css文字水平垂直居中怎麼設置
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-17 16:44:5629859瀏覽
css設定文字水平垂直居中的方法:1、為文字元素加上「{align-items:center}」樣式使其水平方向居中;2、為文字元素加上「{justify-content:center }”樣式使其垂直方向居中即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css設定文字水平垂直居中的方法
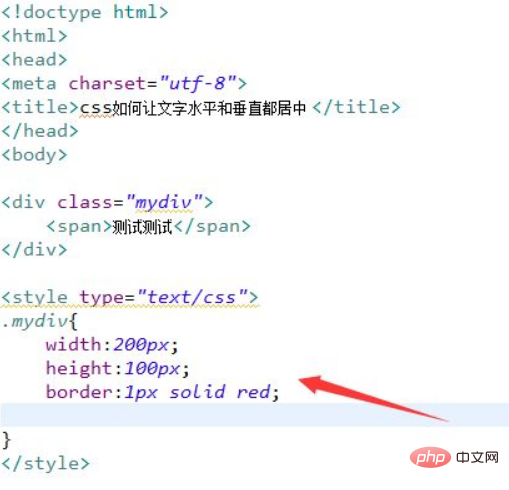
#1、新建一個html文件,命名為test.html,用於講解css如何讓文字水平和垂直都居中。在div內,使用span標籤建立一行文字,用於測試。設定div的class屬性為mydiv。
在css標籤內,透過class設定div的寬度為200px,高度為100px,邊框為1px。

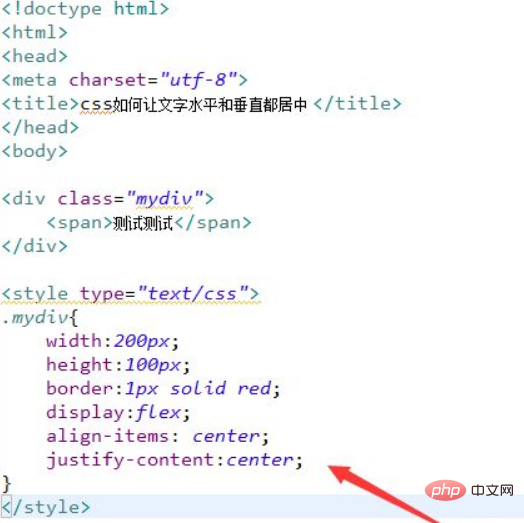
2、在css標籤內,將display屬性設定為flex,實作flex佈局,再將align-items屬性設定為center(水平方向居中) ,justify-content屬性設定為center(垂直方向居中)。

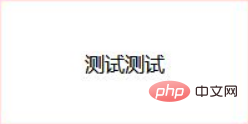
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、在div內,使用span標籤建立一行文字,設定div的class屬性為mydiv。
2、在css標籤內,透過class設定div的寬度為200px,高度為100px,邊框為1px。
3、在css標籤內,將display屬性設定為flex,實現flex佈局,再將align-items屬性設定為center(水平方向居中),justify-content屬性設定為center(垂直方向居中)。
更多程式相關知識,請造訪:程式設計影片! !
以上是css文字水平垂直居中怎麼設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

