html無序列表標籤有哪些
- 青灯夜游原創
- 2021-11-17 13:58:0523653瀏覽
html無序列表標籤有“
”和“
- ”,這兩個標籤一起使用才可建立無序列表。 「
」標籤用於定義無序列表,即建立無序列表的框架;而「
- 」標籤定義無序列表中的列表項目,一個「
- 」標籤代表一個列表項。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html無序列表標籤有「
- 」和「
- 」;「
- 」 標籤與 「
- 」標籤一起使用,建立無序列表。
-
「
- 」標籤用於定義無序列表
「
- 」標籤定義無序列表中的清單項目
一個「
-
- 」標籤代表一個清單項目。
下面透過程式碼範例看看無序列表是什麼樣式的
<ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> <li>....</li> </ul>
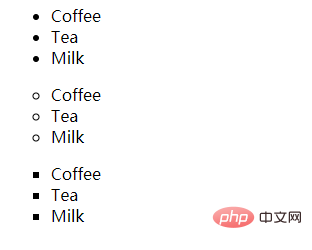
可以透過ul 標籤的type屬性來設置列表項符號的類型。
disc—實心圓(預設)
circle—空心圓
- ##square—實心方塊
<ul type="disc"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="circle"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="square"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>
推薦教學:《
html影片教學》
- 」標籤一起使用,建立無序列表。
以上是html無序列表標籤有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn