jquery中顯示和隱藏元素用什麼
- 青灯夜游原創
- 2021-11-16 11:17:395068瀏覽
jquery中顯示隱藏元素用的方法:1、show()和hide();2、toggle(),可切換元素的可見狀態;3、slideDown(),能以滑動方式顯示和隱藏元素;4、css(),可透過控制元素的「display」屬性來顯示和隱藏元素。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中顯示隱藏p方法方法有很多種,如比較簡單的函數show(),hide(),toggle(),slideDown()然後還有css設定p的style屬性都可以操作,下面我來介紹。
show()和hide() 方法
show()可以顯示出隱藏的
元素。
$(".btn2").click(function(){
$("p").show();
});hide() 可隱藏可見的
元素:
$(".btn1").click(function(){
$("p").hide();
});這個函數常常與show一起使用
toggle()方法
toggle() 方法切換元素的可見狀態。
如果被選元素可見,則隱藏這些元素,如果被選元素隱藏,則顯示這些元素。
<html>
<head>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").toggle(1000);
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>slideDown()方法
以滑動方式顯示隱藏的
元素:
$(".btn2").click(function(){
$("p").slideDown();
});css()方法
css() 方法設定或傳回被選取元素的一個或多個樣式屬性。
傳回CSS 屬性
如需傳回指定的CSS 屬性的值,請使用下列語法:
css("propertyname");
$("p").css("display","none");看一個實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {});
function hiden() {
$("#divObj").hide(); //hide()函数,实现隐藏,括号里还可以带一个时间参数(毫秒)例如hide(2000)以2000毫秒的速度隐藏,还可以带slow,fast
}
function slideToggle() {
$("#divObj").slideToggle(2000); //窗帘效果的切换,点一下收,点一下开,参数可以无,参数说明同上
}
function show() {
$("#divObj").show(); //显示,参数说明同上
}
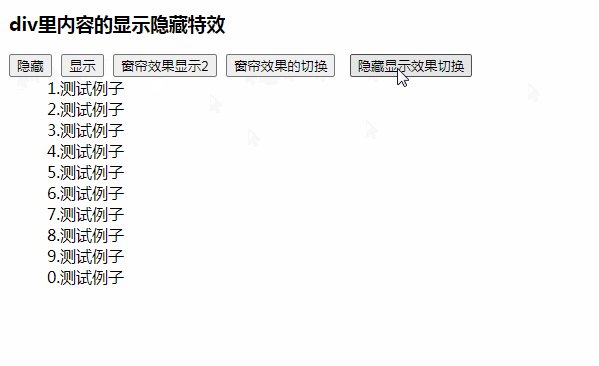
function toggle() {
$("#divObj").toggle(2000); //显示隐藏切换,参数可以无,参数说明同上
}
function slide() {
$("#divObj").slideDown(); //窗帘效果展开
}
</script>
</head>
<body>
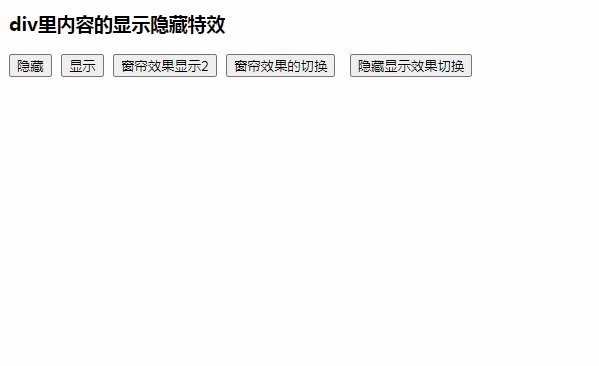
<h3>div里内容的显示隐藏特效</h3>
<input type="button" value="隐藏" onclick="hiden()" />
<input type="button" value="显示" onclick="show()" />
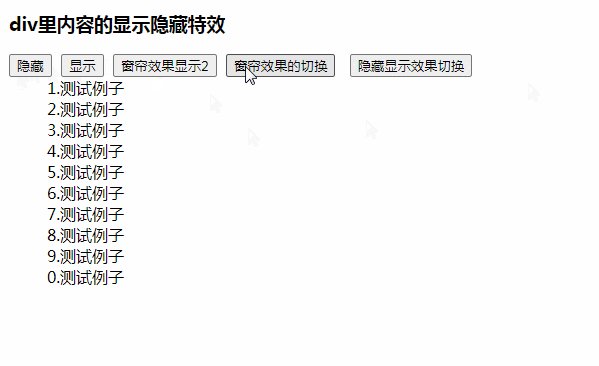
<input type="button" value="窗帘效果显示2" onclick="slide()" />
<input type="button" value="窗帘效果的切换" onclick="slideToggle()" />
<input type="button" value="隐藏显示效果切换" onclick="toggle()" />
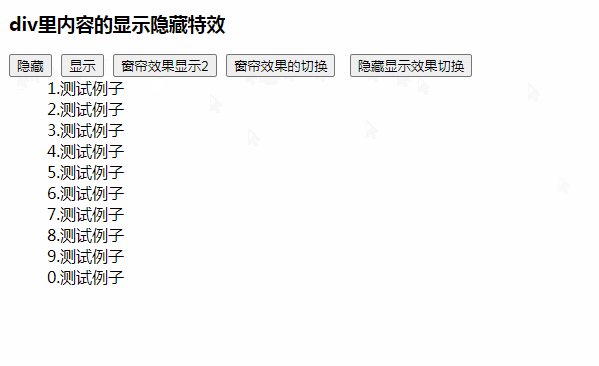
<div id="divObj" style="display:none">
1.测试例子<br />
2.测试例子<br />
3.测试例子<br />
4.测试例子<br />
5.测试例子<br />
6.测试例子<br />
7.测试例子<br />
8.测试例子<br />
9.测试例子<br />
0.测试例子<br />
</div>
</body>
</html>
#相關教學推薦:jQuery影片教學
以上是jquery中顯示和隱藏元素用什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何用javascript畫圓下一篇:如何用javascript畫圓

