php 富文本怎麼轉 html
- 藏色散人原創
- 2021-11-16 09:34:023024瀏覽
php富文本轉html的方法:1、開啟對應的程式碼檔案並修改圖片路徑;2、利用phpword轉為html,程式碼如「$phpWord = new \ PhpOffice \ PhpWord \ PhpWord... 」

本文操作環境:windows7系統、PHP7.1版、DELL G3電腦
php 富文本怎麼轉html?
PHP 富文本轉html、word、pdf檔下載
富文本我這裡使用的是layui,因為它輕…
至於富文本如何使用文件記載非常簡單,有問題再說啦:http://www.layui.com/doc/modules/layedit.html
然後進行富文本的資料存取後,取出你要的內容:
1、轉html
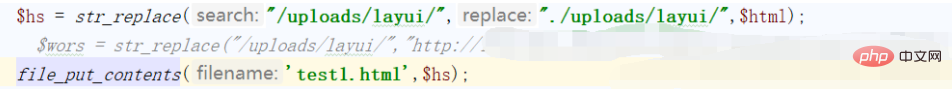
$html = "這裡是你要的內容!";

第一行是因為圖片路徑不對,顯示不出來,所有對圖片路徑進行了正確的替換
或利用phpword也可以轉為html,如上圖phpword的demo,可以參考
phpword(composer): composer require phpoffice/phpword
<?PHP
require_once ' bootstrap.php中' ;
//创建新文档...
$ phpWord = new \ PhpOffice \ PhpWord \ PhpWord();
/ *注意:您附加到文档的任何元素都必须位于节中。* /
//添加一个空的部分到文档中...
$ section = $ phpWord - > addSection();
//添加文本元素默认......风格的字体有第
$节- > addText(
“ ‘借鉴昨天,活在今天,憧憬明天。‘ ’最重要的是不要停止问问题。’ ”。'(爱因斯坦)');
/ *
*注意:可以通过三种方式自定义添加的Text元素的字体样式:
* - inline;
* - 使用指定的字体样式(隐式创建新的字体样式对象);
* - 使用明确创建的字体样式对象。
* /
//'添加带有字体自定义内联的文本元素...
$ section - > addText(
''伟大的成就通常是由于伟大的牺牲''。'而且永远不是自私的结果。''。'(Napoleon Hill)', array( ' name ' => ' Tahoma ', ' size ' => 10));
//使用指定字体样式自定义字体添加文本元素...
$ fontStyleName = ' oneUserDefinedStyle ' ;
$ phpWord - > addFontStyle(
$ fontStyleName, array( ' name ' => ' Tahoma ', ' size ' => 10, ' color ' => ' 1B2232 ', ' bold ' => true)); $ section - >
“最大的成就是不是永远不跌倒,‘
’但在再度上涨你掉下去了。” '。'(Vince Lombardi)',$ fontStyleName);
//添加使用明确创建的字体样式对象自定义字体的文本元素...
$ fontStyle = new \ PhpOffice \ PhpWord \ Style \ Font();
$ fontStyle - > setBold( true);
$ fontStyle - > setName( ' Tahoma ');
$ fontStyle - > setSize( 13);
$ myTextElement = $节- > addText( ' “相信你能和你\'重新一半。“(西奥多·罗斯福)');
$ myTextElement - > setFontStyle($ fontStyle);
//将文档保存为OOXML文件...
$ objWriter = \ PhpOffice \ PhpWord \ IOFactory :: createWriter( $ phpWord, ' Word2007 ');
$ objWriter - > save( ' helloWorld.docx ');
//将文档保存为ODF文件...
$ objWriter = \ PhpOffice \ PhpWord \ IOFactory :: createWriter( $ phpWord, ' ODText ');
$ objWriter - > save( ' helloWorld.odt ');
//将文档保存为HTML文件...
$ objWriter = \ PhpOffice \ PhpWord \ IOFactory :: createWriter( $ phpWord, ' HTML ');
$ objWriter - > save( ' helloWorld.html ');
/ *注意:我们跳过RTF,因为它不是基于XML的,需要一个不同的例子。* /
/ *注意:我们跳过PDF,因为“HTML-to-PDF”方法用于创建PDF文档。* /2、轉word
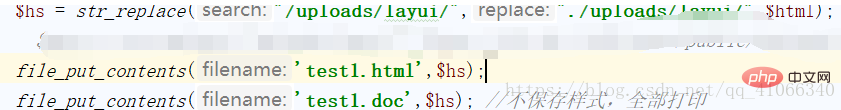
(1)使用PHP內建file_put_contents(),我試著這樣儲存為word後,原來的html標籤會全部存在,除非你需要富文本或html源碼,否則沒什麼意義。

(2)利用快取:圖片下載到本機後要顯示,只能使用網路位址(IP或網域名稱)
$wors = str_replace("/uploads/layui/","http://172.16.3.125/notes/public/uploads/layui/",$html);
$this->start();
$newname = 'pppp';
$wordname = 'files/word/'.$newname.".doc";//生成文件路径
echo $wors;
$this->save($wordname);
ob_flush();//每次执行前刷新缓存
flush();
function start()
{
ob_start();
echo '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:w="urn:schemas-microsoft-com:office:word" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<xml><w:WordDocument><w:View>Print</w:View></xml>
</head><body>';
}
function save($path)
{
echo "</body></html>";
$data = ob_get_contents();
ob_end_clean();
$this->wirtefile ($path,$data);
}
function wirtefile ($fn,$data)
{
$fp=fopen($fn,"wb");
fwrite($fp,$data);
fclose($fp);
}(3)利用phpword也可以轉為word,如上圖phpword的demo,可以參考,但圖片下載到本地後要顯示,同樣只能使用網路位址(IP或網域名稱)
(4)網路上有透過html轉為mht接著轉帶圖片文字word的實例,以為太長了,所以以後看一下 ε≡٩(๑>₃
#3、轉pdf
#(
#(
####### 1)HTML-to-PDF:聽說這個但是沒試,大家用過的可以指點一二######(2)使用mpdf(麻婆豆腐)擴充(習慣composer):composer require mpdf/ mpdf###public function topdf()
{
$html = Db::table('diary')->where('id',12)->find();
$title = '<h1 style="text-align: center;">' . $html['notename'] . '</h1>';
$content = $html['content'];
$mpdf = new Mpdf();
$mpdf->autoScriptToLang = true;
$mpdf->autoLangToFont = true;
$header='<table width="95%" style="margin:0 auto;border-bottom: 1px solid #4F81BD; vertical-align: middle; font-family:
serif; font-size: 9pt; color: #000088;"><tr>
<td width="10%"></td>
<td width="80%" style="font-size:16px;color:#A0A0A0">这是我的页眉</td>
<td width="10%" style="text-align: right;"></td>
</tr></table>';
$mpdf->SetHTMLHeader($header); //页眉
// $mpdf -> WriteHTML(' <h1> Hello world!</h1> ');
$mpdf -> WriteHTML($title.$content);
$mpdf->Output();
// $mpdf -> Output('files/word/one.pdf','D'); //存为文件
}###歡迎大家指點其中不正確的地方/鞠躬######這裡有位仁兄寫的比較詳細https://blog.csdn.net/wepe12/article/details/52796348# #####終於結束了…(歡迎多多指教)######推薦學習:《###PHP影片教學###》###以上是php 富文本怎麼轉 html的詳細內容。更多資訊請關注PHP中文網其他相關文章!

