jquery怎麼找出不含某個屬性的元素
- 青灯夜游原創
- 2021-11-15 18:36:523115瀏覽
查找方法:1、利用「:not()」和「[attribute]」選擇器,語法「$("元素:not([attribute])")」;2、利用not()方法和“[attribute]”選擇器,語法“$(元素).not([attribute])”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,想要尋找包含某個屬性的元素,需要使用屬性選擇器[attribute]。
而找出不含某個屬性的元素,就需要組合一個否定選擇器「:not()」或 not()方法。
語法:
:not([attribute]) not([attribute])
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("li:not([id])").css("background-color", "#B2E0FF");
$("li").not("[class]").css("background-color", "#ff0307");
});
</script>
</head>
<body>
<html>
<body>
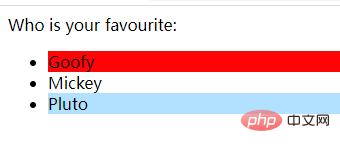
<div id="choose">
Who is your favourite:
<ul>
<li id="li1">Goofy</li>
<li id="li2" class="li">Mickey</li>
<li class="li">Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>
#相關教學推薦:jQuery影片教學
以上是jquery怎麼找出不含某個屬性的元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

