讓div懸浮於另一個div上的方法:1、為兩個div元素新增「position:absolute」絕對定位樣式;2、給其中一個div元素新增「{top:距離頁面頂部距離;left:距離頁面左側距離;}”樣式使其浮動在另一個div元素上即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓div懸浮於另一個div上的方法
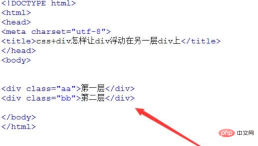
#1、新建一個html文件,命名為test.html,用於講解css div怎麼讓div浮動在另一層div上。在test.html檔案內,建立兩個div,分別為「第一層」和「第二層」。為兩個div設定class屬性,分別為“aa” 和“bb”,主要用於下面對兩個div進行css樣式設定。

2、在test.html檔案的css標籤內,使用css初始化頁面所有元素的內外邊距,設定為0。在css標籤內,設定類別名為aa的div的樣式。設定其寬度為200px,高度為200px,位置屬性為絕對定位,背景顏色為紅色。
在css標籤內,設定類別名為bb的div的樣式。設定其寬度為200px,高度為200px,位置屬性為絕對定位,距離頁面左邊緣為50px,距離頁面上緣50px,背景顏色為黃色。

3、在瀏覽器開啟test.html頁面,查看讓div浮動在另一層div上的效果。

更多程式相關知識,請造訪:程式設計影片! !
以上是css如何讓div懸浮於另一個div上的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 CSS Flexbox與網格:全面評論May 12, 2025 am 12:01 AM
CSS Flexbox與網格:全面評論May 12, 2025 am 12:01 AM選擇Flexbox還是Grid取決於佈局需求:1)Flexbox適用於一維佈局,如導航欄;2)Grid適合二維佈局,如雜誌式佈局。兩者在項目中可結合使用,提升佈局效果。
 如何包括CSS文件:方法和最佳實踐May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳實踐May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用標籤在HTML的部分引入外部CSS文件。 1.使用標籤引入外部CSS文件,如。 2.對於小型調整,可以使用內聯CSS,但應謹慎使用。 3.大型項目可使用CSS預處理器如Sass或Less,通過@import導入其他CSS文件。 4.為了性能,應合併CSS文件並使用CDN,同時使用工具如CSSNano進行壓縮。
 Flexbox vs Grid:我應該學習兩者嗎?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我應該學習兩者嗎?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM
軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM重構自己的代碼看起來是什麼樣的?約翰·瑞亞(John Rhea)挑選了他寫的一個舊的CSS動畫,並介紹了優化它的思維過程。
 CSS動畫:很難創建它們嗎?May 09, 2025 am 12:03 AM
CSS動畫:很難創建它們嗎?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcsssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingMultatingMultationMultationProperPertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用CombanningWiThjavoFofofofoftofofo
 CSS計數器:自動編號的綜合指南May 07, 2025 pm 03:45 PM
CSS計數器:自動編號的綜合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他們可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑戰挑戰InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)創造性
 使用捲軸驅動動畫的現代滾動陰影May 07, 2025 am 10:34 AM
使用捲軸驅動動畫的現代滾動陰影May 07, 2025 am 10:34 AM使用滾動陰影,尤其是對於移動設備,是克里斯以前涵蓋的一個微妙的UX。傑夫(Geoff)涵蓋了一種使用動畫限制屬性的新方法。這是另一種方式。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。





