html中table行間距怎麼設定
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-11 17:11:0822508瀏覽
在html中,可以為table元素加入margin-bottom和margin-top樣式設定行間距,語法「
」。
#本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html中table行間距的設定方法:
#1、可以透過設定table的margin-bottom屬性與底部的table保持間距,margin-bottom 屬性設定元素的下外邊距。
程式碼如下:
<table style="margin-bottom:下外边间距值" >下面透過範例看一下:
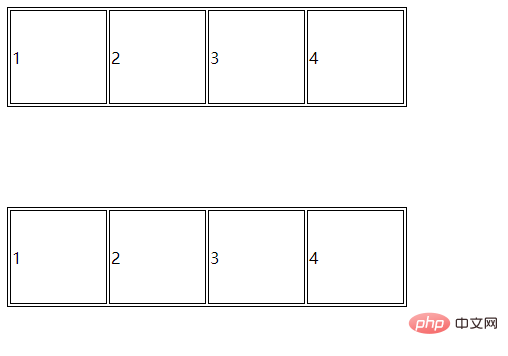
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> <table style="border: 1px solid black" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>輸出結果:
##2、可以透過設定table的margin-top與上方的table保持距離,margin-top 屬性設定元素的上外邊距。 程式碼如下:
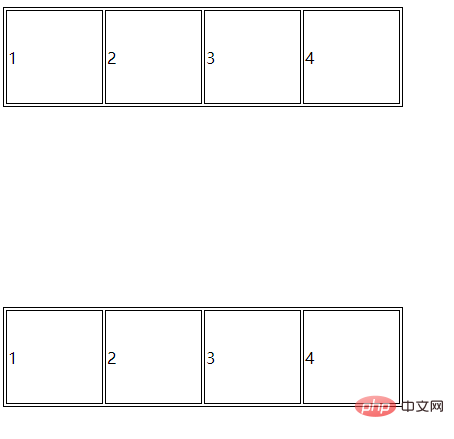
<table style="max-width:90%" >下面透過範例看一下:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>button</title> </head> <body> <table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> <table style="border: 1px solid black;margin-top:100px" width="400" height="100" > <tr> <td style="border: 1px solid black" >1</td> <td style="border: 1px solid black" >2</td> <td style="border: 1px solid black" >3</td> <td style="border: 1px solid black" >4</td> </tr> <table> </body> </html>輸出結果:
更多程式相關知識,請造訪:
程式設計影片! !
以上是html中table行間距怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html怎麼設定表格大小下一篇:html怎麼設定表格大小