在nodejs中,事件模組“events”只提供了一個物件“EventEmitter”,它的核心是事件發射與事件監聽器。此物件支援若干個事件監聽器;當事件發射時,註冊到這個事件的事件監聽器被依序調用,事件參數作為回調函數參數傳遞。

本教學操作環境:windows7系統、nodejs 12.19.0版、Dell G3電腦。
nodejs中的事件模組(events)
events是node.js 最重要的模組,events模組只提供了一個物件events.EventEmitter,EventEmitter 的核心是事件發射與事件監聽器。
Node.js中大部分的模組,都繼承自Event模組。
與DOM樹上事件不同,不存在事件冒泡、逐層捕捉等行為。
EventEmitter 支援若干個事件監聽器。當事件發射時,註冊到這個事件的事件監聽器被依次調用,事件參數作為回調函數參數傳遞。
如何存取:
require('events');
emitter.on(event, listener)
/*
调用events模块,获取events.EventEmitter对象
*/
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
/*
EventEmitter.on(event, listener) 为事件注册一个监听
参数1:event 字符串,事件名
参数2:回调函数
*/
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');
ee.emit('some_events', 'Wilson', 'Z');emitter.emit(event, [arg1], [arg2], [...])

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.emit(event, [arg1], [arg2], [...]) 触发指定事件
参数1:event 字符串,事件名
参数2:可选参数,按顺序传入回调函数的参数
返回值:该事件是否有监听*/var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
ee.on('some_events', function(foo, bar) {
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
});
ee.emit('some_events', 'zhong', 'wei');var isSuccess2 = ee.emit('other_events', 'Wilson', 'Zhong');
console.log(isSuccess);
console.log(isSuccess2);#範例進行了三次觸發事件操作,其中some_events註冊了監聽,然後呼叫時emit函數會傳回一個true,而other_events並沒有註冊監聽,emit函數會傳回一個false,表示該事件沒有監聽;當然也可以不用管這個回傳值!
emitter.once(event, listener)

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.once(event, listener) 为事件注册一次性监听,触发一次后移除监听
参数1:event 字符串,事件名
参数2:回调函数*/ee.once('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');
console.log('第二轮');var isSuccess = ee.emit('some_events', 'Wilson', 'Zhong');
console.log(isSuccess);從上面範例程式碼執行結果可以看出,用emitter.once在給some_events註冊一個監聽後,分兩輪呼叫emitter.emit觸發,第二輪會返回false;這表示用emitter.once註冊監聽和用前面講的emitter.on註冊監聽略有不同,
emitter.once註冊監聽是一次性監聽,當觸發一次後,會移除該監聽!當然,從名字就看就比較明顯了^_^!
emitter.removeListener(event, listener)
先來看一個失敗的場景~~~

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();
ee.on('some_events', function(foo, bar) {
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
});/*
看到API中removeListener移除方法时,以为应该是这样
但是结果^_^!!!!!*/ee.removeListener('some_events', function(){
console.log('成功移除事件some_events监听!');
});
console.log('第一轮');
ee.emit('some_events', 'Wilson', 'Zhong');當我用emitter.on給some_events註冊了一個監聽後,我用emiiter.removeListener移除some_events的監聽,隨後再呼叫emitter.emit去觸發,最後發現不是照我想像的在進行!為什麼呢?
我理所當然的認為emiiter.removeListener第二個參數是個回呼函數,API還是要認真看清楚啊! ! !
下面再看個成功的場景~~~
 ##
##
var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener3= function(foo,bar)
{
console.log("第3个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('some_events', listener3);/*
EventEmitter.removeListener(event, listener) 移除指定事件的监听器
注意:该监听器必须是注册过的
PS:上一个例子之后以会失败,很大原因就是忽略了监听器,理所当然的认为传个事件名就OK了,所以就悲剧了!*/ee.removeListener('some_events', listener);
ee.removeListener('some_events', listener3);
ee.emit('some_events', 'Wilson', 'Zhong');
我用範例中寫法,給some_events增加了三個監聽,又移除了第一個和第三個監聽,最後再用emitter.emit觸發some_events,輸出結果不難發現,用emitter.removeListener移除的第一個和第三個監聽都沒有再起作用, 想當然是害人地,原來emitter.removeListener的第二個參數是要移除的監聽,而非移除成功後的回呼函數…^_^!emitter.removeAllListeners([event])emitter.removeListener用過了,但一個事件可以有多個監聽,需要全部移除時,一個個移除明顯不是愉快的做法,不符合偷懶的天性! 讓我們來體驗一下emitter.removeAllListeners帶來的便捷!

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器
参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners('some_events');
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');
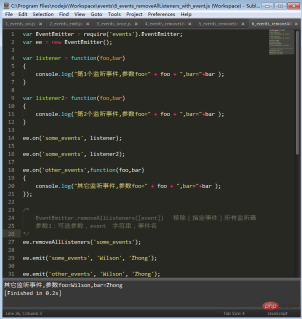
看看上面的執行結果,你會發現給some_events註冊了兩個監聽;給other_events註冊了一個監聽;我調用emitter.removeAllListeners傳了some_events事件名;最後使用emitter.on函數觸發some_events和other_events兩個事件,最後發現some_events註冊的兩個監聽都不存在,而other_events註冊的監聽還存在;這表示當 emitter.removeAllListeners傳用事件名稱作為參數時,為移除傳入事件名的所有監聽,而不會影響其它事件監聽!emitter.removeAllListeners可以不傳送事件名稱參數;直接執行

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.removeAllListeners([event]) 移除(批定事件)所有监听器
参数1:可选参数,event 字符串,事件名*/ee.removeAllListeners();
ee.emit('some_events', 'Wilson', 'Zhong');
ee.emit('other_events', 'Wilson', 'Zhong');
示例代码和传入参数时几乎一样,只是在调用emitter.removeAllListeners并没有传入指定事件名;
运行结果会发现some_events和other_events所有监听都不存在了,它会移除所有监听!(比较暴力的方法一般要慎用~~)
emitter.listeners(event)

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();var listener = function(foo,bar)
{
console.log("第1个监听事件,参数foo=" + foo + ",bar="+bar );
}var listener2= function(foo,bar)
{
console.log("第2个监听事件,参数foo=" + foo + ",bar="+bar );
}
ee.on('some_events', listener);
ee.on('some_events', listener2);
ee.on('other_events',function(foo,bar)
{
console.log("其它监听事件,参数foo=" + foo + ",bar="+bar );
});/*
EventEmitter.listeners(event) //返回指定事件的监听数组
参数1:event 字符串,事件名
*/var listenerEventsArr = ee.listeners('some_events');
console.log(listenerEventsArr.length)for (var i = listenerEventsArr.length - 1; i >= 0; i--) {
console.log(listenerEventsArr[i]);
};
给some_events注册两个监听,调用emitter.listeners函数,传入some_events事件名,接收函数返回值;
从结果可以看出,返回值接收到some_events所有注册监听的集合!
emitter.setMaxListeners(n)
一个事件可以添加多个监听是没错,但Nodejs默认最大值是多少呢?

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
};添加N个监听示例源码
上面示例中我用个循环给some_events添加11个监听,执行代码,发现warning信息出现,并且提示的比较详细了,需要用emitter.setMaxListeners()去提升限值

var EventEmitter = require('events').EventEmitter;
var ee = new EventEmitter();/*
EventEmitter.setMaxListeners (n) 给EventEmitter设置最大监听
参数1: n 数字类型,最大监听数
超过10个监听时,不设置EventEmitter的最大监听数会提示:
(node) warning: possible EventEmitter memory leak detected. 11 listeners added.
Use emitter.setMaxListeners() to increase limit.
设计者认为侦听器太多,可能导致内存泄漏,所以存在这样一个警告*/ee.setMaxListeners(15);/*
给EventEmitter 添加11个监听*/for (var i = 10; i >= 0; i--) {
ee.on('some_events',function()
{
console.log('第'+ (i +1) +'个监听');
});
};当我调用emitter.setMaxListeners传入15时,执行代码,warning信息不再出现;
emitter.setMaxListeners的作用是给EventEmitter设置最大监听数,感觉一般是不需要设置这个值,10个还不够用的情况应该是比较少了!
设计者认为侦听器太多会导致内存泄漏,所有就给出了一个警告!
其它...
用的比较少的就不详细说了
EventEmitter.defaultMaxListeners
EventEmitter.defaultMaxListeners功能与setMaxListeners类似,
给所有EventEmitter设置最大监听
setMaxListeners优先级大于defaultMaxListeners
EventEmitter.listenerCount(emitter, event)
返回指定事件的监听数
特殊的事件Error
引用自Node.js开发指南:EventEmitter 定义了一个特殊的事件 error,它包含了“错误”的语义,我们在遇到 异常的时候通常会发射 error 事件。当 error 被发射时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并打印调用栈。我们一般要为会发射 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。
事件的继承
以后归到util里再讲一下吧,有兴趣的可以自已看看 http://nodejs.org/api/util.html#util_util_inherits_constructor_superconstructor
【推荐学习:《nodejs 教程》】
以上是nodejs中事件模組提供了哪個對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 反應:JavaScript庫用於Web開發的功能Apr 18, 2025 am 12:25 AM
反應:JavaScript庫用於Web開發的功能Apr 18, 2025 am 12:25 AMReact是由Meta開發的用於構建用戶界面的JavaScript庫,其核心是組件化開發和虛擬DOM技術。 1.組件與狀態管理:React通過組件(函數或類)和Hooks(如useState)管理狀態,提升代碼重用性和維護性。 2.虛擬DOM與性能優化:通過虛擬DOM,React高效更新真實DOM,提升性能。 3.生命週期與Hooks:Hooks(如useEffect)讓函數組件也能管理生命週期,執行副作用操作。 4.使用示例:從基本的HelloWorld組件到高級的全局狀態管理(useContext和
 React的生態系統:庫,工具和最佳實踐Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐Apr 18, 2025 am 12:23 AMReact生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React和前端開發:全面概述Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維
 HTML中的反應力量:現代網絡開發Apr 18, 2025 am 12:22 AM
HTML中的反應力量:現代網絡開發Apr 18, 2025 am 12:22 AMReact在HTML中的應用通過組件化和虛擬DOM提升了web開發的效率和靈活性。 1)React組件化思想將UI分解為可重用單元,簡化管理。 2)虛擬DOM優化性能,通過diffing算法最小化DOM操作。 3)JSX語法允許在JavaScript中編寫HTML,提升開發效率。 4)使用useState鉤子管理狀態,實現動態內容更新。 5)優化策略包括使用React.memo和useCallback減少不必要的渲染。
 了解React的主要功能:前端視角Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角Apr 18, 2025 am 12:15 AMReact的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 React的前端開發:優勢和技術Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術Apr 17, 2025 am 12:25 AMReact的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 反應與其他框架:比較和對比選項Apr 17, 2025 am 12:23 AM
反應與其他框架:比較和對比選項Apr 17, 2025 am 12:23 AMReact是一個用於構建用戶界面的JavaScript庫,適用於大型和復雜的應用。 1.React的核心是組件化和虛擬DOM,提高了UI渲染性能。 2.與Vue相比,React更靈活但學習曲線較陡,適合大型項目。 3.與Angular相比,React更輕量,依賴社區生態,適用於需要靈活性的項目。
 在HTML中脫神秘的React:這一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脫神秘的React:這一切如何工作Apr 17, 2025 am 12:21 AMReact通過虛擬DOM在HTML中運作。 1)React使用JSX語法編寫類似HTML的結構。 2)虛擬DOM管理UI更新,通過Diffing算法高效渲染。 3)使用ReactDOM.render()將組件渲染到真實DOM。 4)優化和最佳實踐包括使用React.memo和組件拆分,提升性能和可維護性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器







