利用純CSS創造 3D 穿梭效果(附代碼)
- 青灯夜游轉載
- 2021-11-11 10:53:112813瀏覽
怎麼創造3D 穿梭效果?實現一種加速動畫效果?下面這篇文章就來跟大家介紹如何使用純CSS來輕鬆搞定它!希望對大家有幫助!

週末在家習慣性登陸 Apex,準備玩幾盤。在登陸加速器的過程中,發現加速器到期了。
我一直用的騰訊網遊加速器,然而點擊充值按鈕,提示最近客戶端升級改造,暫不支援充值(這個操作把我震驚了~)。只能轉頭下載網易 UU 加速器。
打開 UU 加速器首頁,映入眼簾的是這樣一幅畫面:

瞬間,被它這個背景圖吸引。
出於對 CSS 的敏感,盲猜了一波這個用 CSS 實現的,至少也應該是 Canvas。打開控制台,稍微有點失望,居然是一個.mp4檔:
再看看Network 面板,這個.mp4 檔案居然需要3.5M?
emm,瞬間不想打遊戲了。 這麼個背景圖,CSS 不能搞定麼?
使用CSS 3D 實現星際3D 穿梭效果
假設我們有這樣一張圖形:

這張圖先放著備用。在使用這張圖之前,我們會先繪製這樣一個圖形:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
}一共設定了5 個子元素,不過仔細看CSS 程式碼,其中4 個子元素都設定了rotateX/Y(90deg /-90deg),也就是繞X 軸或Y 軸旋轉了90°,在視覺上是垂直螢幕的一張平面,所以直覺視覺上我們是不到的,只能看到一個平面.item-middle。
我將 5 個子 item 設定了不同的背景色,結果如下:

現在看來,好像平平無奇,確實也是。
不過,見證奇蹟的時候來了,此時,我們給父元素.g-container 設定一個極小的perspective,譬如,設定一個perspective: 4px,看看效果:
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其余样式保持不变此時,畫風驟變,整個效果就變成了這樣:
perspective 生效,原本的平面效果變成了3D 的效果。接下來,我們使用上面準備好的星空圖,替換一下上面的背景顏色,全部都換成同一張圖,神奇的事情發生了:

非常之下,而每個item 的transform: translateZ(50px) 設定的又比較大,所以圖片在視覺上被拉伸的非常厲害。但是整體是充滿整個螢幕的。 接下來,我們只需要讓視角動起來,為父元素增加一個動畫,透過控制父元素的
進行變化即可:<pre class="brush:css;toolbar:false;">.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
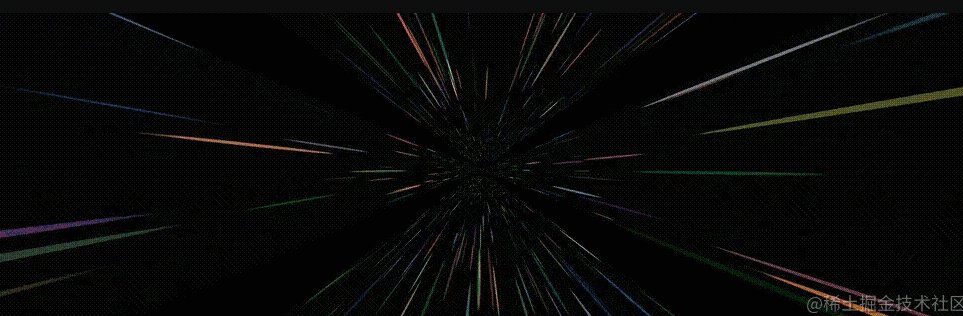
}</pre>看看,神奇美妙的星空穿梭的效果就出來了,Amazing:

當然,這難不倒我們,我們可以:
- 透過疊加兩組同樣的效果,一組比另一組通過負的
- animation -delay
提前行進,使兩組動畫銜接起來(一組結束的時候另外一組還在行進中)
再透過透明度的變化,隱藏掉 - item-middle
迎面飛來的突兀感
最後,可以透過父元素的濾鏡 - hue-rotate
控制圖片的顏色變化
我們試著修改HTML 結構如下:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一组动画 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>修改後的核心CSS 如下:
.g-container{
perspective: 4px;
position: relative;
// hue-rotate 变化动画,可以让图片颜色一直变换
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 设置负的 animation-delay,让第二组动画提前进行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度变化,减少动画衔接时候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
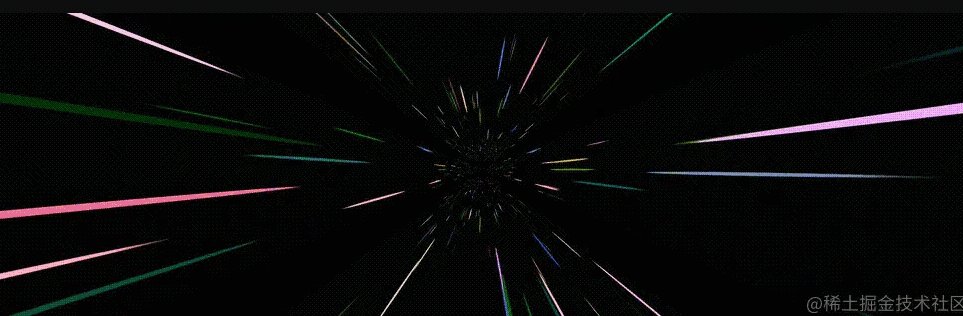
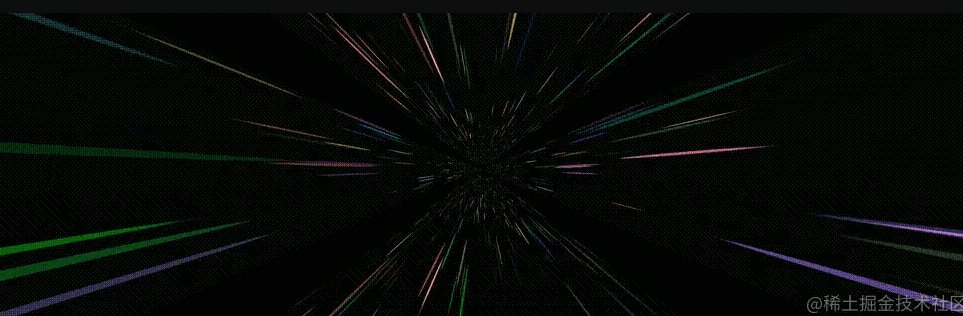
}最終完整的效果如下,星空穿梭的效果,整個動畫首尾相連,可以一直無限下去,幾乎沒有破綻,非常的讚:

https://csscoco.com/inspiration/#/./3d/3d-css-galaxy-shuttle
#
这样,我们就基本还原了上述见到的网易 UU 加速器首页的动图背景。
更进一步,一个图片我都不想用
当然,这里还是会有读者吐槽,你这里不也用了一张图片资源么?没有那张星空图行不行?这张图我也懒得去找。
当然可以,CSS YYDS。这里我们尝试使用 box-shadow,去替换实际的星空图,也是在一个 div 标签内实现,借助了 SASS 的循环函数:
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}这里,我们用 SASS 封装了一个函数,利用多重 box-shadow 的特性,在传入的大小的高宽内,生成传入个数的点。
这样,我们可以得到这样一幅图,用于替换实际的星空图:
我们再把上述这个图,替换实际的星空图,主要是替换 .item 这个 class,只列出修改的部分:
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
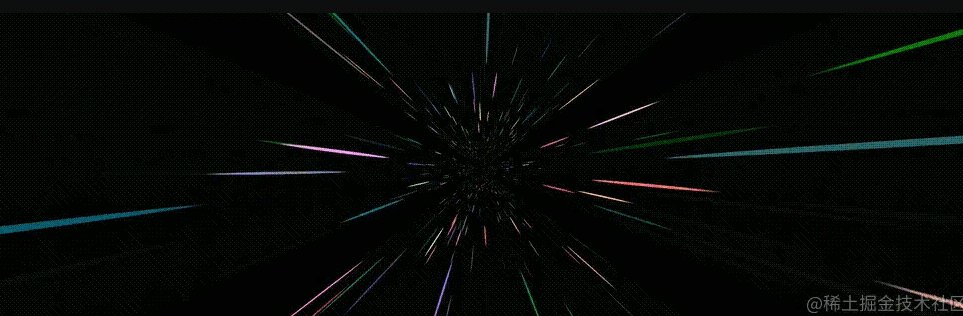
}这样,我们就实现了这样一个效果,在不借助额外资源的情况下,使用纯 CSS 实现上述效果:

CodePen Demo -- Pure CSS Galaxy Shuttle 2:
https://codepen.io/Chokcoco/pen/NWvYOqW
通过调整动画的时间,perspective 的值,每组元素的 translateZ() 变化距离,可以得到各种不一样的观感和效果,感兴趣的读者可以基于我上述给的 DEMO 自己尝试尝试。
最后
好了,本文到此结束,希望本文对你有所帮助 :)
(学习视频分享:web前端教程)
以上是利用純CSS創造 3D 穿梭效果(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





