css3怎麼實現元素的平移
- 青灯夜游原創
- 2021-11-10 15:46:327488瀏覽
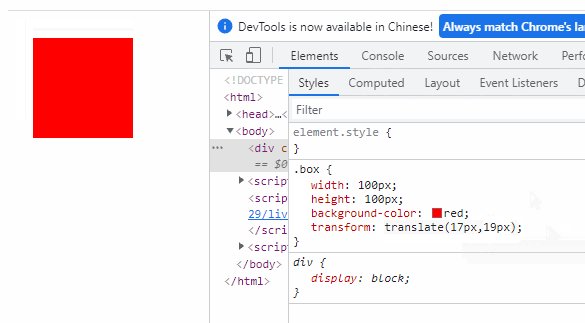
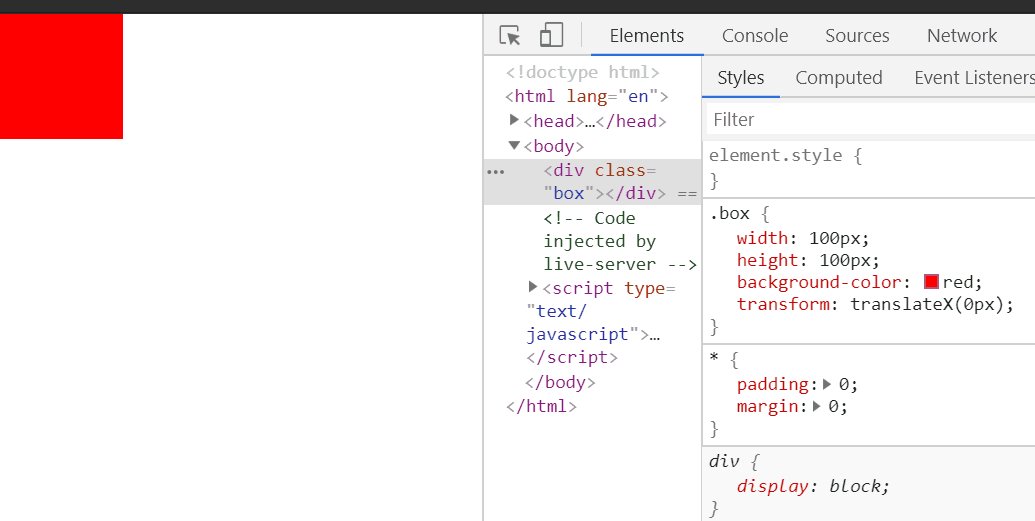
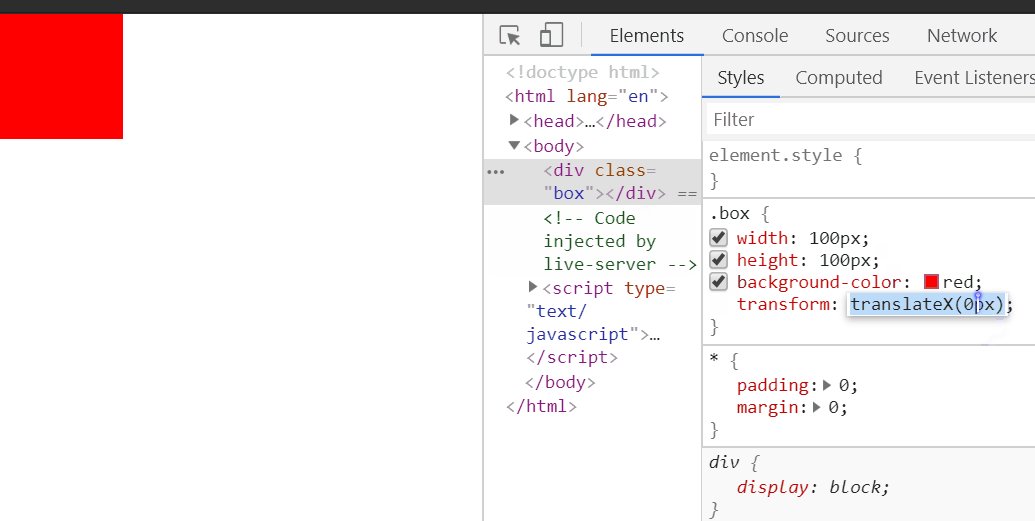
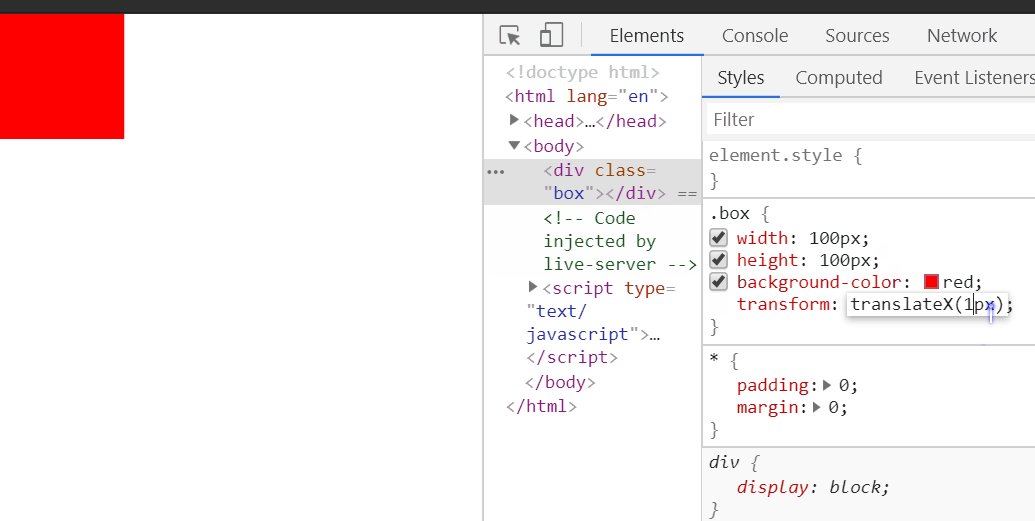
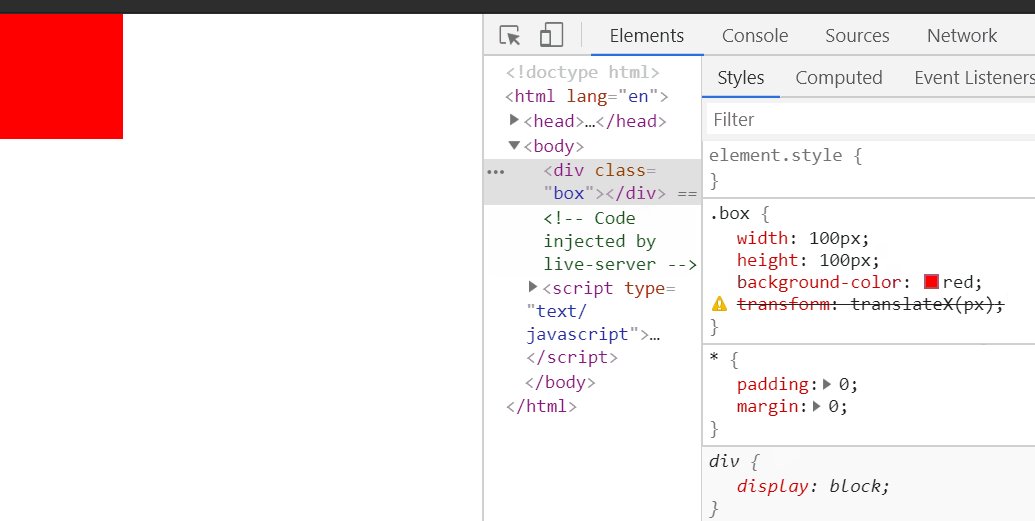
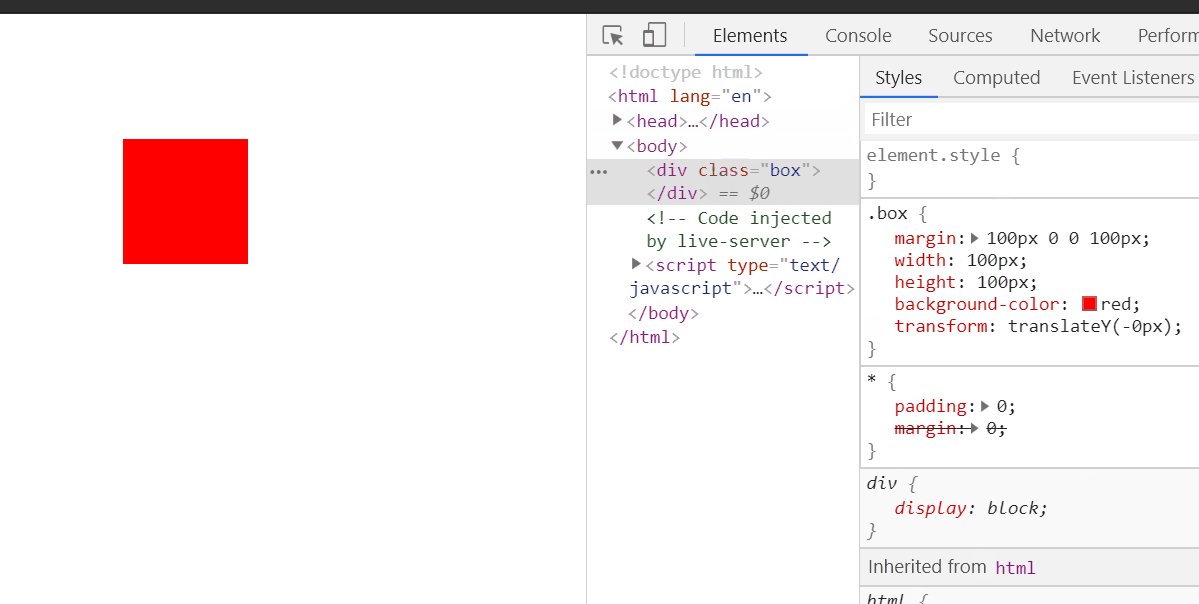
在css3中,可利用transform屬性實現元素平移效果,當該屬性的值設為「translate(x,y)」時可沿x軸和y軸平移元素,為「translateX(x )」時可沿x軸平移元素,為「translateY(y)」時可沿y軸平移元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css3中,可利用transfrom屬性實作元素平移效果。
Transform屬性套用於元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
Transform屬性實作平移有三個值:
translate(x,y) 定義 2D 轉換,沿著x軸和y軸平移元素。
translateX(x) 定義轉換,沿著x軸平移元素。
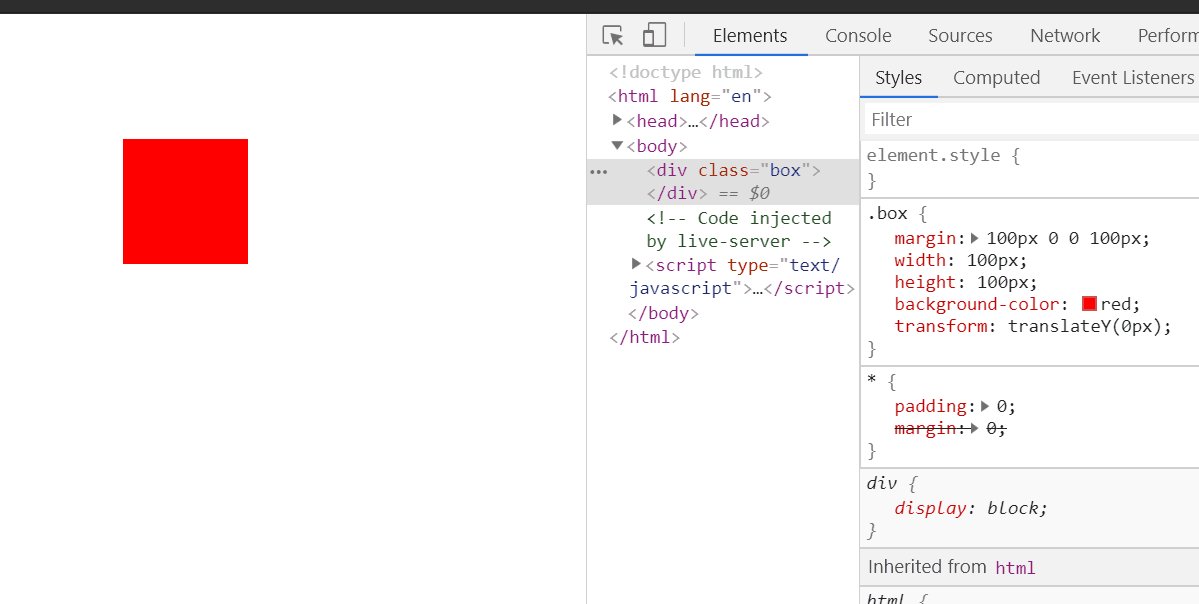
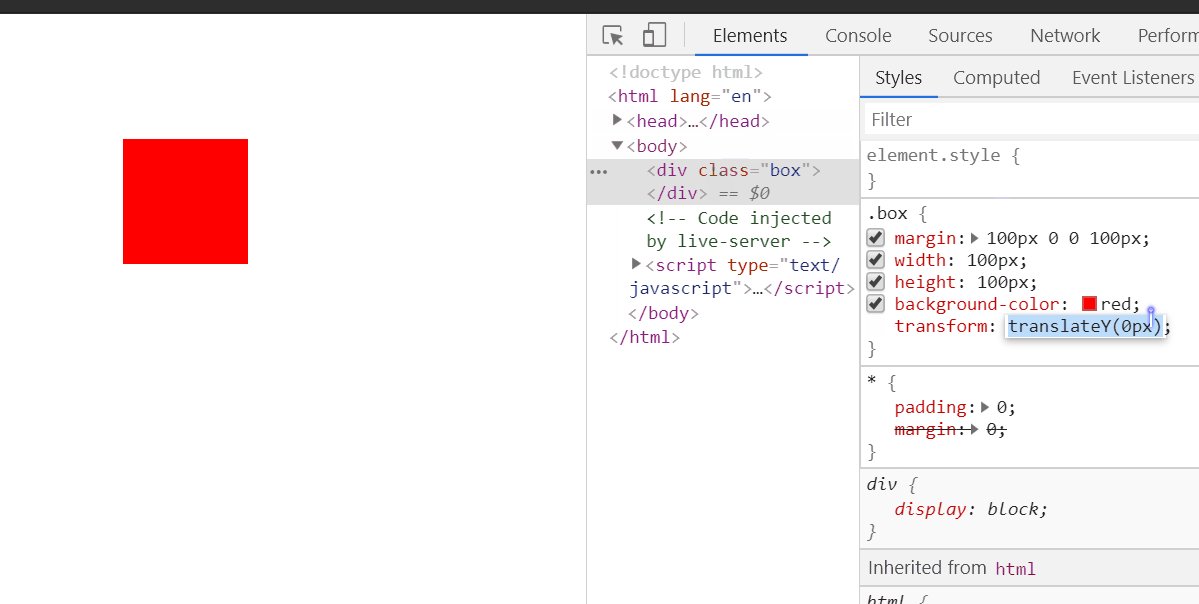
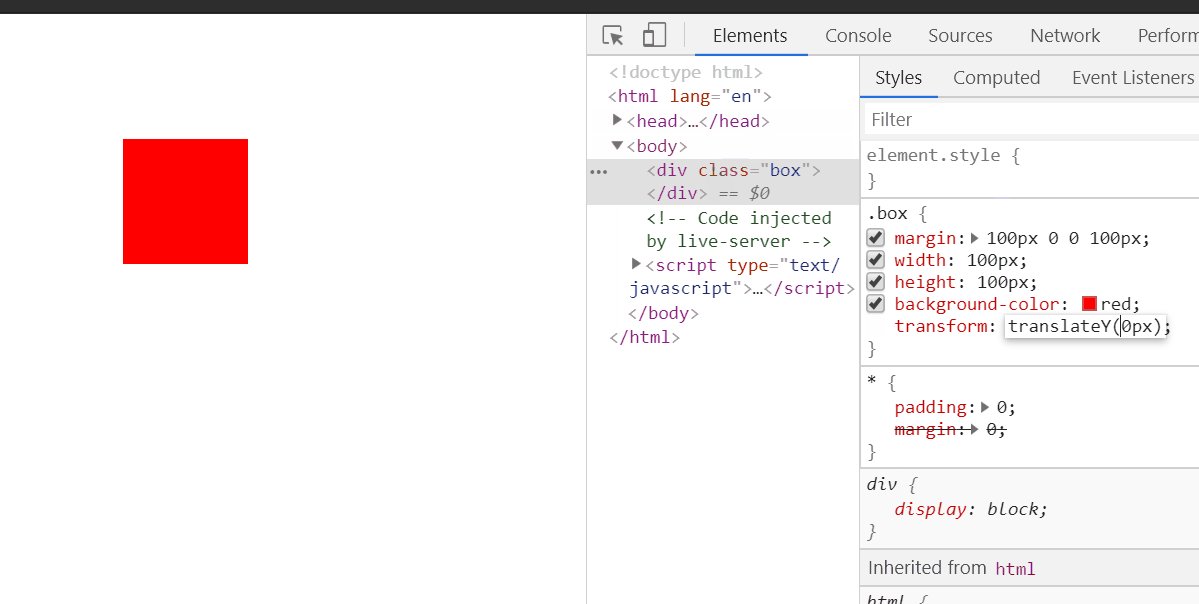
translateY(y) 定義轉換,沿著y軸平移元素。
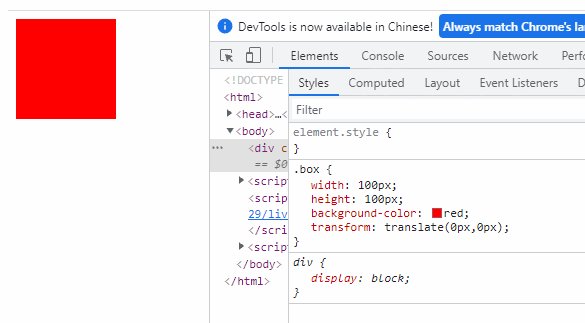
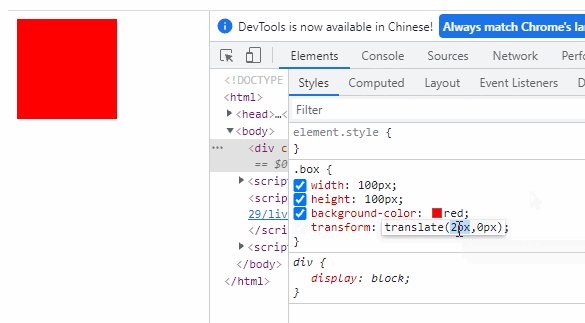
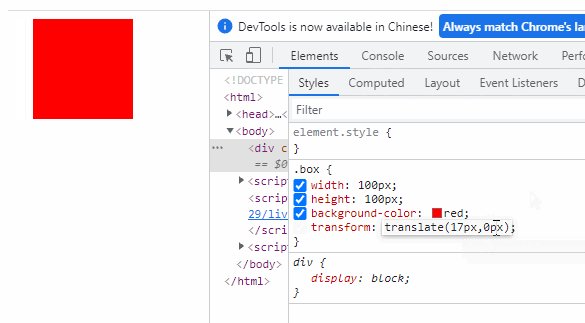
我們使用translate這個參數來實現移動
#translate(x,y):沿著x軸和y軸平移

translateX:向X軸平移,填正數往右平移,填負數,往左平移

translateY :向Y軸平移,填正數往下平移,填負數,往上平移

以上是css3怎麼實現元素的平移的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css如何引入外部樣式表下一篇:css如何引入外部樣式表

