javascript文檔物件模型是樹型嗎
- 青灯夜游原創
- 2021-11-08 16:23:452619瀏覽
javascript文件物件模型是樹型。文檔物件模型(DOM)是W3C組織推薦的處理可擴展標記語言的標準程式設計接口,是一種基於樹的API文檔。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,文檔物件模型是樹型。
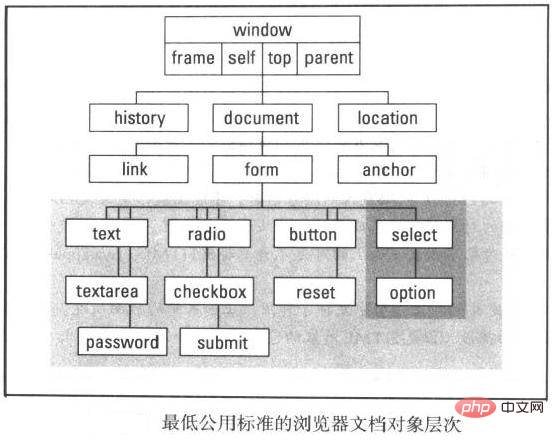
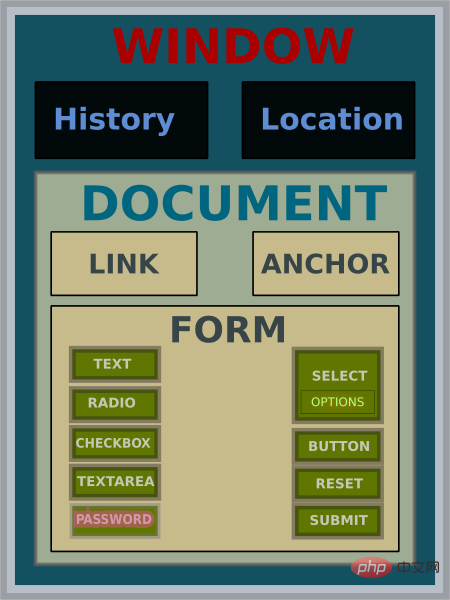
文件物件模型(Document Object Model,簡稱DOM),是W3C組織推薦的處理可擴充標記語言的標準程式介面 DOM是一種基於樹的API文件。
文件:真實存在的檔案例如:網頁檔案(HTML文字)
#物件:獨立的資料集合例如:在文件物件文件中元素與內容的資料集合
模型:文件物件表示為樹狀模型在這個樹狀模型中,網頁的元素與內容表現為一個個節點


Window物件的屬性:
-
parent :
父窗口對象,與包含某個窗口的父窗口含義相同self : 本窗口,與引用當前窗口含義相同top : 指一系列嵌套窗口中的最上層瀏覽器窗口frames : window對像中所有包含的frame物件的陣列document : 表示視窗中顯示的目前文件物件history : 視窗的history對象,包含視窗中最近造訪的URL清單location : 表示與window物件相關聯的URL位址event : 視窗事件物件(Only for IE) name : 視窗名稱opener : 表示開啟視窗的window物件defaultStatus : 視窗狀態列預設值status : 視窗狀態列顯示訊息navigator : 用於取得瀏覽器資訊appName "Netscape" for Mozilla "Microsoft Internet
-
Window物件方法
alert() :警告對話方塊
confirm() : 確認對話方塊
prompt() : 訊息輸入對話框
close() : 關閉視窗
blur() : 視窗失去焦點
focus() : 視窗取得焦點
#open () : 開啟新的窗口,並建立新的window物件
showModalDialog() : 開啟一個模態對話框
showModelessDialog() : 開啟一個非模態對話框
對話方塊透過window.dialogArguments取得傳遞進來的參數
對話方塊透過window.returnValue向開啟模態對話方塊的視窗傳回訊息,可以傳回物件防止開啟新視窗(如提交表單) :
-
document物件的屬性
title : 設定文件標題,等價於HTML的
標記<p>bgColor : 設定頁面背景色,對應</p> 中的bgcolor屬性fgColor : 設定頁面前景色,對應
標籤中的text屬性alinkColor : 設定啟動連結(焦點在此連結上)的顏色
linkColor : 設定未點選過的連結顏色
vlinkColor : 設定已點選過的連結顏色
URL : 文件的URL forms : 表單物件數組,對應
-
#document物件的方法
close() : 用於關閉目前視窗以外的視窗
write() : 動態向頁面寫入內容
getElementById() : 取得指定ID值的物件
getElementsByName() :取得指定Name值的對象,傳回陣列
getElementsByTagName("tr") : 取得指定TagName的對象,傳回數組
createElement() : 建立指定的HTML標記物件var obj =createElement("input");
history物件
#屬性
current:視窗中目前所顯示文件的URL
#方法
- ##back() :裝入歷史表中的前一個頁面,等效於點選瀏覽器的回傳按鈕
- forward():裝入歷史表中的下一個頁面,等效於點選瀏覽器上的前進按鈕
- go(string):裝入歷史表中URL字串包含這個子字串的最近一個文件
- go(n): n>0時,裝入歷史表中的往前數第n個文檔;n=0時,裝入當前文檔;n
location 物件
#屬性- hash
- #host
- hostname
- #href
方法
assign(url):直接將URL直接賦值到location時,JavaScript呼叫此方法
reload():重新載入視窗
replace():取代視窗
【建議學習:javascript進階教學】
以上是javascript文檔物件模型是樹型嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

