nodejs用什麼除錯工具
- 青灯夜游原創
- 2021-11-05 17:33:331989瀏覽
調試node的工具:1、“nodejs用什麼除錯工具”,支援“long/async”堆疊追蹤等高級特性,與Chrome可無縫結合;2、Node Inspector,基於Chrome提供可視化的調試介面;3、Visual Studio Code。

本教學操作環境:windows7系統、nodejs 12.19.0版,DELL G3電腦。
快速偵錯nodejs的三種工具
#1.內建nodejs用什麼除錯工具
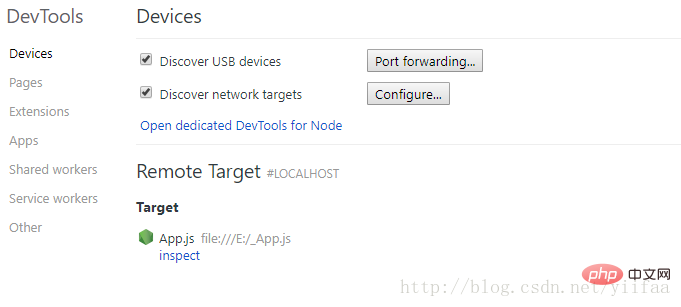
##這是官方團隊親自開發的除錯工具,支援long/async堆疊追蹤等高階特性,與Chrome可以無縫結合,啟動步驟如下: 1、執行nodejs用什麼除錯工具指令,啟動偵錯;2、開啟Chrome,並在網址列輸入chrome://inspect; 3、選擇需要偵錯的JS;
##範例如下,詳細的用法請請參閱官方說明:
# 首先安装nodejs用什麼除錯工具 npm install --global nodejs用什麼除錯工具 # 启动调试监测 nodejs用什麼除錯工具 App.js # 也可以调试远程JS,如 # nodejs用什麼除錯工具 <host>:<port>
缺點:
1、慢;
2、很慢;
#3、更坑的是,nodejs用什麼除錯工具以彈出視窗的方式打開,而macOS又剛好不允許彈出窗口,所以結果很悲劇,完全用不了;

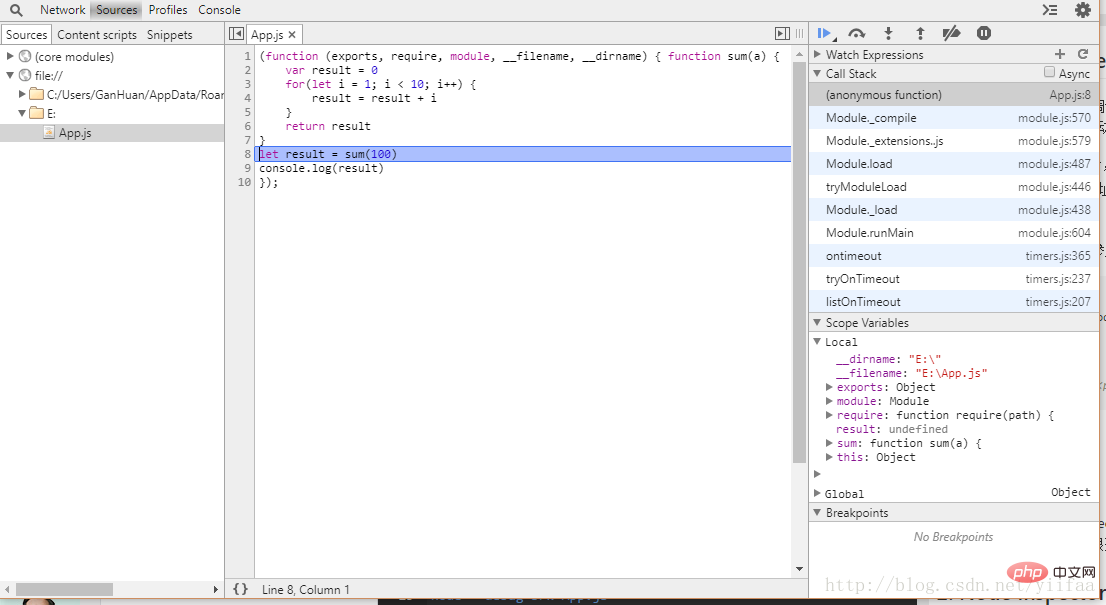
2. Node Inspector ChromeNode Inspector是一款非常早的調試工具,基於Chrome提供可視化的調試介面,操作簡單,上手容易,如下:
# 安装调试器 npm install -g nodejs用什麼除錯工具or # 监听调试服务 nodejs用什麼除錯工具or -p 8000 # 启动调试程序 node --debug-brk App.js
最後開啟http ://localhost:8000即可調試,截圖如下:

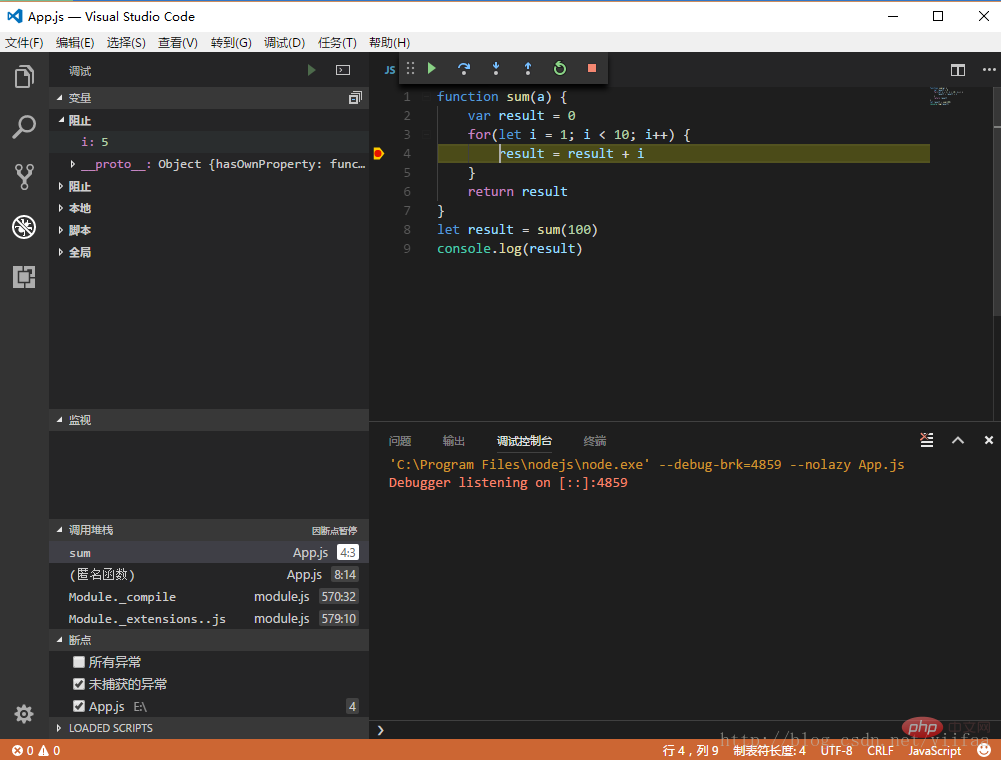
#3. Visual Studio Code

以上是nodejs用什麼除錯工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:如何升級nodejs版本下一篇:如何升級nodejs版本

