vuejs怎麼實作class切換
- 藏色散人原創
- 2021-11-04 15:06:173694瀏覽
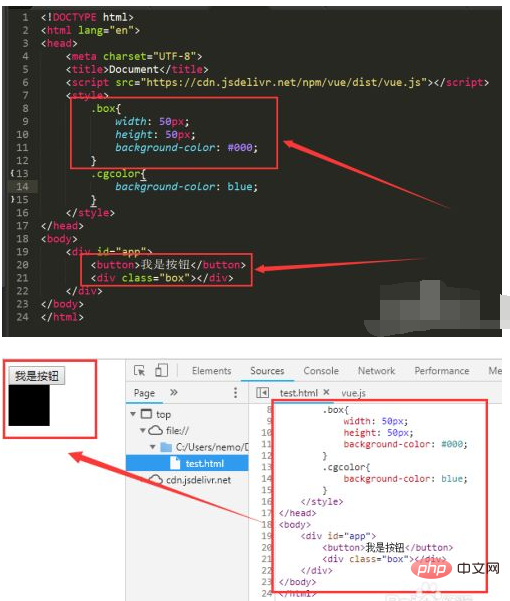
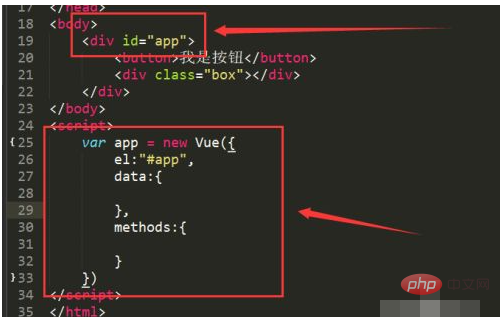
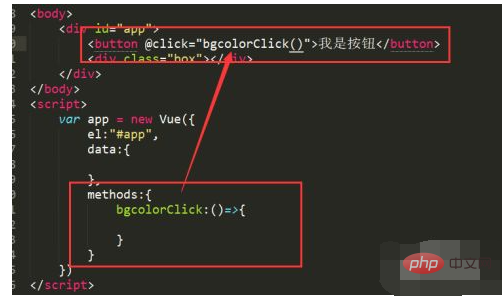
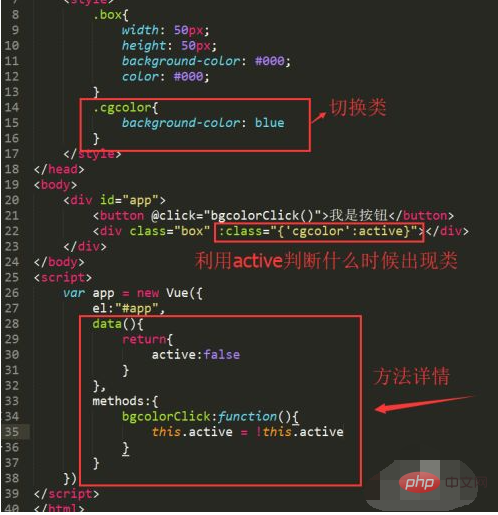
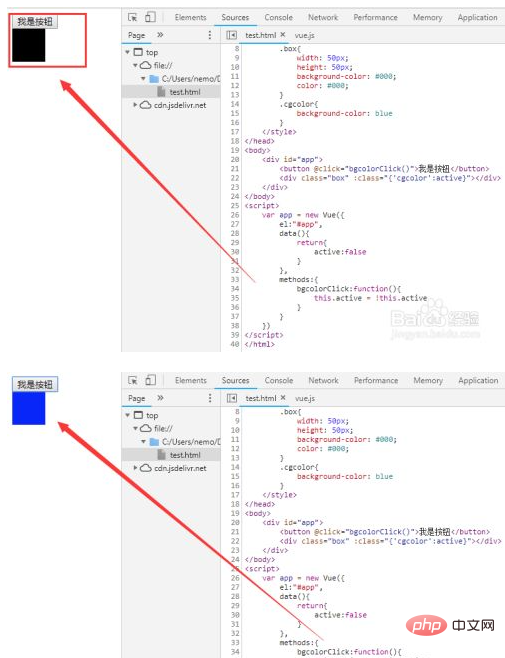
vuejs實作class切換的方法:1、建立一個html網頁基礎結構;2、引入vue.js;3、初始化一個vue實例;4、給按鈕綁定一個事件@click;5、創建要切換顏色的類別cgcolor;6、透過綁定calss用active來判斷即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs怎麼實作class切換?
vue實作切換class類別:
第一步,為了方便我們寫程式碼,我將使用html編輯器sublime-text進行程式碼的編寫,詳細如下圖

#第二步,建立一個html網頁基礎結構,然後想要使用vue .js這個框架,我們先引入vue.js,可以去官網下載或引用線上的vue.js庫,詳細如下圖







最新的5個vue.js影片教學精選》
以上是vuejs怎麼實作class切換的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vuejs裡怎麼取得dom下一篇:vuejs裡怎麼取得dom

