如何用javascript製作年曆
- 王林原創
- 2021-11-02 16:35:304695瀏覽
用javascript製作年曆的方法:【function calendar(y){ var w = new Date(y,0).getDay(); var html = '
#';for(m =1;m<...>
本文操作環境:windows10系統、javascript 1.8.5、thinkpad t480電腦。
如果我們需要在網頁中顯示某個月的具體事項,常常需要使用到日曆組件。日曆組件通常有著很多現成的類庫,那麼我們該如何自己動手開發一個日曆呢?下面為大家展示了一款非常經典的日曆元件,一起來看看吧!
HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>制作年历</title> <style> body{text-align:center;} .box{margin:0 auto;width:880px;} .title{background: #ccc;} table{height:200px;width:200px;font-size:12px;text-align:center;float:left;margin:10px;font-family:arial;} </style> <script src="calendar.js"></script> <script> var year = parseInt(prompt('输入年份:','2019'));//制作弹窗 document.write(calendar(year));//调用函数生成指定年份的年历 </script> </head> <body> </body> </html>calendar.js
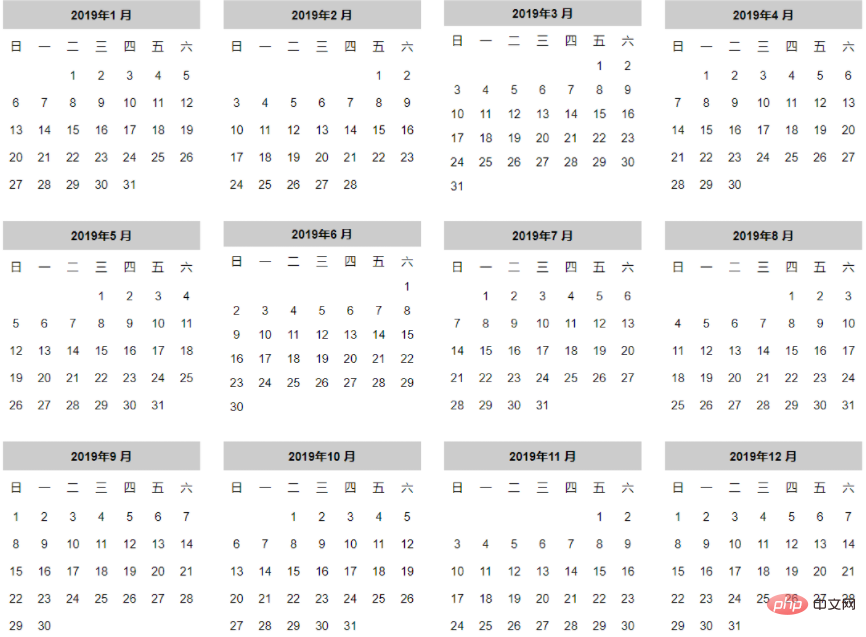
function calendar(y){ //获取指定年份1月1日的星期数值 var w = new Date(y,0).getDay(); var html = '<div class="box">'; //拼接每个月份的表格 for(m=1;m<=12;m++){ html += '<table>'; html += '<tr class="title"><th colspan="7">' + y + '年' +m+' 月</th></tr>'; html += '<tr><td>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr>' //获取每个月份共有多少天 var max = new Date(y,m,0).getDate(); html += '<tr>';//开始<tr>标签 for (d=1;d<=max;d++){ if(w && d== 1){//如果该月的第1天不是星期日,则填充空白 html += '<td colspan ="' + w + '"> </td>'; } html += '<td>' +d+ '</td>'; if(w == 6 && d != max){//如果星期六不是该月的最后一天,则换行 html += '</tr><tr>'; }else if(d==max){//该月的最后一天,闭合</tr>标签 html += '</tr>'; } w = (w+1>6) ? 0 : w+1; } html += '</table>'; } html += '</div>'; return html; }最終實作效果:
推薦學習:javascript影片教學
#
以上是如何用javascript製作年曆的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn