vue怎麼加入logo
- 藏色散人原創
- 2021-11-02 15:11:545411瀏覽
vue新增logo的方法:1、在vue專案的根目錄下,新建一個img資料夾;2、透過「」方式新增logo即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue怎麼加入logo?
在vue專案中增加網頁logo:
一、前言
vue專案中增加網頁,操作很簡單,就能達到效果:一張圖片一行程式碼。
二、正文
本專案是基於 ElementUI 的 element-starter,以做更好的演示。
1.程式碼

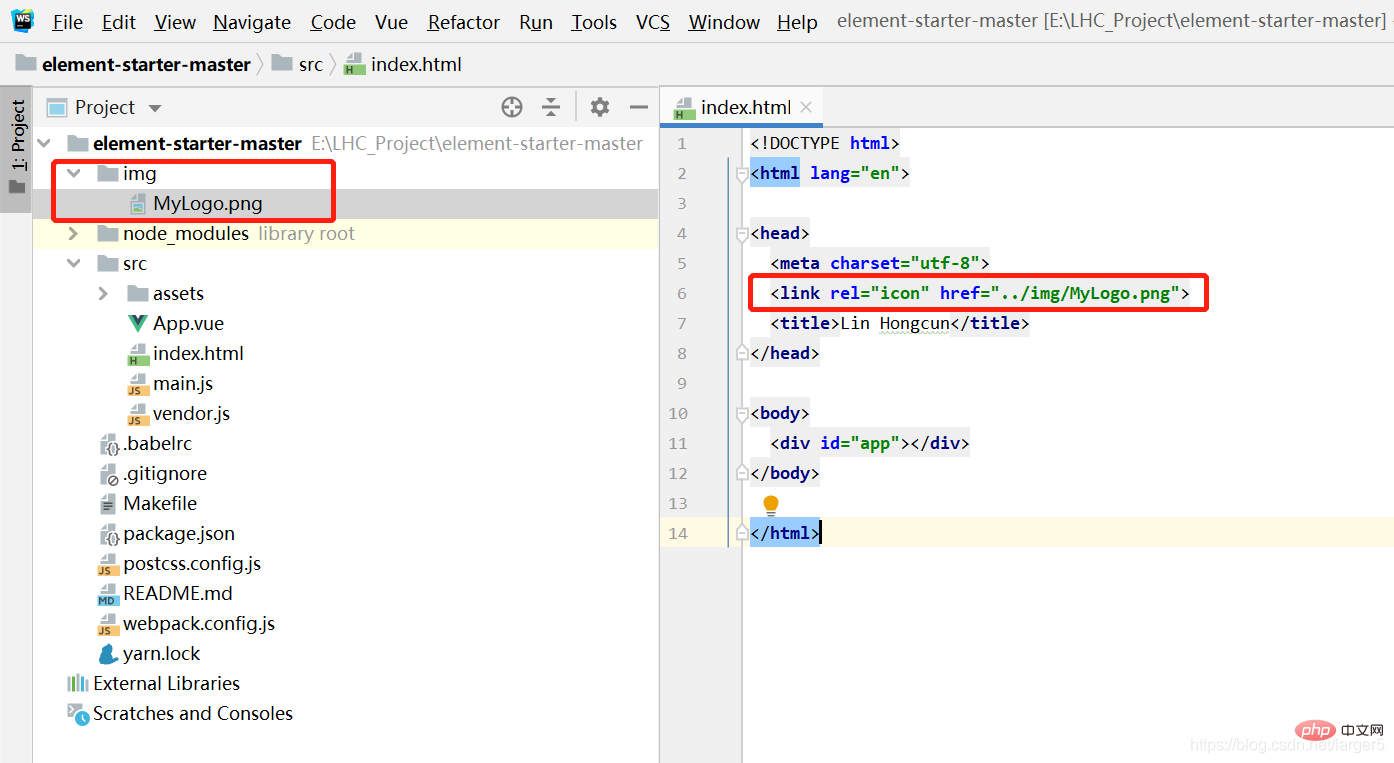
增加如下logo

增加瞭如下的程式碼
<link>
注意在專案的根目錄下,新建一個資料夾如img,logo 的圖片從裡面獲取,不要在assets 中獲取!
nbsp;html> <link>Lin Hongcun
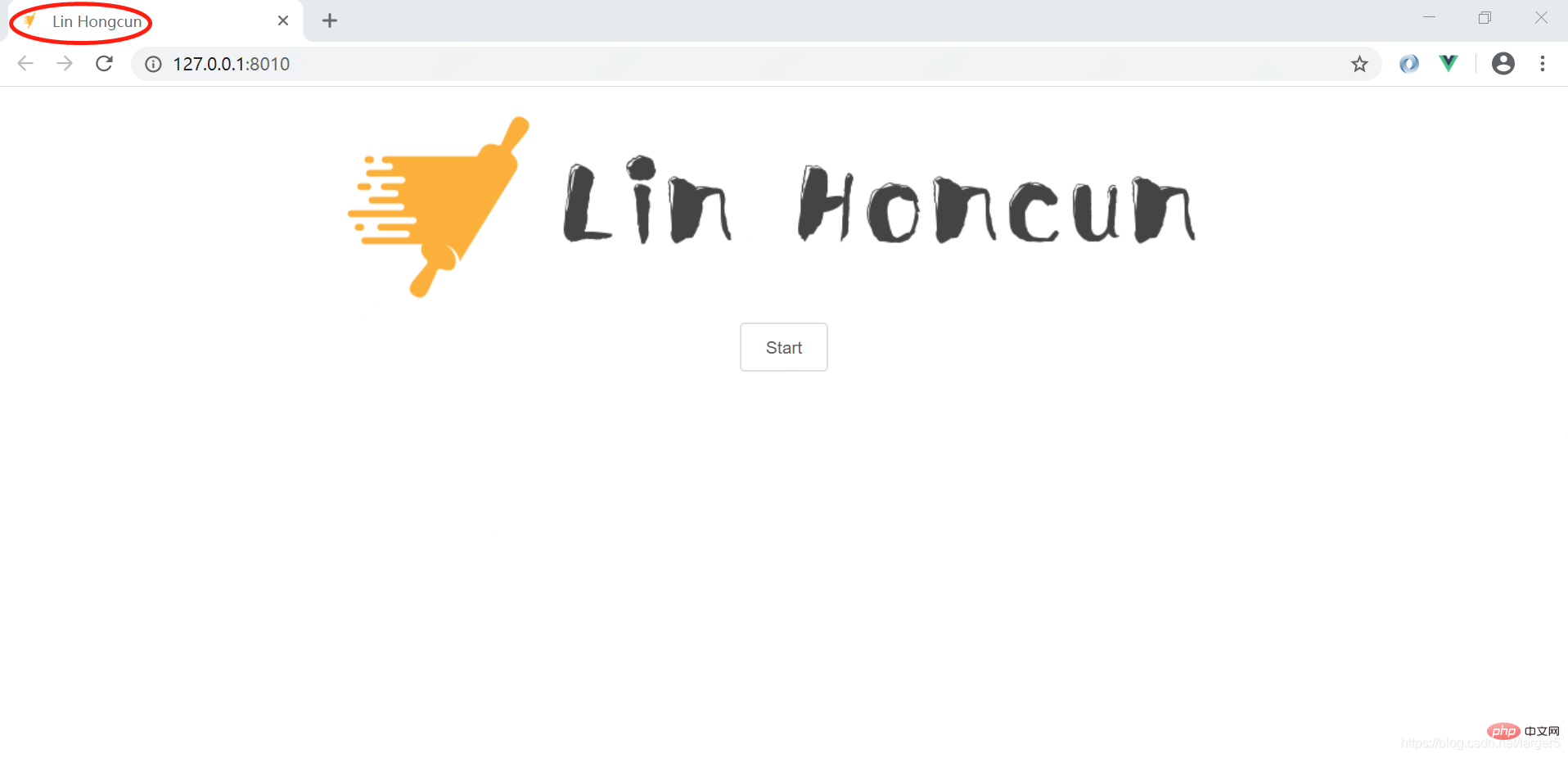
2.效果

3.全部程式碼
程式碼放在GitHub 了:https://github.com/larger5 /web-logo
三、結尾
本來是件簡單的事情,但網路上對此的做法過於長篇大論,故寫本文。
推薦學習:《最新的5個vue.js影片教學精選》
以上是vue怎麼加入logo的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue怎麼實作驗證碼下一篇:vue怎麼實作驗證碼

