html怎麼設定上邊距
- 青灯夜游原創
- 2021-11-01 17:16:2517339瀏覽
html設定上邊距的方法:1.使用padding-top屬性設定上內邊距,語法「padding-top:邊距值;」;2、使用margin-top屬性設定上外邊距,語法“margin-top:邊距值;”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設定上邊距

#方法1:設定上內邊距
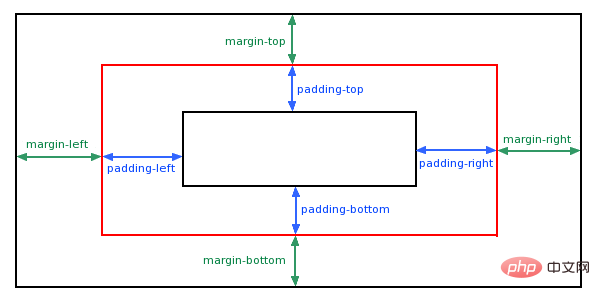
內邊距是指元素邊框與元素內容之間的空間。我們可以使用padding-top屬性來設定元素的上內邊距。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
padding-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
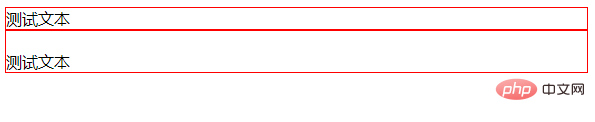
</html>效果圖:

#方法2:設定上外邊距
外邊距是指元素周圍的空間。我們可以使用margin-top屬性來設定元素的上外邊距。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
margin-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
</html>效果圖:

#推薦教學:《html影片教學》
以上是html怎麼設定上邊距的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

