php怎麼實現留言板刪除功能
- 藏色散人原創
- 2021-11-01 09:26:023145瀏覽
php實作留言板刪除功能的方法:1、建立update.php檔案;2、透過「public function delete(){require_once 'config.inc.php'...}」方法實作留言板刪除功能即可。

本文操作環境:Windows7系統、PHP7.1版、DELL G3電腦
php怎麼實作留言板刪除功能?
PHP實作小程式留言板功能之只能修改刪除自己發表的留言
PHP實作小程式留言板功能
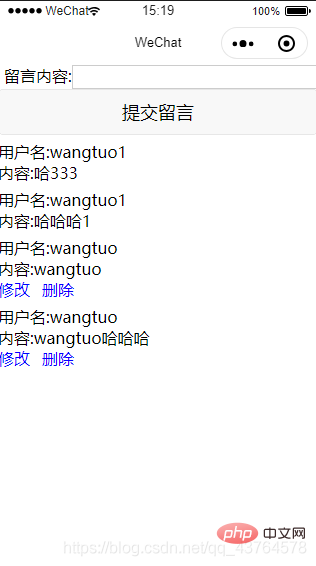
這裡我實作了一個只能修改和刪除自己的留言,如下圖所示
這是接上篇文章做的新增了新功能,我也不多廢話了,發修改了和添加的程式碼
logs.wxml
logs.js
Page({
data: {
},
/**
* 生命周期函数--监听页面加载---获取从其他页面传来的值经行接收
*/
onLoad: function(options) {
this.setData({
id:options.id,
uid: options.uid,
uname: options.uname
})
var that = this
that.setData({
uids:that.data.uid
})
wx.request({
url: 'http://127.0.0.1/liuyanban.php',
data:{
'a':1
},
header: { 'content-type': 'application/json'},
method: 'GET',
dataType: 'json',
success: function(res) {
that.setData({
liuyantext: res.data['0'],
})
console.log('查询值', res.data['0'])
},
})
},
liuyanban: function(e) {
if(e.detail.value.content != ""){
var that = this
wx.request({
url: 'http://127.0.0.1/liuyanban.php',
data: {
"uid":this.data.uid,
"uname":this.data.uname,
"content":e.detail.value.content
},
header: { 'content-type': 'application/x-www-form-urlencoded'},
method: 'POST',
dataType: 'json',
success: function(res) {
console.log('插入数据值:',res)
},
})
}
console.log('留言内容',e.detail.value.content)
console.log('uid:', this.data.uid)
console.log('uname:', this.data.uname)
},
deletei: function (e) {
wx.showModal({
title: '提示',
content: '是否确定删除',
success(res) {
if (res.confirm) {
wx.request({
url: 'http://127.0.0.1/update.php',
method:"get",
header: { 'content-type': 'application/json'},
dataType:'json',
data:{
'a':2,
'id': e.currentTarget.dataset.src
},
success:function(){
wx.showToast({
title: '删除成功',
icon: 'none',
})
}
})
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
})
這裡我說一下,上篇文章的查詢留言發表留言PHP沒有變,多添加了一個修改頁面和一個PHP文件,修改頁面如下圖所示
然後就是修改頁面和PHP,刪除放到了發表留言頁面但是後台檔案是連結到修改頁面的
update.wxml
update.js
Page({
data: {
},
onLoad: function (options) {
this.setData({
id: options.id,
})
var that = this
wx.request({
url: 'http://127.0.0.1/update.php',
data: {
'a': 1,
'id':that.data.id
},
header: { 'content-type': 'application/json' },
method: 'GET',
dataType: 'json',
success: function (res) {
that.setData({
updatei: res.data,
})
console.log('查询值',res.data)
},
})
},
update:function(e){
wx.showToast({
title: '修改成功',
icon: 'none',
})
wx.request({
url: 'http://127.0.0.1/update.php',
method: "GET",
header: { 'content-type': 'application/json' },
data:{
"id":this.data.id,
"content":e.detail.value.content
},
dataType:'json',
success:function(res){
wx.navigateBack({
delta: 1
})
}
})
console.log('content',e.detail.value.content)
},
})
update.php
<?php class update{
//查询
public function select(){
require_once 'config.inc.php';
$sql = "select * from wt_blog where id = ?";
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['id']]);
$row = $stmt->fetch(PDO::FETCH_ASSOC);
//要转成json格式给小程序才可以
echo json_encode([$row['content']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
//修改
public function edit(){
require_once 'config.inc.php';
$sql = "update wt_blog set content = ? where id = ?";
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['content'],$_GET['id']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
//删除
public function delete(){
require_once 'config.inc.php';
$sql = 'delete from wt_blog where id=?';
try{
$stmt = $link -> prepare($sql);
$stmt -> execute([$_GET['id']]);
}catch(PDOException $e){
die($e->getMessage());
}
}
}
$a = new update();
if($_GET['a'] == 1){
$a->select();
}elseif($_GET['a'] == 2){
$a->delete();
}else{
$a->edit();
}
?>
#推薦學習:《PHP影片教學》
以上是php怎麼實現留言板刪除功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:php怎麼實作多圖上傳下一篇:php怎麼實作多圖上傳

