javascript中filter的用法是什麼
- 藏色散人原創
- 2021-10-29 14:39:1615637瀏覽
javascript中filter的作用是建立一個新的數組,且新數組中的元素是透過檢查指定數組中符合條件的所有元素,其使用語法是「array.filter(function(currentValue,index ,arr)...)」。

本文操作環境:Windows7系統、javascript1.8.5版、DELL G3電腦
javascript中filter的用法是什麼?
filter() 方法建立一個新的數組,新數組中的元素是透過檢查指定數組中符合條件的所有元素。
注意: filter() 不會對空數組進行偵測。
注意: filter() 不會改變原始陣列。
語法
array.filter(function(currentValue,index,arr), thisValue)
參數說明

#範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
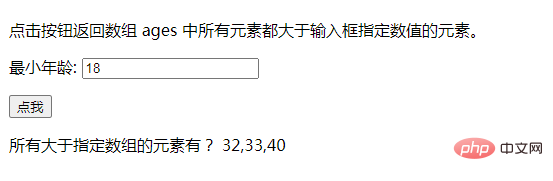
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>效果如下:

推薦學習:《javascript基礎教學》
以上是javascript中filter的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:javascript是做什麼下一篇:javascript是做什麼

