首頁 >web前端 >Bootstrap教程 >深入解析Bootstrap中的下拉清單select
深入解析Bootstrap中的下拉清單select
- 青灯夜游轉載
- 2021-10-29 11:33:314366瀏覽
這篇文章給大家詳細介紹一下Bootstrap中的下拉清單select,適合初學者學習,希望對大家有幫助!

前言: 本身是多年Android開發,從0開始學習web前端。同樣發現很多部落格基本上都是拷貝複製,還說的不清楚。所以把我覺得目前部落格寫不清的,著重寫下。再學習完vue框架後,學習原生官網開發,但是學習到Bootstrap的select時,覺得網路資料都是迷迷糊糊不清的,很讓初學者迷惑。故有此篇。 【相關推薦:《bootstrap教學》】
前提條件
當然了這裡我們要介紹Bootstrap和jQuery
<script type="text/javascript" src="./js/jquery-3.6.0.js"></script>
<script type="text/javascript" src="./js/bootstrap.min.js"></script>
<link rel="stylesheet" href="./css/bootstrap.min.css">一、基礎的單一項目選擇下拉清單
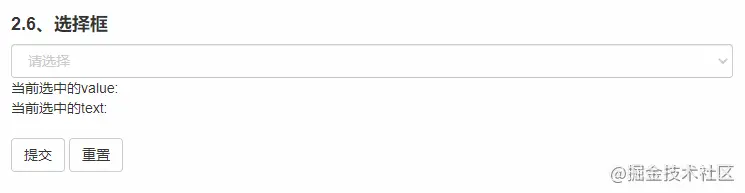
直接先上一個gif效果圖

1.1 html上程式碼
<select id="selectLeo" class="form-control form-control-placeholder">
<option value="-1" disabled selected hidden>请选择</option>
<option value="0" style="color: black;">蕾丝</option>
<option value="1" style="color: black;">黑丝</option>
<option value="2" style="color: black;">肉丝</option>
<option value="3" style="color: black;">杜蕾斯</option>
<option value="4" style="color: black;">青椒肉丝</option>
</select>- form-control 是bootstrap自帶的css樣式
- #我們會發現她缺少placeholder,我們可以用以下這種方式給他加個placeholder
<option value="-1" disabled selected hidden>请选择</option>
- placeholder的顏色值比較淺,那麼我們給他加個css,form-control-placeholder
.form-control-placeholder{
color: #ccc;
}- 加完之後,你會發現下拉列表裡的顏色數值也隨之改變了。那我們可以為option加上自己的顏色值就不會改變了
style="color: black;"
1.2 js程式碼監聽和取得值
- 當我們選取值的時候,框內要變成黑色,如果點選重置要變回灰色,這時候對輸入框做一個監聽,如果value==-1就是灰色。點擊重置的時候不會觸發這個監聽,所以變灰我放在了重置方法裡。 black_color及gray_color就是2個css樣式,裡面只有color值
$("#selectLeo").on('change', function () {
if ($(this).val() != -1) {
//这里是默认的
$('#selectLeo').addClass('black_color').removeClass('gray_color')
}
})- 點擊提交按鈕的時候,取得目前選取的value和text值,singleValue和singleText是我放置的2個展示文字
$('#submit_single_select').click(function () {
var options = $('#selectLeo option:selected')
$('#singleValue').html('当前选中的value: '+options.val())
$('#singleText').html('当前选中的text: '+options.text())
console.log(options.val())
console.log(options.text())
})- 點選重設的時候,我們要回到placeholde及顏色變回灰色
$('#submit_single_repet').click(function () {
var options = $('#selectLeo option')
options[0].selected = true
$('#selectLeo').addClass('gray_color').removeClass('black_color')
})1.3 如何修改下拉清單: hover
滑鼠移動上去,預設的是白色字體,淺藍色背景。我初學的時候,找了很多資料,基本上都是狗屁不通的,所以這裡有大神有簡潔修改css樣式的話,可以評論區告訴我。我這裡有個方案,就是可以用input 下拉選單去實現這個下拉清單功能,那樣的話hover想怎麼改都可以。
好了,單向下拉列表選擇就結束了。你不會不明白吧。
二、多重選擇,下拉清單
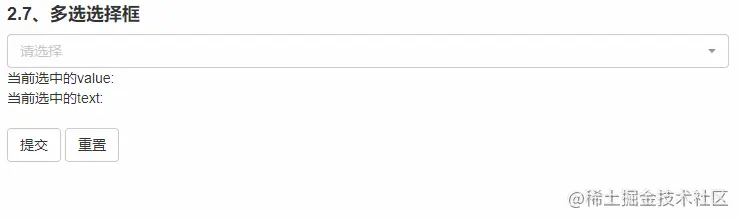
同樣,先上一張gif效果圖

在使用這個多選下拉列表的時候我們還要引用bootstrap-select,對於初學者的我來講,我覺得有點小奇怪,為什麼官網引用bootstrap全量的包,不包含這個select,這個select github位址是:bootstrap-select,引用如下
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/css/bootstrap-select.min.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.14/dist/js/bootstrap-select.min.js"></script>2.1 html上程式碼
<select multiple="multiple" id="selectLeo_more" class="selectpicker form-control" title="请选择">
<option value="0">蕾丝</option>
<option value="1">黑丝</option>
<option value="2">肉丝</option>
<option value="3">杜蕾斯</option>
<option value="4">青椒肉丝</option>
</select>- #透過multiple="multiple " 設定為多選;class="selectpicker form-control" 是bootstrap自帶css樣式;title="請選擇" 是我們的placeholder
- 透過以下css樣式改變placeholder的顏色值
.filter-option-inner-inner{
color: #ccc;
}- 透過下方css樣式,改變下拉清單的字體顏色
.dropdown-menu>li>a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: 400;
line-height: 1.42857143;
color: black;
white-space: nowrap;
}- 透過下方,改變滑鼠移動上去後,字體及背景顏色的顯示
.dropdown-menu>li>a:hover {
display: block;
padding: 3px 20px;
clear: both;
font-weight: 400;
line-height: 1.42857143;
color: white;
white-space: nowrap;
background-color: rgba(75, 62, 255, 0.767);
}好了,這樣就完成了樣式
2.2 多選select監聽及取得值
- 多選下拉清單的監聽,這裡監聽有選擇值時,把字體顏色變成黑色,無值時變成灰色,這裡和單選有點區別,重置時,這個監聽是生效的
$('#selectLeo_more').on('change', function () {
if ($(this).val().length != 0) {
//这里是默认的
$('.filter-option-inner-inner').css("color", "black")
} else {
$('.filter-option-inner-inner').css("color", "#ccc")
}
})- 點擊提交,取得所選值
$('#submit_mult_select').click(function () {
$('#multValue').html('当前选中的value: '+$('#selectLeo_more').val())
$('#multText').html('当前选中的text: '+$('[data-id|=selectLeo_more').text())
console.log($('#selectLeo_more').val())
})- 點擊重設時,把輸入框清空
$('#submit_mult_repet').click(function () {
$('#selectLeo_more').selectpicker('deselectAll');
})更多程式相關知識,請造訪: 程式設計入門! !
以上是深入解析Bootstrap中的下拉清單select的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除
上一篇:bootstrap網格是什麼下一篇:bootstrap網格是什麼

