web前端三大核心方法是什麼
- 青灯夜游原創
- 2021-10-28 13:51:465373瀏覽
web前端三大核心方法:1、HTML(超文本標記語言),是用來描述網頁的一種語言;2、CSS(層疊樣式表),可以用來控制頁面中元素的樣式;3、JavaScript,常用於為網頁增加各式各樣的動態功能,提供使用者更流暢美觀的瀏覽效果。

本教學操作環境:windows7系統、CSS3&&HTML5&&javascript1.8.5版、Dell G3電腦。
web前端三大核心技術(方法)
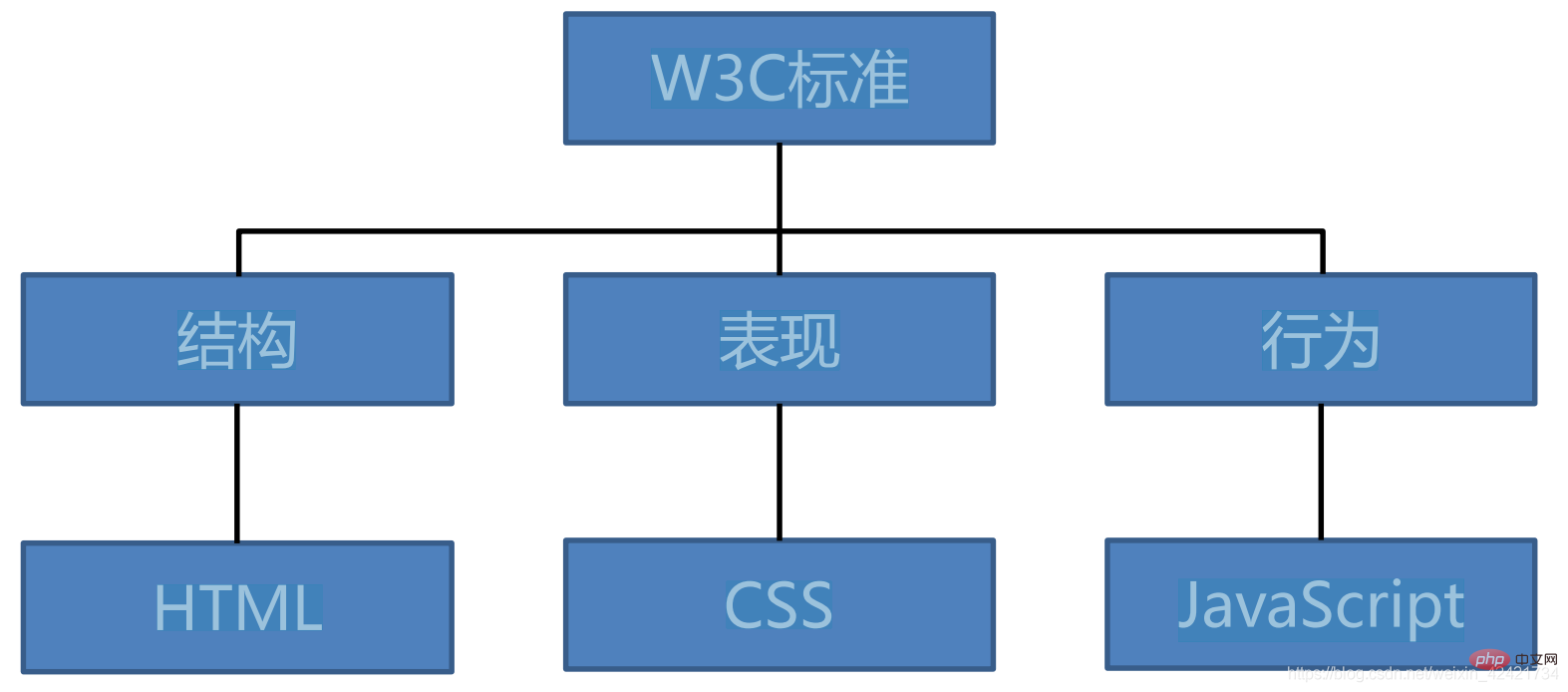
根據W3C 標準,一個網頁主要由三個部分組成:結構、表現和行為

結構
超文本標記語言:HTML(Hyper Text Markup Language)
HTML用來描述頁面的結構
- ##html5:是一門標記型語言,主要由一些具備特殊意義的標籤構成(建築物結構)
#表現
#層疊樣式表:Cascading Style Sheets
- CSS用於控制頁面中元素的樣式
- CSS(3):是一門描述性語言,主要一系列選擇器(html元素)和屬性構成(建築的外部與內部裝飾)
-
JavaScript用於回應使用者操作
JavaScript:是一門腳本程式語言,包含類似java的語法(資料類型,數組,條件分支,循環,物件…)什麼是HTML? HTML 是用來描述網頁的語言。
-
HTML 指的是超文本標記語言(Hyper
T ext - M
arkup Language)
HTML 不是一種程式語言,而是一種標記語言 (markup language)
標記語言是一套
標記標籤- (markup tag)
- #HTML 使用
- 標記標籤
來描述網頁
#CSS
層疊樣式表(Cascading Style Sheets)
css可以用來為網頁建立樣式表,透過樣式表可以對網頁進行裝飾。
所謂層疊,可以將整個網頁想像成是一層一層的結構,層次高的將會覆蓋層次低的。
- 而css就可以分別為網頁的各個層次設定樣式。
-
- JavaScript
- JavaScript 是世界上最受歡迎的程式語言。這門語言可用於 HTML 和 web,更可廣泛用於伺服器、PC、筆記型電腦、平板電腦和智慧型手機等裝置。
- JavaScript 是一種輕量級的程式語言,屬於解譯型語言。
- JavaScript是一門解釋型語言,所謂解釋型值語言不需要被編譯成機器碼在執行,而是直接執行。
- 由於少了編譯這一步驟,所以解釋型語言開發起來特別輕鬆,但是解釋型語言運行較慢也是它的劣勢。
JavaScript 是可插入 HTML 頁面的程式碼。
- JavaScript 插入 HTML 頁面後,可由所有的現代瀏覽器執行。
- JavaScript 很容易學習。
- 基於原型的物件導向
- 我們目前學習的JS全都是客戶端的JS,也就是說全都是需要在瀏覽器中運行的,所以我們我們的JS程式碼全都需要在網頁中編寫。
- 我們的JS程式碼需要寫到<script>標籤中。 <li></script>
屬性:
以上是web前端三大核心方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

