淺談如何手動配置 node_modules 中的依賴套件
- 青灯夜游轉載
- 2021-10-27 09:58:394272瀏覽
如何手動配置 node_modules 中的依賴套件?以下這篇文章為大家介紹一下利用patch-package 修改 node_modules 中依賴套件的方法,希望對大家有幫助!

首先,問題是這樣發生的,在專案中使用pdfvuer第三方插件,要將已經蓋章成功的pdf顯示出來,這個時候發現文章可以好好的顯示出來,但是公司的簽名怎麼也顯示不出來,這時候終於找到了解決方法! !但顯示簽章的修改程式碼在依賴套件node_modules路徑下,畢竟修改在node_modules下的檔案每次npm install都需要手動修改。瞬間我就開始難受了,難受難歸難受但還是要想辦法解決滴

#起初想到的方案有兩種:
-
fork別人的程式碼到自己倉庫,修改後,從自己倉庫安裝這個插件。
下載別人程式碼到本地,放在src目錄,修改後手動引入。這樣做也有很多不便,例如自己單獨封裝組件既繁瑣又耗時,而且還會造成項目看起來比較臃腫。
然而無論是上面哪種辦法都太複雜了,我就改了某一個文件了一兩行代碼,卻要如此臃腫的copy整個項目,最後可能自己都忘了修改了哪裡,而且更新麻煩,我們每次都需要手動去更新程式碼,無法與外掛程式同步更新。 在這種情況下我轉頭又開始了我的求知之路。 。 。然後我就發現了一個高大上的解決方案用 patch-package 修改 node_modules 中的依賴套件。 【推薦學習:《nodejs 教學》】
解決方案
1. 透過指令安裝 patch-package
#`npm install patch-package --save-dev`
2. 修改專案根目錄下的package.json 檔案
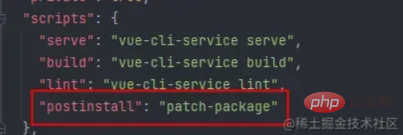
在 package.json 文件中的 scripts 中加入 "postinstall": "patch-package"

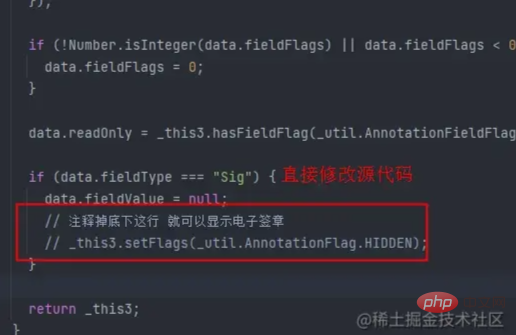
3. 手動修改node_modules 依賴套件中的原始碼

4. 手動執行指令建立npx patch-package package-name 修補程式檔案
`npx patch-package package-name`
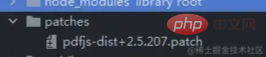
其中package-name是指要進行修改的依賴套件名稱。執行該指令後會在專案根目錄中自動建立一個 patches 資料夾,該資料夾中就會出現一個 package-name version.patch 的補丁檔案。如圖:

舉個範例:我要修改pdfjs-dist下的檔案因此我所執行的指令就是:npx patch-package pdfjs-dist
#5.測試補丁包是否有效
# 手動刪除專案中的node_modules檔案(強制刪除node_modules資料夾:rimraf node_modules),並重新執行npm install指令安裝node_modules依賴套件。安裝成功後查看你之前修改的 node_modules 依賴包中的文件,查看你修改的程式碼是否依然存在,如果之前修改程式碼依然存在即表明補丁文件已經生效,如果你之前修改的程式碼不存在即表明補丁文件沒有生效。
更多程式相關知識,請造訪:程式設計入門! !
以上是淺談如何手動配置 node_modules 中的依賴套件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


