聊聊Laravel8+Vuejs怎麼創建SPA單一頁面應用
- 青灯夜游轉載
- 2021-10-26 11:21:212101瀏覽
這篇文章跟大家介紹Laravel 8 配合 Vuejs 實作單一頁面應用程式(SPA)的方法,希望對大家有幫助!

我們都知道,Laravel 是一個很讚的框架!它允許全端工程師們一站式建立前後端網站。因此,我們可以快速建置、交付高品質且安全的 web 專案。但它的強大不止於此。
Laravel 還有很多事情可以探索和發現。舉個栗子,我們已經編寫了一系列 Vue JS 的元件,這些元件可嵌入到 Laravel 的頁面中,動態的給用戶提供 UI 互動。
很有意思吧?但接下來我們需要探究的是,是否可以在 Laravel 專案中建立單一頁面應用程式(SPA)?當然可以,有何不可! 【相關推薦:vue.js教學】
在一切開始之前,我們首先要知道為何我們的專案需要 SPA?不可否認,SPA 給予了使用者更好的體驗。它令頁面載入更快,無需重載,即使用戶沒有網路也能訪問網站!這些例子不勝枚舉。
當然,這也會帶來一些缺點,在用前仍需三思。無論是建立 SPA 或 MPA(多頁面應用程式),都應確保其滿足你的需求。不過 Laravel 預設讓我們建置一個 MAP 項目,不是嘛?所以我認為是時候讓我們探索下如何在 Laravel 專案中建立 SPA 了。正式啟程!
內容概論
- 我們的目標
- Laravel 及Vue JS 的安裝
- Vue Router 以及檔案結構
- SPA 實作
1 我們的目標
在本文結束時我們需要建構出來一個什麼來呢?很簡單,我們將擁有一個內含兩個頁面的 SPA。如果我們點擊其他頁面,它將不會重載。下面看看項目最終效果。

2 Laravel 及 Vue JS 的安裝
我們將以全新的 Laravel 為起點。通常我們可以透過以下指令建立一個新專案:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
建立完畢,已經擁有新專案了。隨後需要在其中安裝 Vue JS。
composer require laravel/ui
最後要做的是,把 Vue JS 整合進 Laravel 專案。感謝上蒼,我們可以用以下指令幫助我們整合。非常之簡單。
php artisan ui vue
#不要忘了在發生變化之時編譯 Vue。
npm install && npm run dev
3 Vue Router 以及檔案結構
由於在 SPA 中,使用者可以透過路由導航到他們想要抵達的頁面。所以需要在其中安裝一個附加庫,Vue Router。
npm install vue-router
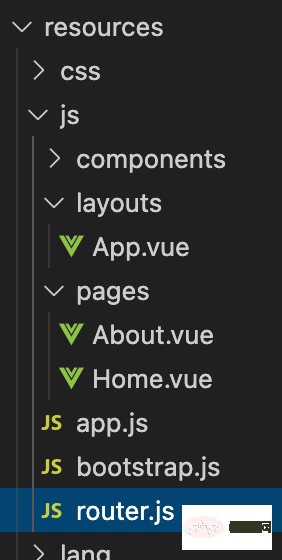
實現 SPA 前最重要的步驟就是檔案結構。在 resources/js 目錄下建立新的資料夾及文件,程式碼結構如下圖所示。

在resources/js 目錄下,需要建立一個名為layouts 的新目錄,以及pages 目錄。 layouts 目錄所包含的內容如你所想,用於展示 pages 目錄下頁面的佈局檔案。疑惑麼?這在隨後實現 SPA 的過程中會讓其結構更為清晰。
不要忘記創建 router.js 文件,用於儲存我們所需的所有路由。
4 SPA 實作
是時候實作 SPA 了!首先,修改下router.js 檔案(在resources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;在第四行和第五航,我們需要在這裡配置兩個頁面,主頁和關於頁。我知道,目前還沒有這兩個頁面。隨後我們將會創建它們。在第 9-24 行,我們將註冊所需的所有路由資訊。因此每個路由物件都有 path,name 以及 component 屬性用於渲染/展示。
已經把路由準備完畢了,現在要做什麼呢?我們將在佈局文件中展示這些頁面。記得已經在 layouts 目錄中的 App.vue 麼?來創建它吧。
<template>
<div>
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<router-link :to="{ name: 'home' }" class="navbar-brand"
>Laravel-Vue SPA</router-link
>
<button
class="navbar-toggler"
data-toggle="collapse"
data-target="#navbarCollapse"
>
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'home' }"
>
Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'about' }"
>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>注意 17-23 行,這裡使用了 \ 標籤。這個路由連結與 \ 標籤很像,用於在多個頁面中導航跳轉。所以問題來了,頁面會在哪裡渲染呢?看 40行的 \ 標籤,所以頁面將會在 \ 標籤處被渲染。
好了,還有首頁和關於頁面沒有創建。開啟 pages 目錄下的 Home.vue 頁面。
<template>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">About</div>
<div class="card-body">About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>直到這一步,我們才設定 SPA 頁面間跳轉的路由以及展示頁面的佈局。最後我們要做的是,修改 Vue JS 的入口文件。
開啟 resource/js/app.js 然後修改。
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});在第 11 行和 12 行,引入了布局文件和路由文件,在 34 行,告诉 Vue 使用路由并在 36 行指定渲染到指定布局。
万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div id="app"></div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 p(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
更多编程相关知识,请访问:编程学习!!
以上是聊聊Laravel8+Vuejs怎麼創建SPA單一頁面應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

