JavaScript如何實現圖片滾動
- 王林原創
- 2021-10-25 15:15:348108瀏覽
JavaScript實作圖片捲動的方法:【<script>var timer;var speed=10;var box=document.getElementById("box");var boxin=document.getEl...】。 </script>

本文操作環境:windows10系統、javascript 1.8.5、thinkpad t480電腦。
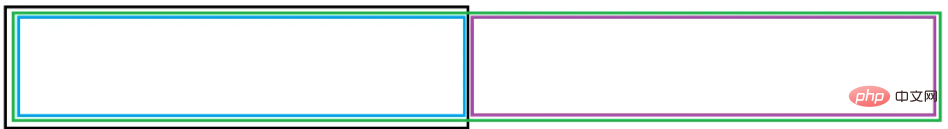
我們先來看看實現圖片滾動效果的原理:

#黑色盒子是最終顯示滾動圖像的區域,綠色盒子為其子容器,其寬度要大於黑色外層盒子,這樣才能透過設定黑色盒子的scrollLeft來實現圖像的滾動。最內層的藍色盒子用於包裹所有滾動的圖像,而紫色的盒子的內容將在未來與藍色盒子相同,以實現無縫的圖像滾動。透過JS的定時器每隔一定的時間,更改黑色盒子的scrollLeft屬性的值,使圖像向左進行滾動,同時判斷scrollLeft的值,如果其值到達黑色盒子容器的最右側時,說明藍色盒子已經向左側滾出了黑色盒子,紫色盒子剛好全部位於黑色盒子內部。此時,需要將黑色盒子的scrollLeft的值設為0,重新開始。
具體實作程式碼:
html程式碼:
<!\-\- 最外层盒子 --\> <div id="box"> <div id="boxin"> <div id="neirong"> <img src="/static/imghwm/default1.png" data-src="Images/C_2.jpg" class="lazy" alt=""> <img src="/static/imghwm/default1.png" data-src="Images/C_3.jpg" class="lazy" alt=""> <img src="/static/imghwm/default1.png" data-src="Images/C_4.jpg" class="lazy" alt=""> <img src="/static/imghwm/default1.png" data-src="Images/C_5.jpg" class="lazy" alt=""> <img src="/static/imghwm/default1.png" data-src="Images/C_6.jpg" class="lazy" alt=""> </div> <div id="neirong2"></div> </div> </div>
css程式碼:
*{
margin: 0;
padding: 0;
}
#box{
height: 100px;
width: 500px;
overflow: hidden;
}
#boxin{
width: 1064px;
height: 100px;
}
#neirong{
float: left;
}
#neirong2{
float: left;
}
img{
width: 100px;
height: 100px;
}
</style>js程式碼:
##
<script>
var timer;
var speed=10;
var box=document.getElementById("box");
var boxin=document.getElementById("boxin");
var neirong=document.getElementById("neirong");
var neirong2=document.getElementById("neirong2");
neirong2.innerHTML=neirong.innerHTML;
function move(){
if(neirong2.scrollWidth-box.scrollLeft<=0){
box.scrollLeft=0;
}else{
box.scrollLeft++;
}
}
box.onmouseover=function(){
clearInterval(timer);
}
box.onmouseout=function(){
timer=setInterval(move,speed);
}
timer=setInterval(move,speed);
</script>推薦學習:以上是JavaScript如何實現圖片滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

