javascript取得指標的位置的方法:使用事件物件的pageX和pageY,或是clientX和clientY屬性,並且配合scrollLeft和scrollTop屬性,這樣就可以計算出指標的位置了。

本文操作環境:windows10系統、javascript 1.8.5、thinkpad t480電腦。
要想取得指標在頁面中的位置,可以使用事件物件的pageX和pageY,或是clientX 和clientY(相容IE)屬性,同時還需要配合scrollLeft 和scrollTop 屬性,這樣就可以計算出滑鼠指標在頁面中的位置了。
//获取鼠标指针的页面位置
//参数:e表示当前事件对象
//返回值:返回鼠标相对页面的坐标,对象格式(x,y)
function getMP (e) {
var e = e || window.event;
return {
x : e.pageX || e.clientX + (document.documentElement.scrollLeft || document.body.scrollLeft),
y : e.pageY || e.clientY + (document.documentElement.scrollTop || document.body.scrollTop)
}
}pageX 和 pageY 事件屬性不被 IE 瀏覽器支持,而 clientX 和 clientY 事件屬性又不被 Safari 瀏覽器支持,因此可以混合使用它們以相容於不同瀏覽器。對於怪異模式來說,body 元素代表頁面區域,而 html 元素被隱藏,但是標準模式以 html 元素代表頁面區域,而 body 元素僅是一個獨立的頁面元素,所以需要與這兩種解析方式相容。
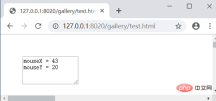
下面範例示範如何呼叫上面擴充函數 getMP() 擷取目前滑鼠指標在文件中的位置。
<body style="width:2000px;height:2000px;">
<textarea id="t" cols="15" rows="4" style="position:fixed;left:50px;top:50px;"></textarea>
</body>
<script>
var t = document.getElementById("t");
document.onmousemove = function(e){
var m = getMP(e);
t.value ="mouseX = " + m.x + "\n" + "mouseY = " + m.y
}
</script>示範效果如下:

取得指標的相對位置
使用offsetX 和offsetY 或layerX 和layerY 可以取得滑鼠指標相對定位包含框的偏移位置。如果使用 offsetLeft 和 offsetTop 屬性取得元素在定位包含框中的偏移座標,然後使用 layerx 屬性值減去 offsetLeft 屬性值,使用 layery 屬性值減去 offsetTop 屬性值,即可取得滑鼠指標在元素內部的位置。
//获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回相对坐标对象
function getME (e, o) {
var e = e || window.event;
return {
x : e.offsetX || (e.layerX - o.offsetLeft),
y : e.offsetY || (e.layerY - o.offsetTop)
}
}在實務上上面函數有以下兩個問題:
Mozilla 類型和 Safari 瀏覽器以元素邊框外壁的左上角為參考點。
其他瀏覽器則是以元素邊框內壁的左上角為座標原點。
考慮到邊框對滑鼠位置的影響,當元素邊框很寬時,必須考慮如何消除邊框對於滑鼠位置的影響。但是,由於邊框樣式不同,它存在 3 像素的預設寬度,為獲取元素的邊框實際寬度帶來了麻煩。需要設定更多的條件,來判斷目前元素的邊框寬度。
範例
完善後的取得滑鼠指標在元素內的位置擴充函數如下:
//完善获取鼠标指针在元素内的位置
//参数:e表示当前事件对象,o表示当前元素
//返回值:返回鼠标相对元素的坐标位置,其中x表示x轴偏移距离,y表示y轴偏移距离
function getME(e, o){
var e = e || window.event;
//获取元素左侧边框的宽度
//调用getStyle()扩展函数获取边框样式值,并尝试转换为数值,如果转换成功,则赋值。
//否则判断是否定义了边框样式,如果定义边框样式,且值不为none,则说明边框宽度为默认值,即为3像素。
//如果没有定义边框样式,且宽度值为auto,则说明边框宽度为0
var bl = parseInt(getStyle(o, "borderLeftWidth")) || ((o.style.borderLeftStyle && o.style.borderLeftStyle != "none" )? 3 : 0);
//获取元素顶部边框的宽度,设计思路与获取左侧边框方法相同
var bt = parseInt(getStyle(o, "borderTopWidth")) || ((o.style.borderTopStyle && o.style.borderTopStyle !="none" ) ? 3 : 0);
var x = e.offsetX || (e.layerX - o.offsetLeft - bl); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var y = e.offsetY || (e.layerY - o.offsetTop - bt); // 一般浏览器下鼠标偏移值
//兼容Mozilla类型浏览器,减去边框宽度
var u = navigator.userAgent; // 获取浏览器的用户数据
if( (u.indexOf("KHTML") > - 1) ||(u.indexOf("Konqueror") > - 1) || (u.indexOf("AppleWebKit") > - 1)
){ // 如果是Safari浏览器,则减去边框的影响
x -= bl; y -= bt;
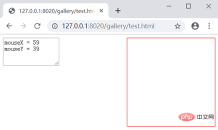
} return { // 返回兼容不同浏览器的鼠标位置对象,以元素边框内壁左上角为定位原点
x : x, y : y
}
}示範效果如下:

推薦學習:javascript影片教學
#以上是javascript怎麼取得指標的位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

SublimeText3漢化版
中文版,非常好用

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





