php怎麼從mysql資料庫讀出查詢的數據
- 藏色散人原創
- 2021-10-18 09:22:283177瀏覽
php從mysql資料庫讀出查詢的資料的方法:1、透過mysqli_connect連接mysql資料庫;2、設定字元集編碼格式;3、執行SQL語句;4、處理結果集。

本文操作環境:windows7系統、PHP7.1版、DELL G3電腦
php怎麼從mysql資料庫讀出查詢的資料?
PHP MySql實作後台資料的讀取:
我們使用的是PHP 的php_mysqli擴充
首先了解一些基礎的用法
1.連接資料庫使用
mysqli_connect()
參數:①主機位址②MYSQL使用者名稱③MYSQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功回傳SQL密碼④選擇連線的資料庫⑤ 埠號
回傳:如果連線成功傳回資源類型的標識符號,如果失敗回傳false
如果我們與Mysql建立的連接不只一條,那麼以後操作資料庫的各種函數都必須傳入回傳的連結符號
如果我們與mysql建立的連結只有一條,那麼以後操作資料庫的各種函數就不必傳入這個標識符號
mysqli_set_charset() ;
3.執行SQL語句
如果是增刪改會回傳布林類型的是否成功若是查詢,則傳回資源結果集
$res=mysqli_query();# 4.處理結果集 mysqli_fetch_assoc($res); 返回关联数组
mysqli_fetch_row($res); 返回索引数组
mysqli_fetch_object($res); 返回对象
mysqli_fetch_field($res); 返回结果集中每一列的字段信息(字段名,表名,数据库名,字段类型)
mysqli_data_seek($res, 0); 设置结果集指针位置,为零,结果集复位到最开始
mysqli_free_result($res); 释放查询资源结果集
mysqli_close($conn); 关闭数据库连接 下面我們來實作一個簡單註冊登入的功能。  先將通用的設定提到一個PHP檔案中,後邊再用到引入即可
先將通用的設定提到一個PHP檔案中,後邊再用到引入即可
<?php
header("Content-Type:text/html;charset=utf-8");
define("HOST", "127.0.0.1");
define("USERNAME", "root");
define("PASSWORD", "");
define("DBNAME", "mydb");
define("CHARSET", "utf8");
$con=mysqli_connect(HOST, USERNAME, PASSWORD, DBNAME) or die("数据库连接失败,<span style='color:red;'>".mysqli_connect_error()."</span>");
mysqli_set_charset($con, CHARSET) or die("字符集编码设置无效");
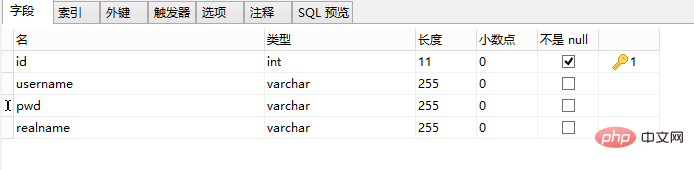
在資料庫中建立個表,以便存取使用者資訊。在這我在mydb資料庫中建立了一個名為submit的表。
首先要做的事註冊功能,註冊就是將使用者輸入表單中的資訊儲存到後台資料庫的表格中
下邊的是註冊頁的樣式,沒什麼好說的,記住name ID即可
<p>d637b26c7618e8e4a387936d13117b79<br> 41f694bf073fda5f8b66ecb924074ffb<br> 62adb46bd367e8d79708a3bf3765ea34用户注册16b28748ea4df4d9c2150843fecfba68<br> 16b28748ea4df4d9c2150843fecfba68<br> 165eec484993f6c5e1b1fbd7bf5de649<br> e61fd69228ce2c22fa7ddf26c584f7f0<br> b48d3695334c0d29c002309400bcc6ac<br> 2e1cf0710519d5598b1f0f14c36ba674用户名8c1ecd4bb896b2264e0711597d40766c<br> 3539a64e167199a3df90fef036934dd2<br> 16b28748ea4df4d9c2150843fecfba68<br> b48d3695334c0d29c002309400bcc6ac<br> 2e1cf0710519d5598b1f0f14c36ba674密码8c1ecd4bb896b2264e0711597d40766c<br> e9fc16704f34efbb11b15fe4cb6374de<br> 16b28748ea4df4d9c2150843fecfba68<br> b48d3695334c0d29c002309400bcc6ac<br> 2e1cf0710519d5598b1f0f14c36ba674确认密码8c1ecd4bb896b2264e0711597d40766c<br> d73581b0707fe32523581bf1842a8f07<br> 16b28748ea4df4d9c2150843fecfba68<br> b48d3695334c0d29c002309400bcc6ac<br> 2e1cf0710519d5598b1f0f14c36ba674真实姓名8c1ecd4bb896b2264e0711597d40766c<br> 8ce8835b7396c2dfb5defcf6686ff330<br> 16b28748ea4df4d9c2150843fecfba68<br> <br> 52f158f9b58d170d0b8c1792170e9180<br> 13d9db4a2ed7d591442792ba647dcf80<br> <br> a83d825548a1fb4694e1547579091cb1返回登录5db79b134e9f6b82c0b36e0489ee08ed<br> 16b28748ea4df4d9c2150843fecfba68<br> <br> f5a47148e367a6035fd7a2faa965022e<br> 16b28748ea4df4d9c2150843fecfba68<br> 16b28748ea4df4d9c2150843fecfba68<br></p>重點是看看如何用JQuery將資料POST到後台
<p>cf7d6897649c21fc8fd1414f6811503d2cacc6d41bbb37262a98f745aa00fbf0<br> 5cd6e472395e766622bc5d31b556eb7a<br> $(function(){<br> $("#submit").on("click",function(){ var userName = $("input[name='userName']").val(); var pwd = $("input[name='pwd']").val(); var rePwd = $("input[name='rePwd']").val(); var realName = $("input[name='realName']").val(); if(userName==""||pwd==""||rePwd==""||realName==""){<br> alert("所有信息不可为空,请确认!"); return;<br> }else if(pwd!=rePwd){<br> alert("两次密码输入不一致!"); return;<br> }<br> <br> $.post("doReg.php",{ "userName":userName, "pwd":pwd, "realName":realName<br> },function(data){<br> alert(data); <br> if(data=="注册成功"){<br> location = "login.php";<br> }<br> })<br> <br> });<br> }); 2cacc6d41bbb37262a98f745aa00fbf0<br></p>後台的php檔案接收資料後,將接收的資料透過SQL語句操作資料庫將資料存入表中
<p>a5d587a141753b69bf46dd48458ee7ee0){ die("用户名已经存在!"); <br> } elseif($res){ echo 'true';<br> }else{ die();<br> } <br></p> 這樣,點選註冊按鈕,就可將輸入的資訊存入表中。成功後跳轉登陸頁下面做的就是登陸頁,登入功能需要讀取存在表中的使用者名稱與密碼資訊登入頁樣式也不多說。同樣記住需要的name與ID<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title">用户登录</div>
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label>用户名</label>
<input type="text" class="form-control" name="userName"/>
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control" name="pwd"/>
</div>
<div class="form-group btns">
<input type="button" class="btn btn-primary" value="登录系统" id="submit"/>
<a type="button" class="btn btn-success" href="reg.php"/>注册账号</a>
</div>
</form>
</div>
</div> 重點還是JQ程式碼<p><script src="../../js/jquery-1.10.2.js"></script><br/> <script type="text/javascript"><br/> $(function(){<br/> $("#submit").on("click",function(){ var userName = $("input[name='userName']").val(); var pwd = $("input[name='pwd']").val();<br/> <br/> $.post("doLogin.php",{ "userName":userName, "pwd":pwd<br/> },function(data){<br/> alert(data); if(data=="登录成功"){<br/> location = "index.php";<br/> }else{<br/> alert("用户名或密码有误!");<br/> }<br/> });<br/> });<br/> }); </script><br/></p> 上述登陸頁的JQ程式碼所做的是,取到後台登陸PHP檔案從資料庫讀取的使用者名稱與密碼資訊和使用者輸入的新相比較,true則登陸成功
那麼後台登陸頁怎麼寫的呢,很簡單,透過SQL語句從表中讀取到資訊後,回到前台登入頁面即可###<p><?php <br/>header("Content-Type:text/html;charset=utf-8");include_once("../mysql/mysql.php"); <br/> $userName = $_POST["userName"]; $pwd = $_POST["pwd"]; <br/> $loginSql = <<<login<br/> select * from submit where username="{$userName}" and pwd = "{$pwd}";<br/>login; $res = mysqli_query($con, $loginSql); <br/> if($row = mysqli_fetch_row($res)){ $_SESSION["user"] = $row; echo "登录成功";<br/> }else{ echo "登录失败";<br/> } <br/> mysqli_free_result($res); mysqli_close($con);<br/></p>###登陸成功後,提示登入成功,跳到首頁(index.html)###### 推薦學習:《# ##PHP影片教學###》###以上是php怎麼從mysql資料庫讀出查詢的數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!

