8種CSS實作loading載入特效的小技巧(分享)
- 青灯夜游轉載
- 2021-10-15 10:56:324603瀏覽
這篇文章跟大家分享8種CSS實現loading加載特效的小技巧,希望對大家有幫助!

為什麼會寫這種文章呢?平時開發的時候,我們遇到加載,要嘛是UI框架中自帶,要嘛就是百度,然後CV到專案中?但是,自己實現的時候,又會沒有想法。久而久之,變成了CV工程師。本文針對不同的載入方式,講解其中的思路,希望大家不只是會用,更要是會寫。 實踐才能出真知。 (學習影片分享:css影片教學、web前端)
本文只介紹圈形載入。其他的會在其他文章中介紹。
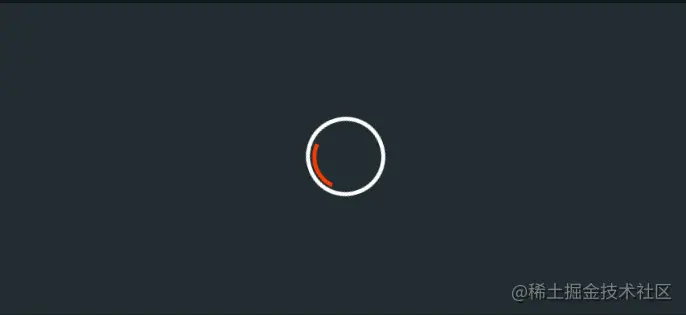
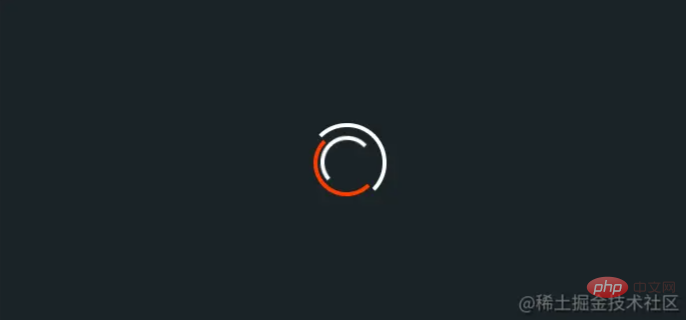
loader-1
)
#這應該是最簡單的CSS載入了。在圓圈上有一個紅色的圓弧,仔細觀察會發現,這個圓弧剛好是1/4.
#實作邏輯:
一個寬高相等容器,設定border為白色。然後給底邊bottom設定紅色,

當設定border-radius是50%,那他剛好可以變成一個圓。

給這個圓形加上旋轉的動畫。 CSS中旋轉角度的動畫是rotate()我們只要給他設定從0旋轉到360即可。 (這個動畫會在下面多次使用,下文不再贅述)
@-webkit-keyframes rotation {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}#完整程式碼##
.loader-1 {
width: 48px;
height: 48px;
border: 5px solid #FFF;
border-bottom-color: #FF3D00;
border-radius: 50%;
display: inline-block;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}
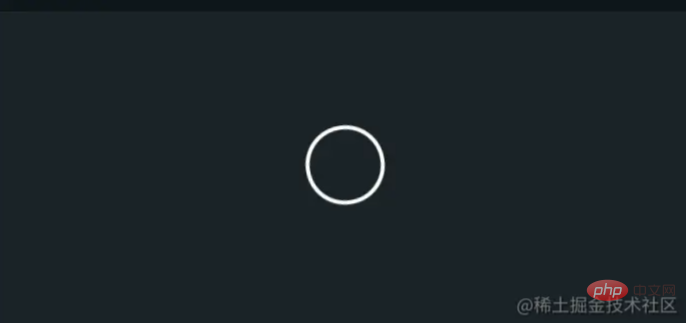
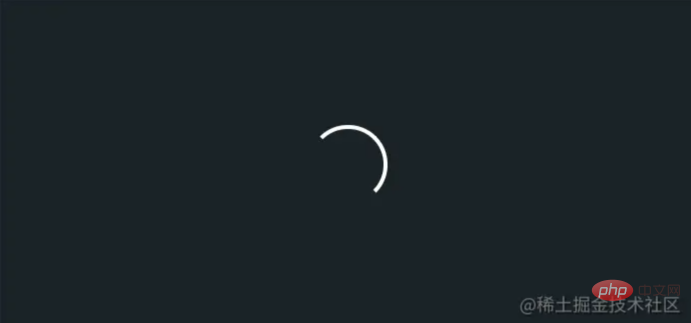
loader-2

實作邏輯
一個寬高相等的容器,加上白色的邊,50%的圓角。這樣就是外圍的圈。

完整程式碼
.loader-2 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-2:after {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 40px;
height: 40px;
border-radius: 50%;
border: 3px solid transparent;
border-bottom-color: #FF3D00;
}
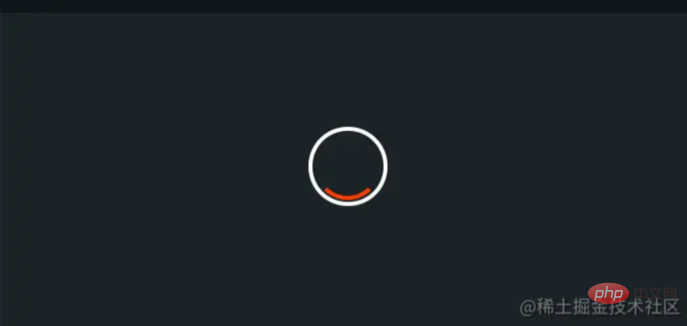
#loader-3
)
##觀察:內部是一個圓,外圍是紅色的圓弧。
實作邏輯這個載入效果跟loader-2是一致的,差異就是紅色圓弧在內外。
完整程式碼.loader-3 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-3:after {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 56px;
height: 56px;
border-radius: 50%;
border: 3px solid transparent;
border-bottom-color: #FF3D00;
}
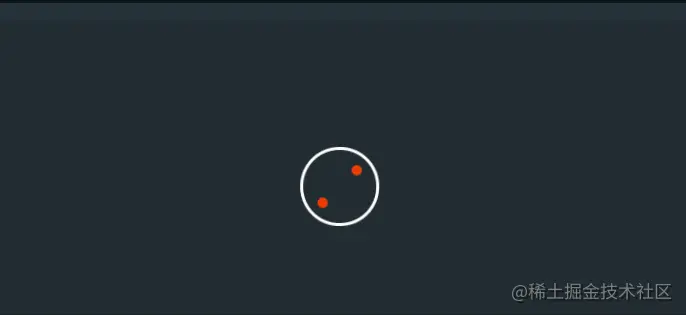
 ##觀察:外圍是一個圓,內部有兩個圓,這兩個圓剛好是對稱的。
##觀察:外圍是一個圓,內部有兩個圓,這兩個圓剛好是對稱的。
一個寬高相等的容器,加上白色的邊,50%的圓角。這樣就是外圍的圈。
裡面的紅色是如何實現?這裡有兩個思路。 1;新增兩個小div,背景顏色設定為紅色,然後設定50%圓角,這樣看上去就像是兩個小點。 2:使用::after和::before,思路跟方法1 一致。 
加上旋轉的動畫。 
.loader-4 {
width: 48px;
height: 48px;
border: 2px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-4:before {
left: auto;
top: auto;
right: 0;
bottom: 0;
content: "";
position: absolute;
background: #FF3D00;
width: 6px;
height: 6px;
transform: translate(-150%, -150%);
border-radius: 50%;
}.loader-4:after {
content: "";
position: absolute;
left: 0;
top: 0;
background: #FF3D00;
width: 6px;
height: 6px;
transform: translate(150%, 150%);
border-radius: 50%;
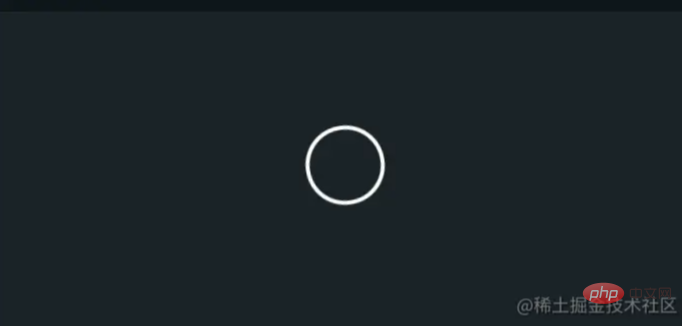
}loader-5
 觀察:總共是三層,最外層白圈,中間紅圈,裡邊白圈。每一圈都有一個一半圓弧的缺口,外圈和最內圈的旋轉方向一致。
觀察:總共是三層,最外層白圈,中間紅圈,裡邊白圈。每一圈都有一個一半圓弧的缺口,外圈和最內圈的旋轉方向一致。
# 一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。 这里的问题是,圈的缺口如何实现,其实很简单,在css中有一个属性值:transparent,利用这个值给边框设置透明,即可实现缺口。 对于内部的红色和白色圆弧,继续使用::after和::before即可。 加上动画,这里有一个反方向旋转的动画(rotationBack)。
这里设置旋转是往负角度,旋转即可反方向旋转。 完整代码 观察:看上去像是一个时钟,一个圆里面有一根指针。 实现逻辑 一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。 指针是如何实现的:从这里开始不再讨论新增div的情况。
其实红色的指针就是一个单纯的宽高不一致的容器。 完整代码 观察:首先确定几个圈,一共两个。当第一个圈还没消失,第二个圈已经出现。最后出现了类似水波的效果。同时要注意的是,这两个两个圈是一样大的,这是因为他们最终消失的地方是一致的。 首先确定,这两个圈是否在容器上。上面一直时在容器上添加边框,当然这个例子也可以,但是为了实现的简单,我们把这两个圈放在::after和::before中。 加上动画,这里的圈是逐渐放大的,在CSS中scale用来放大缩小元素。同时为了实现波纹逐渐清晰的效果,我们加上透明度。 完整代码 这里因为两个圈是先后出现的,所以需要一个圈加上delay 观察:一段圆弧加上一个三角形。 实现逻辑 一个宽高相等的容器,加上白色的边,50%的圆角。这样就是外围的圈。 transparent,利用这个值给边框设置透明,即可实现缺口。 在:after上创建箭头。CSS中我们有多种方法实现三角形,其中最简单是使用border,不需要给元素设置宽高,只需要设置border的大小,并且只有一边设置颜色。 加上旋转动画。 完整代码 本文转载自:https://juejin.cn/post/7018466377551839269 作者:前端picker 更多编程相关知识,请访问:编程入门!!)


@keyframes rotationBack {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}.loader-5 {
width: 48px;
height: 48px;
border-radius: 50%;
display: inline-block;
position: relative;
border: 3px solid;
border-color: #FFF #FFF transparent transparent;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-5:before {
width: 32px;
height: 32px;
border-color: #FFF #FFF transparent transparent;
-webkit-animation: rotation 1.5s linear infinite;
animation: rotation 1.5s linear infinite;
}.loader-5:after, .loader-5:before {
content: "";
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border: 3px solid;
border-color: transparent transparent #FF3D00 #FF3D00;
width: 40px;
height: 40px;
border-radius: 50%;
-webkit-animation: rotationBack 0.5s linear infinite;
animation: rotationBack 0.5s linear infinite;
transform-origin: center center; *
}loader-6
)
)
)
.loader-6 {
width: 48px;
height: 48px;
border: 2px solid #FFF;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-6:after {
content: "";
position: absolute;
left: 50%;
top: 0;
background: #FF3D00;
width: 3px;
height: 24px;
transform: translateX(-50%);
}loader-7
)
实现逻辑

@keyframes animloader7 {
0% {
transform: scale(0);
opacity: 1;
}
100% {
transform: scale(1);
opacity: 0;
}
}.loader-7 {
width: 48px;
height: 48px;
display: inline-block;
position: relative;
}.loader-7::after, .loader--7::before {
content: "";
width: 48px;
height: 48px;
border-radius: 50%;
border: 2px solid #FFF;
position: absolute;
left: 0;
top: 0;
-webkit-animation: animloader7 2s linear infinite;
animation: animloader7 2s linear infinite;
}.loader-7::after {
-webkit-animation-delay: 1s;
animation-delay: 1s;
}
.loader-7::after, .loader-7::before {
content: "";
width: 48px;
height: 48px;
border-radius: 50%;
border: 2px solid #FFF;
position: absolute;
left: 0;
top: 0;
-webkit-animation: animloader7 2s linear infinite;
animation: animloader7 2s linear infinite;
}loader-8
)


border: 10px solid transparent;
border-right-color: #FFF
.loader-8 {
width: 48px;
height: 48px;
border: 3px solid #FFF;
border-bottom-color: transparent;
border-radius: 50%;
display: inline-block;
position: relative;
-webkit-animation: rotation 1s linear infinite;
animation: rotation 1s linear infinite;
}.loader-8:after {
content: "";
position: absolute;
left: 20px;
top: 31px;
border: 10px solid transparent;
border-right-color: #FFF;
transform: rotate(-40deg);
}
以上是8種CSS實作loading載入特效的小技巧(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

