javascript怎麼取得圖片的路徑
- 青灯夜游原創
- 2021-10-14 16:07:1610726瀏覽
javascript取得圖片路徑的方法:1、使用getAttribute()函數,語法「圖片物件.getAttribute('src')」;2、使用Image物件的src屬性

#本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
HTML中,圖片是透過img標籤的src屬性插入的,src屬性規定顯示影像的URL路徑。
利用javascript取得圖片路徑,就是利用javascript取得img標籤的src屬性的值。以下介紹兩種方法:
方法1:使用getAttribute()函數
getAttribute() 方法透過名稱取得屬性的值。
語法:圖片物件.getAttribute('src')
#範例:
<img id="img" src="https://img.php.cn/upload/article/000/000/024/6167dde0cdd4c763.jpg" / alt="javascript怎麼取得圖片的路徑" >
<script type="text/javascript">
var img=document.getElementById("img");
console.log(img.getAttribute("src"));
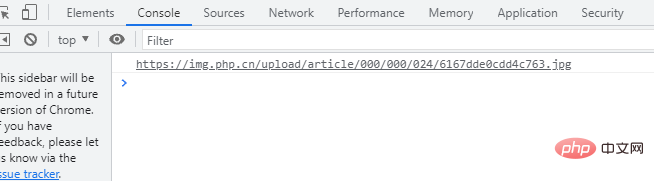
</script>輸出結果:

#方法2:使用Image物件的src屬性
語法:圖片物件.src
範例:
<img id="img" src="https://img.php.cn/upload/article/000/000/024/6167dde0cdd4c763.jpg" / alt="javascript怎麼取得圖片的路徑" >
<script type="text/javascript">
var img=document.getElementById("img");
console.log(img.src);
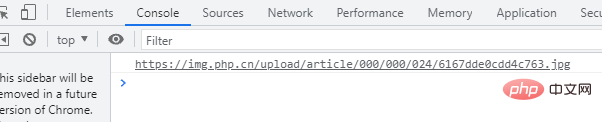
</script>輸出結果:

#【推薦學習:javascript進階教學】
以上是javascript怎麼取得圖片的路徑的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:javascript怎麼建立函數下一篇:javascript怎麼建立函數

