javascript怎麼改變圖片寬度
- 青灯夜游原創
- 2021-10-08 17:37:362833瀏覽
方法:1、使用「document.getElementById('id值')」語句取得圖片物件;2、使用「圖片物件.setAttribute("width", "寬度值")」或「圖片對象.style.width="值"」語句改變圖片寬度。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript改變圖片寬度的方法
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%" style="max-width:90%"/ alt="javascript怎麼改變圖片寬度" >
1、根據id值取得圖片物件
var img=document.getElementById('img');
2、使用setAttribute("width", "值")或style物件的width屬性來改變圖片寬度
img.setAttribute("width", "宽度值");
// 或
img.style.width = "宽度值";完整實作程式碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" id="img" style="max-width:90%" style="max-width:90%" / alt="javascript怎麼改變圖片寬度" ><br /><br />
<button onclick="myFunction()">改变图片宽度</button>
<script type="text/javascript">
function myFunction() {
var img = document.getElementById('img');
// img.setAttribute("width", "300");
img.style.width = "300px";
}
</script>
</body>
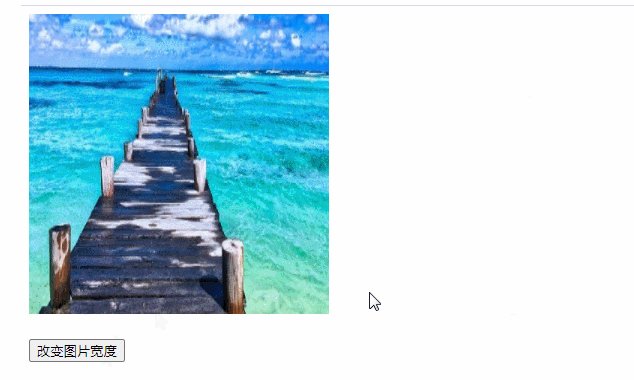
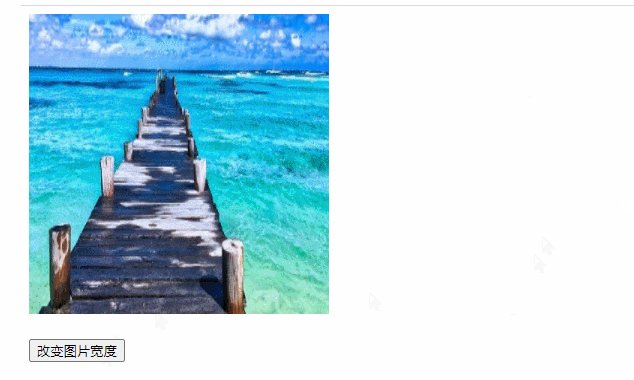
</html>效果圖:

【推薦學習:javascript高階教學】
以上是javascript怎麼改變圖片寬度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

