vuejs引用js的方法:1、透過vue-cli webpack全域引入jquery;2、透過「import {myfun} from '../js/test.js'」方法引用外部js;3、在單vue頁引用內部js即可。

本文操作環境:Windows7系統、vue2.9.6版,DELL G3電腦。
vuejs 如何引用js?
vue引用js檔案的多種方式(推薦)
#1、vue-cli webpack全域引入jquery
(1) 首先npm install jquery --save (--save 的意思是將模組安裝到專案目錄下,並在package檔案的dependencies節點寫入相依性。)
(2)在webpack.base.conf.js裡加入
var webpack = require("webpack")(3)在module.exports的最後加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
](4) 在main.js 引入就ok了(測試這一步驟不用也可以)
import $ from 'jquery'
(5)然後npm run dev 就可以在頁面中直接用$ 了.
##2、vue元件引用外部js的方法
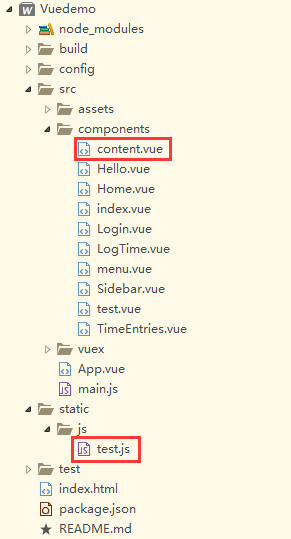
專案結構如圖:
<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>test.js程式碼:function myfun() {
console.log('Success')
}
export { //很关键
myfun
}用到了es6的語法。
3、單vue頁引用內部js方法
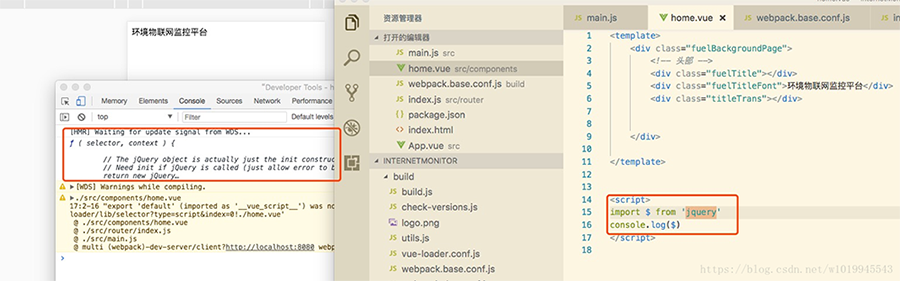
#(1) 首先npm install jquery --save (--save 的意思是將模組安裝到專案目錄下,並在package檔案的dependencies節點寫入依賴。)#(2) 在需要引用的vue頁面import引入$,然後使用即可
export default{
mounted: function(){
console.log($)
}
}就不會有了,原因可能是得符合vue中js的寫法吧
推薦:《最新的5個vue.js影片教學精選》
#
以上是vuejs 如何引用js的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年發布的漸進式JavaScript框架,用於構建用戶界面。它的核心優勢包括:1.響應式數據綁定,數據變化自動更新視圖;2.組件化開發,UI可拆分為獨立、可複用的組件。
 Netflix的前端:React(或VUE)的示例和應用Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和應用Apr 16, 2025 am 12:08 AMNetflix使用React作為其前端框架。 1)React的組件化開發模式和強大生態系統是Netflix選擇它的主要原因。 2)通過組件化,Netflix將復雜界面拆分成可管理的小塊,如視頻播放器、推薦列表和用戶評論。 3)React的虛擬DOM和組件生命週期優化了渲染效率和用戶交互管理。
 前端景觀:Netflix如何處理其選擇Apr 15, 2025 am 12:13 AM
前端景觀:Netflix如何處理其選擇Apr 15, 2025 am 12:13 AMNetflix在前端技術上的選擇主要集中在性能優化、可擴展性和用戶體驗三個方面。 1.性能優化:Netflix選擇React作為主要框架,並開發了SpeedCurve和Boomerang等工具來監控和優化用戶體驗。 2.可擴展性:他們採用微前端架構,將應用拆分為獨立模塊,提高開發效率和系統擴展性。 3.用戶體驗:Netflix使用Material-UI組件庫,通過A/B測試和用戶反饋不斷優化界面,確保一致性和美觀性。
 React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AMNetflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AMNetflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一種漸進式JavaScript框架,適用於構建複雜的用戶界面。 1)其核心概念包括響應式數據、組件化和虛擬DOM。 2)實際應用中,可以通過構建Todo應用和集成VueRouter來展示其功能。 3)調試時,建議使用VueDevtools和console.log。 4)性能優化可通過v-if/v-show、列表渲染優化和異步加載組件等實現。
 vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AM
vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AMVue.js適合小型到中型項目,而React更適用於大型、複雜應用。 1.Vue.js的響應式系統通過依賴追踪自動更新DOM,易於管理數據變化。 2.React採用單向數據流,數據從父組件流向子組件,提供明確的數據流向和易於調試的結構。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





