php怎麼批量刪除表格內容
- 藏色散人原創
- 2021-09-22 09:07:531839瀏覽
php批次刪除表格內容的方法:1、建立一個「list_pl.php」檔案;2、建立「shanchu.php」檔案用於實現刪除功能;3、建立修改和更新頁面;4、建立批次刪除頁面「adminDel.php」即可。

本文操作環境:windows7系統、PHP7.1版、Dell G3電腦。
php怎麼批次刪除表格內容?
php操作表格資料【含批次刪除】
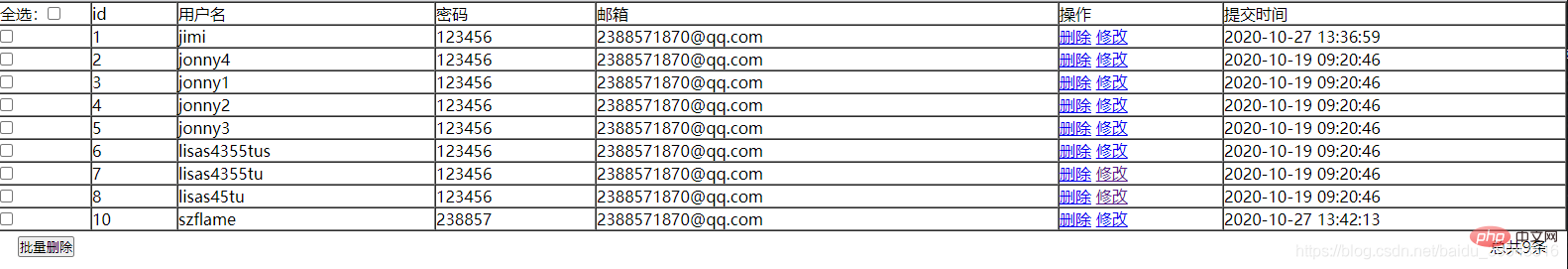
效果圖:

##list_pl.php:
<?php
$con = mysqli_connect('localhost','root','123456','test');
mysqli_set_charset($con,'utf8');
if(!$con){
die('Could not connect:' . mysql_error($con));
}
$sql = "select * from login";
$result = mysqli_query($con,$sql);
$rows = array();
while($row = mysqli_fetch_assoc($result)){
$rows[] = $row;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{padding:0;margin:0;}
.pd-lr{padding: 5px 20px}
</style>
</head>
<body>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<thead>
<tr>
<td width="30">
全选:<input id="checkAll" type="checkbox">
</td>
<td width="30">id</td>
<td width="30">用户名</td>
<td width="30">密码</td>
<td width="30">邮箱</td>
<td width="40">操作</td>
<td width="30">提交时间</td>
</tr>
</thead>
<tbody>
<?php foreach($rows as $k => $v) {
?>
<tr>
<td><input type="checkbox" name="box" value="<?= $v['id'] ?>" class="checkOne"></td>
<td><?php echo $v['id'];?></td>
<td><?php echo $v['username'];?></td>
<td><?php echo $v['password'];?></td>
<td><?php echo $v['email'];?></td>
<td>
<a href="javascript:confirm_delete('shanchu.php?sno=<?php echo $v['id'];?>')">删除</a>
<a href='xiugai.php?sno=<?php echo $v['id'];?>'>修改</a>
</td>
<td><?php echo $v['CreateTime'];?></td>
</tr>
<?php } ?>
</tbody>
</table>
<p class="pd-lr">
<button style="float:left;">批量删除</button>
<!-- 数据表的总条数 -->
<p style="float:right;display:inline-block;">总共<span><?php
$sql2 = "SELECT COUNT(*) FROM login"; //获取某一张表的所有数据
$all_value = $con->query($sql2);
while ($nums=$all_value->fetch_assoc()) { //输出每一行数据
echo ($nums['COUNT(*)']); //获取数据库总条数
} ?></span>条</p>
</p>
<script src="./jquery-3.2.1.min.js"></script>
<script>
// 单项删除
function confirm_delete(url){
if(confirm('您确定要执行删除操作?')){
window.location.href=url;
}else{
return false;
}
}
// 全选,反选
$("#checkAll").on('change', function () {
if ($(this).is(":checked")) { // 全选
$(".checkOne").prop("checked",true);
} else { // 反选
$(".checkOne").prop("checked",false);
}
});
// 批量删除
$('button').click(function(){
var ids=$('.checkOne:checkbox');
var str='';
var count=0;
for(var i=0;i<ids.length;i++){
if(ids.eq(i).is(':checked')){
str+=','+ids.eq(i).val();
count++;
}
}
var str=str.substr(1);
if(confirm('你确定要删除这'+count+'条数据吗?')){
//获取id后删除
$.ajax({
type:'GET',
url:'adminDel.php',
// contentType: "application/json;charset=utf-8",
data:{'str':str},
// dataType:'json',//用get方法时不指定这项(可能是json数据不够严谨)
success:function(res){
if(res>0){
for(var i=ids.length-1;i>=0;i--){
if(ids.eq(i).is(':checked')){
ids.eq(i).parent().parent().remove();
}
}
}
alert('删除成功!');
window.location.reload();
},
error:function(data){
console.log("数据加载失败",data);
}
})
}
return false;
});
</script>
</body>
</html>
shanchu.php(單一項目刪除也可以直接填入adminDel.php的路徑):
<?php
$aaa = $_GET ["sno"]; //删除方式使用的get,照旧
$db = new mysqli("localhost","root","123456","test");
$sql = "delete from login WHERE id='{$aaa}'";
if($db->query($sql)){
// header("location:list.php");
echo "<script>alert('删除成功!');window.location.href='list.php'</script>" ;
}else{
echo "删除失败";
}
?>
xiugai.php(修改頁面):
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<h1>修改</h1>
<?php
$sno = $_GET{"sno"};
$db = new mysqli("localhost","root","123456","test");
$sql = "select * from login WHERE id='{$sno}'";
$r = $db->query($sql);
$arr = $r->fetch_row();
?>
<form action="update.php" method="post">
<p>id:<input type="text" name="id" value="<?php echo $arr[0]; ?>"/></p>
<p>用户名:<input type="text" name="username" value="<?php echo $arr[1]; ?>"/></p>
<p>密码:<input type="text" name="password" value="<?php echo $arr[2]; ?>"/></p>
<p>邮箱:<input type="text" name="email" value="<?php echo $arr[4]; ?>"/></p>
</p>
<p><input type="submit" value="修改完毕"/></p>
</form>
</body>
</html>
xiugai.php更新頁面還可以這樣寫:
<?php
//创建连接:四个参数分别为 服务器地址、用户名、密码、数据库名
$conn = mysqli_connect("localhost","root","123456","test");
$sno = $_GET{"sno"};
//查询数据的sql语句
$sql = "select * from login WHERE id='{$sno}'";
//执行语句接收返回值
$result = mysqli_query($conn,$sql);
//输错查询的数据
while ($row = mysqli_fetch_array($result)){?>
<style type="text/css">
.list{margin: 0 auto;}
.list p{font-size: 1rem;padding: 5px 0;}
.list p span{display: inline-block;width: 100px;}
.list p input{padding: 5px 0;outline:none;border: 1px solid #ccc;border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);-webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;}
.list p input:focus {border-color: #66afe9;outline: 0;-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);}
.list .up_btn input{padding: 5px 10px;font-size: 1rem;border: 1px solid #2285ed;background-color: #FFF;}
.list .up_btn input:hover{background-color: #2285ed;color: #fff;}
.tran-b{-webkit-transition: all ease-out .5s;-o-transition: all ease-out .5s;transition: all ease-out .5s;}
</style>
<form action="./update.php" method="post" class="list">
<p><span style="color: #2285ed;">id:<input type="hidden" value="<?php echo $row['id'];?>" name="id" /><?php echo $row['id'];?></span></p>
<p><span>用户名:</span><input type="text" name="username" value="<?php echo $row['username'];?>" /></p>
<p><span>密码:</span><input type="text" name="password" value="<?php echo $row['password'];?>" /></p>
<p><span>邮箱:</span><input type="text" name="email" value="<?php echo $row['email'];?>" /></p>
</p>
<p class="up_btn"><input type="submit" value="修改完毕" class="tran-b"/></p>
</form>
<?php }?>
update.php(更新頁面) :
<?php
error_reporting(E_ALL ^ E_NOTICE);
$id = $_POST["id"];
$username = $_POST["username"];
$password = $_POST["password"];
$email = $_POST["email"];
$db = new mysqli("localhost","root","123456","test");
$sql = "update login set username='{$username}',password='{$password}',email='{$email}' WHERE id='{$id}'";
if($db->query($sql)){
// header("location:list.php");
echo "<script>alert('修改成功!');window.location.href='list_pl.php'</script>" ;
}else{
echo "修改失败";
}
?>
adminDel.php(批次刪除頁面):
<?php
error_reporting(E_ALL ^ E_NOTICE);
// header('content-type:text/html;charset=utf-8');
// header('Content-type: application/json;charset=utf-8');
$str=$_GET['str'];
// echo $str;
$link = mysqli_connect( 'localhost' , 'root' , '123456' , 'test' );
// mysqli_query($link,'set names utf8');
$sql='delete from login where id in ('.$str.')';
mysqli_query($link,$sql);
?>
遇到的問題: #ajax提交資料報錯,我是在本地運行的,參考:https://ask.csdn.net/questions/325174把dataType:'json' ,改成dataType:'text',
就可以運行了,或是把dataType:'json'刪掉也行。
推薦學習:《###PHP影片教學###》###以上是php怎麼批量刪除表格內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

