tp6官網有提供跨域決絕方法,當我直接使用無法使用。 (可能我用的姿勢不對)。
前端在Hbuildert中發送ajax請求,發生跨域。
get請求:可以透過背景設定解決。
'Access-Control-Allow-Origin: *'。
post請求:會發生OPTIONS請求。在ajax請求中加入一個header頭資訊。
header:{
'Content-Type':'application/x-www-form-urlencoded'
}
定義中間件
<?php declare (strict_types = 1);
namespace app\middleware;
use think\Response;
/**
* 全局跨域请求处理
* Class CrossDomain
* @package app\middleware
*/
class CrossDomain
{
public function handle($request, \Closure $next)
{
header('Access-Control-Allow-Origin: *');
header('Access-Control-Max-Age: 1800');
header('Access-Control-Allow-Methods: GET, POST, PATCH, PUT, DELETE');
header('Access-Control-Allow-Headers: Authorization, Content-Type, If-Match, If-Modified-Since, If-None-Match, If-Unmodified-Since, X-CSRF-TOKEN, X-Requested-With, Token');
if (strtoupper($request->method()) == "OPTIONS") {
return Response::create()->send();
}
return $next($request);
}
}
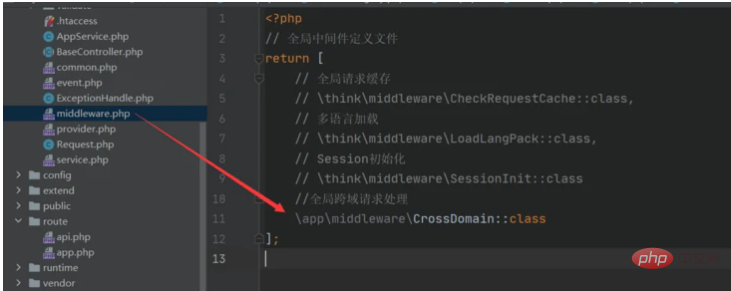
在middleware.php中加入我們定義的中間件