vuejs建立專案失敗怎麼辦
- 藏色散人原創
- 2021-09-18 14:48:566388瀏覽
vuejs建立專案失敗的解決方法:1、卸載nodejs;2、刪除npm-cache等資料夾刪除;3、重新下載nodejs安裝;4、輸入「npm config list」指令;5 、使用「vue init webpack」建立專案即可。

本文操作環境:windows7系統、Vue2.9.6版、DELL G3電腦。
vuejs建立專案失敗怎麼辦?
建立vue專案時建立失敗的問題
在安裝vue-cli的指令:
npm install -g @vue/cli
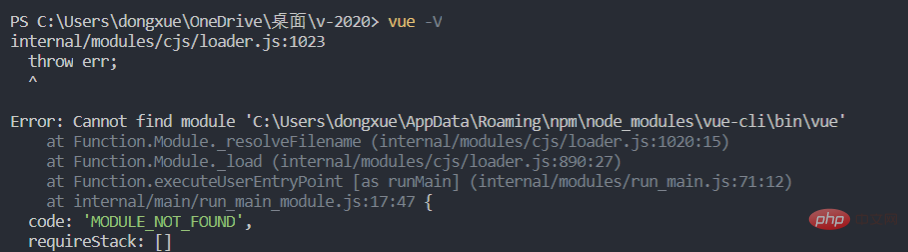
安裝完成後想要檢視是否安裝成功可以輸入指令:vue -V或vue --version 回車應該出版本號;
接下來就是問題 我安裝完vue-cli 想查看版本號,輸入了vue -V 回車後出現問題:

解決:
1、先解除安裝nodejs 將C碟中:AppData\Roaming\npm 、npm資料夾刪除
2、將C盤中:AppData\Roaming\npm-cache 、npm-cache資料夾刪除
3、重新下載nodejs 安裝 再去安裝npm install vue-cli -g
4、安裝完成後,輸入npm config list
5、在輸入vue -V 就會出現版本號,就可以使用vue init webpack 建立專案
推薦學習:《 vue教學》
以上是vuejs建立專案失敗怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vuejs怎麼實作上滑載入下一篇:vuejs怎麼實作上滑載入

