手把手教你使用CSS製作逼真的水波紋效果(附代碼)
- 奋力向前原創
- 2021-09-15 17:28:064221瀏覽
之前的文章《新手篇:如何用css製作圖片文字排版(程式碼分享)》中,跟大家介紹如何用css製作圖片文字排版。以下這篇文章跟大家介紹怎麼使用CSS實現逼真的水波紋點擊效果,我們一起看怎麼做。

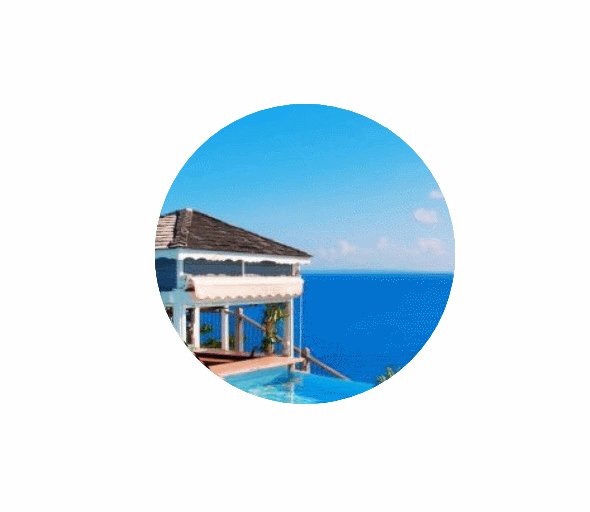
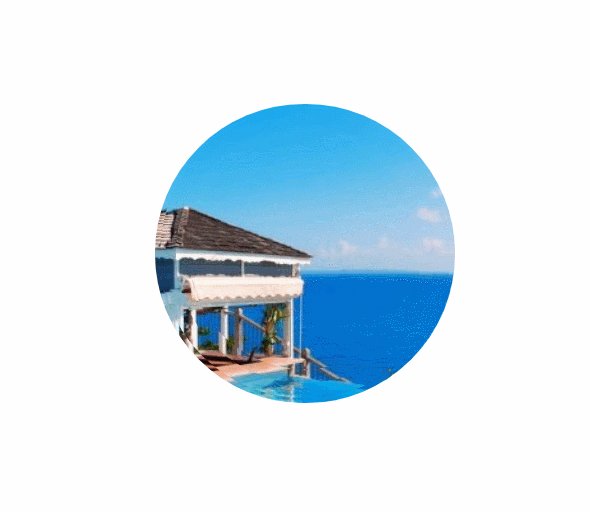
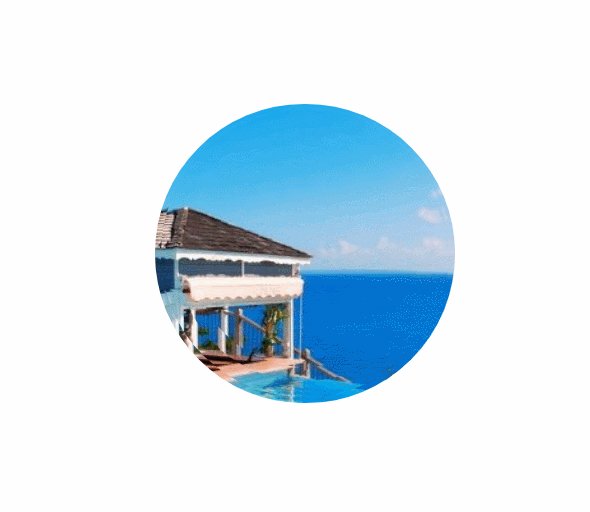
網頁中常常有這樣的CSS水波紋的效果,跟大家分享一下看效果圖看完效果,我們來研究一下是怎麼實現呢,給大家用來講解html css圖片文字排版的基本流程。

1、首先html建立新文件,定義6個div標籤。
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
2、div盒子的class設定為「.wave」給它樣式設定加入元素絕對定位,語法「position:absolute;left:100px;top:150px 」。
程式碼範例
.wave{
position:absolute;
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
}3、wave標題文字樣式給新增尺寸寬度設定為30px,高度設定為30px;為元素新增圓角的邊框border-radius屬性。
{
width:30px;
height:30px;
border-radius:300p
}4、wave標題文本樣式給插入圖片添加background屬性一個div元素中設定背景圖像
background:url(图片地址)
5、wave標題文本樣式利用background-attachment屬性設定為"fixed(固定);利用background-position屬性設定背景圖片的起始位置。
background-attachment:fixed; background-position:center center
程式碼效果

6、div盒子的class設定為「wave0-5」給它樣式設定設定圖像的z-index屬性;再給background-size屬性指定背景圖像的大小;動畫animation綁定到一個<div>元素,只要把六個<code>div疊在一起,搭配CSS的animation,就可以讓六個div依序出現。
程式碼範例
.wave0{
z-index:2;
background-size:auto 106%;
animation:w 1s forwards;
}
.wave1{
z-index:3;
background-size:auto 102%;
animation:w 1s .2s forwards;
}
.wave2{
z-index:4;
background-size:auto 104%;
animation:w 1s .4s forwards;
}
.wave3{
z-index:5;
background-size:auto 101%;
animation:w 1s .5s forwards;
}
.wave4{
z-index:6;
background-size:auto 102%;
animation:w 1s .8s forwards;
}
.wave5{
z-index:7;
background-size:auto 100%;
animation:w 1s 1s forwards;
}程式碼效果

7、透過@keyframes規則,創建動畫是透過逐步改變0%是開頭動畫, 100%是當動畫完成,注意: 使用animation屬性來控制動畫的外觀,也使用選擇器綁定動畫。
@keyframes w{
0%{
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
}
100%{
top:calc((100% - 300px)/2);
left:calc((100% - 300px)/2);
width:300px;
height:300px;
}程式碼效果

ok,程式碼完成
完整程式碼
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
推薦學習:CSS影片教學
#以上是手把手教你使用CSS製作逼真的水波紋效果(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

