uni圖示在app上不顯示的解決方法:1、不要使用非H5端不支援的vue語法;2、在元件內部寫樣式;3、修改路徑「url(https://alicdn .net)」;4、用手機可存取的IP進行連網測試。

本文操作環境:Windows7系統、uni-app2.5.1版,DELL G3電腦
uni圖示在app上不顯示?
uniapp引入iconfont圖示及解決真機中iconfont不顯示的問題
一、uniapp中如何引入iconfont圖示
1、先從iconfont網站下載專案檔。如圖:

2、下載好的iconfont檔案解壓縮,取iconfont.css放入自己工程目錄

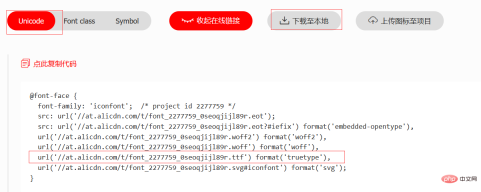
3、回到iconfont網站,點選複製程式碼,只需要ttf格式的位址就行

4、開啟專案中的iconfont.css文件,用複製的ttf格式的程式碼寫入@font-face中,如下:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
5、最後在App.vue 的style標籤中引入iconfont.css

6、重新編譯,可以看到應的圖示。
二、解決真機中iconfont不顯示的問題
問題:經過如上操作,iconfont圖示在H5裡是正常顯示了,但是在真機app上調試時卻發現icon顯示不成功。
解決方案:官方連結:https://uniapp.dcloud.io/matter
1、使用了非H5端不支援的vue語法,受小程式自訂元件限制的寫法,詳見
2、不要在引用元件的地方在元件屬性上直接寫style="xx",要在元件內部寫樣式
3、url(//alicdn.net)等路徑,改為url(https://alicdn.net),因為在App端//是file協定
4、很多人在H5端聯網時使用本地測試服務位址(localhost或127.0.0.1),這樣的連網位址手機App端是無法存取的,請使用手機可存取的IP進行連網
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
推薦學習:《uni-app教學》
#
以上是如何解決uni圖示在app上不顯示的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 您如何在不同平台(例如移動,Web)上調試問題?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移動,Web)上調試問題?Mar 27, 2025 pm 05:07 PM本文討論了有關移動和網絡平台的調試策略,突出顯示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能優化的一致結果的技術。
 哪些調試工具可用於Uniapp開發?Mar 27, 2025 pm 05:05 PM
哪些調試工具可用於Uniapp開發?Mar 27, 2025 pm 05:05 PM文章討論了用於Uniapp開發的調試工具和最佳實踐,重點關注Hbuilderx,微信開發人員工具和Chrome DevTools等工具。
 您如何為Uniapp應用程序執行端到端測試?Mar 27, 2025 pm 05:04 PM
您如何為Uniapp應用程序執行端到端測試?Mar 27, 2025 pm 05:04 PM本文討論了跨多個平台的Uniapp應用程序的端到端測試。它涵蓋定義測試方案,選擇諸如Appium和Cypress之類的工具,設置環境,寫作和運行測試,分析結果以及集成
 您可以在Uniapp應用程序中執行哪些不同類型的測試?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp應用程序中執行哪些不同類型的測試?Mar 27, 2025 pm 04:59 PM本文討論了針對Uniapp應用程序的各種測試類型,包括單元,集成,功能,UI/UX,性能,跨平台和安全測試。它還涵蓋了確保跨平台兼容性,並推薦Jes等工具
 Uniapp中有哪些常見的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常見的性能反版?Mar 27, 2025 pm 04:58 PM本文討論了UNIAPP開發中的共同績效抗模式,例如過度的全球數據使用和效率低下的數據綁定,並提供策略來識別和減輕這些問題,以提高應用程序性能。
 如何優化Uniapp中的Web性能的圖像?Mar 27, 2025 pm 04:50 PM
如何優化Uniapp中的Web性能的圖像?Mar 27, 2025 pm 04:50 PM本文討論了通過壓縮,響應式設計,懶惰加載,緩存和使用WebP格式來優化Uniapp中的圖像,以更好地進行Web性能。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)








