初級篇:如何用html、css和js製作酷黑模擬時鐘(附程式碼)
- 奋力向前轉載
- 2021-09-15 11:13:062410瀏覽
之前的文章《一招教你使用HTML/CSS和Three.js的噴火龍小遊戲(代碼分享)》中,給大家介紹了怎麼使用HTML/CSS和Three.js製作噴火龍小遊戲。以下這篇文章跟大家介紹如何用JS製作酷黑主題模擬時鐘,我們一起看看怎麼做。

使用 HTML、CSS 和 JavaScript 的簡單模擬時鐘
希望你喜歡這個設計。我在下面分享了有關我如何進行此設計的完整教程。希望下面的教學能幫助你。
為此,首先,你必須建立一個 HTML 和 CSS 檔案。
第 1 步:建立時鐘的基本結構
這段 HTML 程式碼基本上就是這個模擬時鐘的基本結構。我使用了一些 CSS 程式碼來設計這款手錶的背景和形狀。正如你在上圖中所看到的,它採用了新形態設計的形式。在這裡,我使用 CSS 程式碼來實作 Neumorphism 設計。
如你在上面的示範中所看到的,我在這個手錶周圍使用了一個邊框來製作程式碼邊框:7px solid #282828。我使用box-shadow使其更清晰。 border-radius 50%使這款手錶呈圓形。我還使用了高度和寬度 30 rem。如果你想讓這款手錶更大,你可以增加它的尺寸。
HTML
<div class="clock">
</div>CSS
html {
background: #282828;
text-align: center;
font-size: 10px;
}
body {
margin: 0;
font-size: 2rem;
display: flex;
flex: 1;
min-height: 100vh;
align-items: center;
}
.clock {
width: 30rem;
height: 30rem;
border: 7px solid #282828;
box-shadow: -4px -4px 10px rgba(67,67,67,0.5),
inset 4px 4px 10px rgba(0,0,0,0.5),
inset -4px -4px 10px rgba(67,67,67,0.5),
4px 4px 10px rgba(0,0,0,0.3);
border-radius: 50%;
margin: 50px auto;
position: relative;
padding: 2rem;
}#示範效果

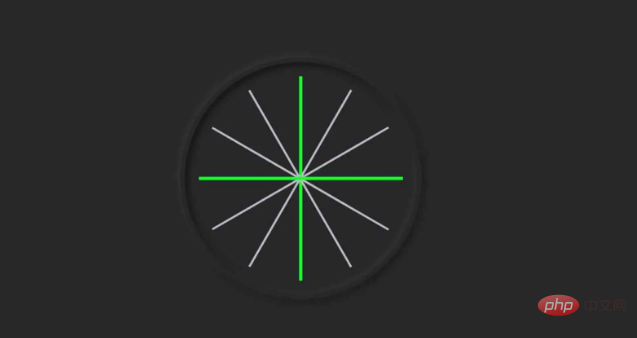
第2 步:在時鐘上標記1 到12
HTML
<div class="outer-clock-face"> <div class="marking marking-one"></div> <div class="marking marking-two"></div> <div class="marking marking-three"></div> <div class="marking marking-four"></div> </div>
CSS
.outer-clock-face {
position: relative;
width: 100%;
height: 100%;
border-radius: 100%;
background: #282828;
overflow: hidden;
}
.outer-clock-face::after {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg)
}
.outer-clock-face::before,
.outer-clock-face::after,
.outer-clock-face .marking{
content: '';
position: absolute;
width: 5px;
height: 100%;
background: #1df52f;
z-index: 0;
left: 49%;
}示範效果

CSS
.outer-clock-face .marking {
background: #bdbdcb;
width: 3px;
}
.outer-clock-face .marking.marking-one {
transform: rotate(30deg)
}
.outer-clock-face .marking.marking-two {
transform: rotate(60deg)
}
.outer-clock-face .marking.marking-three {
transform: rotate(120deg)
}
.outer-clock-face .marking.marking-four {
transform: rotate(150deg)
}示範效果

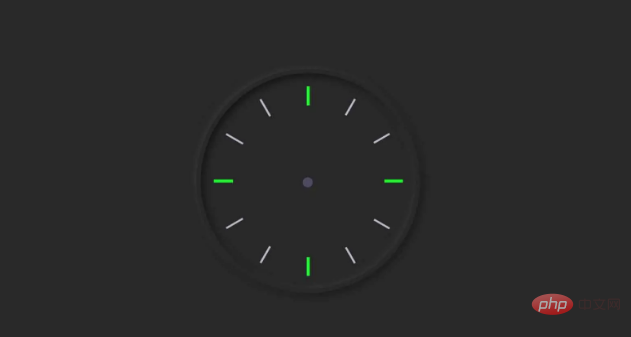
我使用下面的HTML 和CSS 程式碼製作了一個圓圈。結果,長線的中間被覆蓋,並且它具有完整的 1 到 12 個標記大小。
HTML:
<div class="inner-clock-face">
</div>CSS
.inner-clock-face {
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
background: #282828;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
z-index: 1;
}
.inner-clock-face::before {
content: '';
position: absolute;
top: 50%;
border-radius: 18px;
margin-left: -9px;
margin-top: -6px;
left: 50%;
width: 16px;
height: 16px;
background: #4d4b63;
z-index: 11;
}示範效果

<div class="hand hour-hand"></div> <div class="hand min-hand"></div> <div class="hand second-hand"></div>CSS
.hand {
width: 50%;
right: 50%;
height: 6px;
background: #61afff;
position: absolute;
top: 50%;
border-radius: 6px;
transform-origin: 100%;
transform: rotate(90deg);
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
}
.hand.hour-hand {
width: 30%;
z-index: 3;
}
.hand.min-hand {
height: 3px;
z-index: 10;
width: 40%;
}
.hand.second-hand {
background: #ee791a;
width: 45%;
height: 2px;
}
#示範效果

const secondHand = document.querySelector('.second-hand'); const minsHand = document.querySelector('.min-hand'); const hourHand = document.querySelector('.hour-hand');JavaScript
function setDate() {
const now = new Date();
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;
const hour = now.getHours(); // Hours hand rotation
const hourDegrees = ((hour / 12) * 360) + ((mins/60)*30) + 90;
hourHand.style.transform = `rotate(${hourDegrees}deg)`;
}JavaScript 程式碼詳解
關於秒針
const seconds = now.getSeconds(); // second hand rotation
const secondsDegrees = ((seconds / 60) * 360) + 90;
secondHand.style.transform = `rotate(${secondsDegrees}deg)`;我已將秒針如何旋轉儲存在secondsDegrees中,然後我使用rotate (${secondsDegrees} deg) 來旋轉秒針1 分鐘等於60秒所以我除以60圓的一週是360度,所以我乘以360
關於分針
const mins = now.getMinutes(); // minutes hand rotation
const minsDegrees = ((mins / 60) * 360) + ((seconds/60)*6) + 90;
minsHand.style.transform = `rotate(${minsDegrees}deg)`;我在minsDegrees中儲存瞭如何轉動分鐘的指針然後我使用(${minsDegrees]deg)來旋轉分針1 小時等於60 分鐘所以我除以60 添加了帶分鐘的秒針位置。因為分針在正確的位置取決於秒數。
setInterval(setDate, 1000); setDate();

HTML/CSS影片教學、JS影片教學#
以上是初級篇:如何用html、css和js製作酷黑模擬時鐘(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

