JavaScript怎麼實現折疊選單
- 藏色散人原創
- 2021-09-14 14:21:554931瀏覽
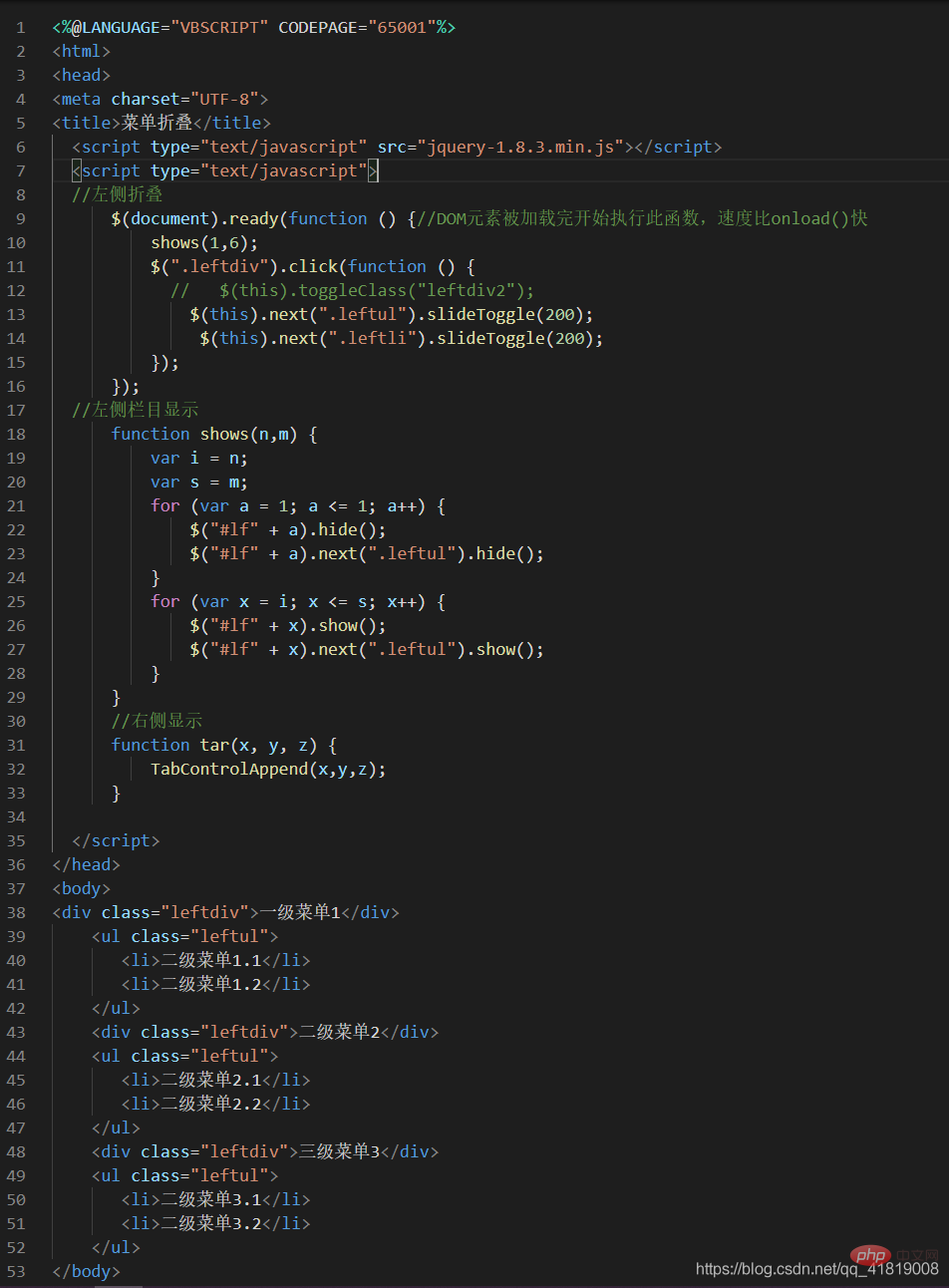
JavaScript實作折疊選單的方法:1、建立一個HTML範例檔案並定義選單div;2、新增script標籤;3、透過「$(document).ready(function(){show(1.6) ...}」實作左側折疊即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript怎麼實作折疊選單?
js 實作選單折疊功能

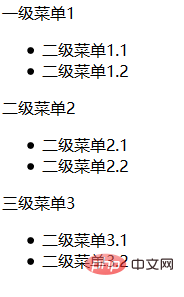
#選單展開效果:
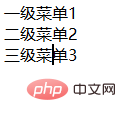
#選單折疊效果:
以上是JavaScript怎麼實現折疊選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

