javascript怎麼實現購物車效果
- 藏色散人原創
- 2021-09-10 11:27:447597瀏覽
javascript實現購物車效果的方法:1、使用table來進行介面佈局;2、自行封裝getClasses函數;3、透過js實現選取和全選商品,以及商品數量的增減等功能即可。

本文操作環境:windows7系統、javascript1.8.5版,DELL G3電腦
javascript怎麼實現購物車效果?
用javascript實作的購物車實例
基於javascript實作的購物車實例:
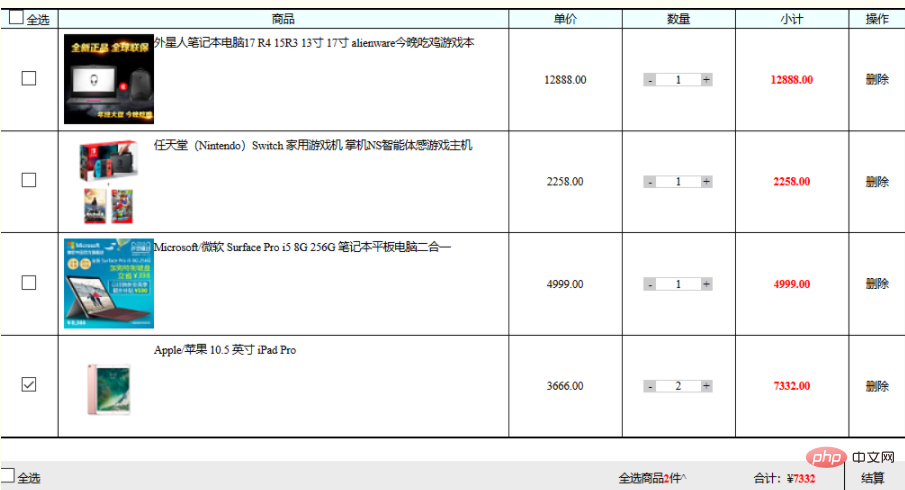
首先是效果與功能,如下圖所示,具有購物車的基本功能。
包括1、選取和全選商品;2、商品數量的增減;3、單一商品價格的計算;4、總價的計算;5、刪除商品。

#一、介面佈局
使用的是table來進行佈局,由於用js來取得tr 和td節點的時候,可以取得下標的元素集合,操作起來較為方便。
html css的程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车</title>
<style>
*{margin:0px; padding:0px;}
table,td,td{
border:1px solid #000000;
font-size:10px;
}
table{
display: block;
}
img{
float:left;
}
tr{
text-align: center;
}
#box{
width:900px;
}
#cart{
float:left;
border-collapse:collapse;
}
#head{
background:#F0FFFF;
}
#settlement{
margin-top:20px;
width:805px;
height:30px;
border:1px solid #EBEBEB;
float:left;
background: #EBEBEB;
font-size:10px;
line-height:30px ;
}
#settlement div{
float:left;
}
#addupto{
color:#ff0000;
font-weight:700;
}
#NumofGoods{
color:#ff0000;
font-weight:700;
}
.goods{
padding:5px;
text-align: left;
}
.number{
position:relative;
left:19px;
width:60px;
height:10px;
border:1px solid #cccccc;
}
.acc{
width:40px;
height:10px;
border-left:0px solid #cccccc;
border-right:0px solid #cccccc;
line-height: 10px;
float:left;
}
.desymbol{
width:10px;
height:10px;
line-height: 10px;
background:#ccc;
float:left;
cursor:pointer;
}
.adsymbol{
width:10px;
height:10px;
line-height: 10px;
background:#ccc;
float:right;
cursor: pointer;
}
/*.dele{
cursor: pointer;
}*/
.total{
color:#ff0000;
font-weight:700;
}
</style>
</head>
<body>
<div id="box">
<table id="cart">
<tr id="head">
<td width="50px"><input type="checkbox"> 全选</td>
<td width="400px;">商品</td>
<td width="100px">单价</td>
<td width="100px">数量</td>
<td width="100px">小计</td>
<td width="50px">操作</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/goods1.jpg" alt="javascript怎麼實現購物車效果" >外星人笔记本电脑17 R4 15R3 13寸 17寸 alienware今晚吃鸡游戏本</td>
<td>12888.00</td>
<td>
<div>
<div>-</div>
<div>1</div>
<div>+</div>
</div>
</td>
<td></td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/goods2.jpg" alt="javascript怎麼實現購物車效果" >任天堂(Nintendo)Switch 家用游戏机 掌机NS智能体感游戏主机</td>
<td>2258.00</td>
<td>
<div>
<div>-</div>
<div>1</div>
<div>+</div>
</div>
</td>
<td></td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/goods3.jpg" alt="javascript怎麼實現購物車效果" >Microsoft/微软 Surface Pro i5 8G 256G 笔记本平板电脑二合一</td>
<td>4999.00</td>
<td>
<div>
<div>-</div>
<div>1</div>
<div>+</div>
</div>
</td>
<td></td>
<td>删除</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><img src="img/goods4.jpg" alt="javascript怎麼實現購物車效果" >Apple/苹果 10.5 英寸 iPad Pro</td>
<td>3666.00</td>
<td>
<div>
<div>-</div>
<div>1</div>
<div>+</div>
</div>
</td>
<td></td>
<td>删除</td>
</tr>
</table>
<div id="settlement">
<div style="width:550px"><input type="checkbox"> 全选</div>
<div style="width:120px">全选商品<span id="NumofGoods"></span><span>件^</span></div>
<div style="width:80px">合计:¥<span id="addupto"></span></div>
<div style="width:50px;text-align: center;border-left:1px solid #000000;">结算</div>
</div>
</div>
<script src="cart.js"></script>
</body>
</html>
二、javascript程式碼
自己封裝了getClasses()函數,避免相容性問題。
var prices = getClasses("price"),
cart = document.getElementById("cart");
acc = getClasses("acc"),
totals = getClasses("total"),
detracts = getClasses("desymbol"),
adds = getClasses("adsymbol"),
NumofGoods = document.getElementById("NumofGoods"),
addupto = document.getElementById("addupto"),
allSelect = getClasses("allSelect"),
select = getClasses("select"),
dele = getClasses("dele");
count();
countAll();
for(var i=0; i<allSelect.length; i++ ){
allSelect[i].onclick = function(){
for(var j=0; j<select.length; j++){
select[j].checked = this.checked;
}
for(j=0; j<allSelect.length; j++){
allSelect[j].checked = this.checked;
}
//每次点击选框就计算一次总价
countAll();
}
}
for(i=0; i<select.length; i++){
select[i].onclick = function(){
if(ifAllSelected()){
for(j=0; j<allSelect.length; j++){
allSelect[j].checked = true;
}
}
if(ifNotAllSelected()){
for(j=0; j<allSelect.length; j++){
allSelect[j].checked = false;
}
}
countAll();
}
}
for(i=0; i<adds.length; i++){
adds[i].onclick = function(){
console.log(this.parentNode.childNodes[3].innerHTML);
var num = parseInt(this.parentNode.childNodes[3].innerHTML);
num += 1;
this.parentNode.childNodes[3].innerHTML = num;
count();
countAll();
}
detracts[i].onclick = function(){
var num = parseInt(this.parentNode.childNodes[3].innerHTML);
num -= 1;
if(num<1){
num=1;
}
this.parentNode.childNodes[3].innerHTML = num;
count();
countAll();
}
//删除时也应该重新计算总价,或者先判断商品是否被选中,有选中则重新计算
dele[i].onclick = function(){
cart.childNodes[1].removeChild(this.parentNode);
countAll();
}
}
//避免兼容性问题,自行封装classname
function getClasses(className){
var arr = [],
nodes = document.getElementsByTagName("*");
for(var i=0; i<nodes.length; i++){
if(nodes[i].className == className){
arr.push(nodes[i]);
}
}
return arr;
}
//进行单价的计算,保留两位小数
function count(){
for(var i=0; i<prices.length; i++){
totals[i].innerHTML = (prices[i].innerHTML*acc[i].innerHTML).toFixed(2);
}
}
//计算总价的函数
function countAll(){
var num1=0;
var num2=0;
//注意,每次计算总价应该重新取得一次select,acc和totals,因为执行删除操作时,会让这几个值发生变化
var select = getClasses("select"),
acc = getClasses("acc"),
totals = getClasses("total");
for(var i=0; i<select.length; i++){
if(select[i].checked == true){
num1 += parseInt(acc[i].innerHTML);
num2 += parseFloat(totals[i].innerHTML);
}
}
NumofGoods.innerHTML = num1;
addupto.innerHTML = num2;
}
//判断是否全部选中或者全部没有选中的函数
function ifAllSelected(){
var allSelected = true;
for(var i=0; i<select.length; i++){
if(select[i].checked == false){
allSelected = false;
}
}
return allSelected;
}
function ifNotAllSelected(){
var notAllSelected = false;
for(var i=0; i<select.length; i++){
if(select[i].checked == false){
notAllSelected = true;
}
}
return notAllSelected;
}推薦學習:《javascript基礎教學》
以上是javascript怎麼實現購物車效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

