如何撰寫html文件
- 奋力向前原創
- 2021-09-08 14:15:4124811瀏覽
編寫html文件的方法:先建立一個txt文件,在文件內使用「」、「
」、「」等標籤對建構網頁骨架;然後在「」標籤對內加入需要顯示的內容;最後儲存檔案內容,將檔案後綴名改為「.html」即可。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
手動寫一個HTML文件,寫一個屬於自己的網頁。
方法步驟
1、首先在桌面上新建一個.txt的文字文件。

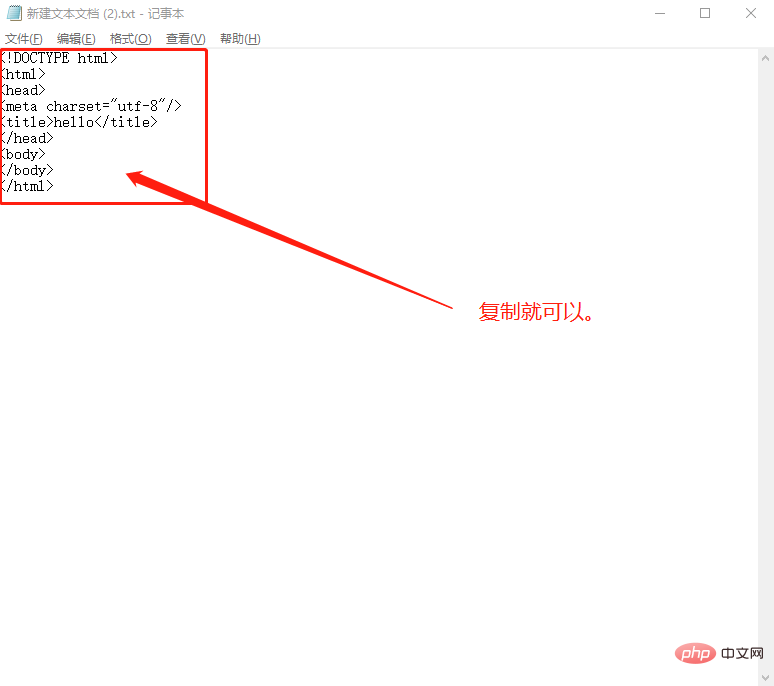
2、開啟編輯器文字文件複製以下內容:到txt檔案中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>hello</title> </head> <body> </body> </html>

3、在body中加入自己需要輸出的內容。
<body> <p>编辑内容</p> </body
4、ctrl s儲存後,回到桌面,並將檔案後綴改為.html即可

以上是如何撰寫html文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5遊戲有哪些下一篇:html5遊戲有哪些

