JavaScript能做什麼的
- 奋力向前原創
- 2021-09-08 10:53:177149瀏覽
使用JavaScript能做:1、資料視覺化開發;2、行動應用開發;3、服務端開發;4、全平台應用開發;5、遊戲開發;6、VR開發;7、硬體開發;8、作業系統開發;9、機器學習開發。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦
JS現在可以做什麼?
1、資料視覺化開發
資料視覺化是當下大家所推崇的一種互動展示模式,而Javascript擁有ECharts、Dygraphs.js、D3.js、InfoVis、Springy.js等多種可實現數據可視化效果的框架。

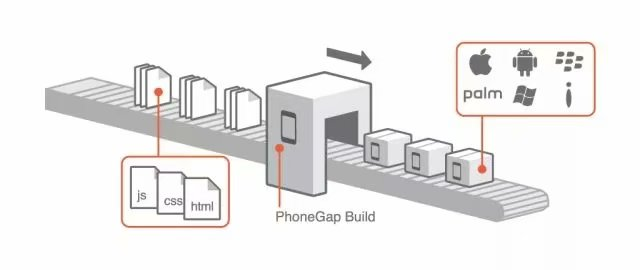
2、行動應用開發
PhoneGap將WebView帶向了行動應用,同時也將JavaScript帶向了行動應用程式。

3、服務端開發
因為V8的效能將會JavaScript 帶到了一個新的高度,於是Node.js誕生了-前端、後台都可以用JavaScript,現在任何一個網頁都離不開JavaScript 。

4、全平台應用程式開發
一份程式碼建構行動、桌面、 Web能夠全平台應用,在Eletcron上運行Ionic,就意味著無限的可能性。

5、遊戲開發
如果你只對網頁遊戲停留在Flash的時代,認為只有Flash才能做出非常絢麗的遊戲特效,那就錯了。 Javascript也可以做出華麗的特效!

6、VR開發
利用3D#6、VR開發利用

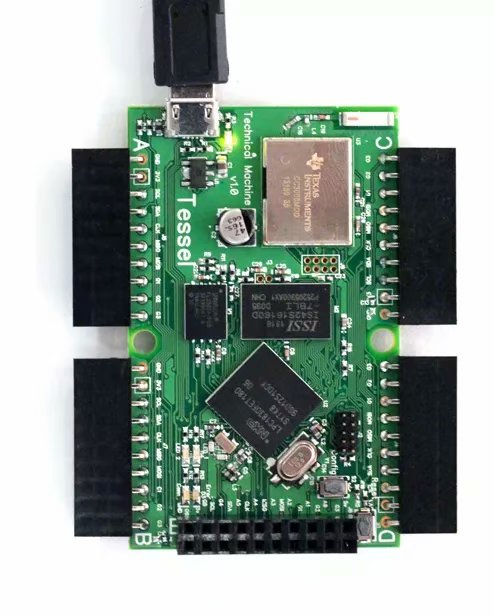
7、硬體開發
Tessel可以直接在設備上運行JavaScript,連伺服器都不需要,然後像做網頁開發一樣透過用IDE和函式庫去開發它,上傳新的韌體只需一句tessel推送指令。

8、作業系統開發
那麼是否有可能只使用 Node.js建立一個作業系統呢? NodeOS了解一下,雖然它是用Linux核心來處理各種底層任務,例如硬體通訊什麼的,但是除此之外,使用的都是Node. js。

9、機器學習開發
使用TensorFlow.js,你就可以發展影像分類,語音辨識或預測性分析的機器學習模型。你可以在Node.js裡進行操作,也可以在瀏覽器裡進行操作。機器學習是一項非常佔用GPU的任務,但是它可以透過WebGL在瀏覽器中執行硬體加速。這樣你可以運行一個完全存在於客戶端的推薦系統,無需昂貴的伺服器付費,同時還能緩解隱私問題。

推薦學習:JS影片教學
#以上是JavaScript能做什麼的的詳細內容。更多資訊請關注PHP中文網其他相關文章!

