vuejs是什麼樣的框架
- 青灯夜游原創
- 2021-09-06 17:48:382525瀏覽
vuejs是一套用於建立使用者介面的漸進式JavaScript框架,Vue的核心庫只專注於視圖層,不僅易於上手,還便於與第三方程式庫或既有專案整合。 Vue.js的目標是透過盡可能簡單的API實現回應的資料綁定和組合的視圖元件。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue (發音 /vjuː/,類似 view) 是一套用於建立使用者介面的漸進式JavaScript框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。 Vue 的核心函式庫只專注於視圖層,不僅易於上手,也方便與第三方函式庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類別庫結合使用時,Vue 也完全能夠為複雜的單頁應用(SPA)提供驅動。
Vue.js 的目標是透過盡可能簡單的 API 實現回應的資料綁定和組合的視圖元件。
Vue.js 本身不是一個全能框架-它只聚焦在視圖層。因此它非常容易學習,非常容易與其它庫或已有專案整合。另一方面,在與相關工具和支援庫一起使用時 ,Vue.js 也能驅動複雜的單頁應用程式。
Vue.js的優點
體積小:壓縮後只有33k;
- ##更高的運作效率:基於虛擬DOM,一種可以預先透過JavaScript進行各種計算,把最終的DOM操作計算出來並優化的技術,由於這種DOM操作屬於預處理操作,並沒有真實的操作DOM,所以叫做虛擬DOM;
- 雙向資料綁定:讓開發者不用再去操作DOM對象,把更多的精力投入到業務邏輯上;
- 生態豐富、學習成本低:市場上擁有大量成熟、穩定的基於vue.js的ui框架及組件,拿來即用實現快速開發;對初學者友好、入門容易、學習資料多;
為什麼要使用Vue.js
隨著前端技術的不斷發展,前端開發能夠處理的業務越來得越多,網頁也變得越來越強大、動態化,這些進步都離不開JavaScript。在目前的開發中,已經把很多服務端的程式碼放到了瀏覽器中來執行,這就產生了成千上萬行的JavaScript程式碼,他們連接著各式各樣的HTML和CSS文件,但是缺乏正規的組織形式。這也是為什麼越來越多的前端開發者使用JavaScript框架的原因,目前比較流行的前端框架有Angular、Reac、Vue等。 Vue是一款友善的、多用途且高效能的JavaScript框架,它能夠幫助你建立可維護性和可測試性更強的程式碼庫。 Vue是漸進式的JavaScript框架,也就是說,如果你已經有了現成的服務端應用,你可以將Vue作為該應用的一部分嵌入其中,帶來更豐富的互動體驗。或者如果你希望將更多業務邏輯放到前端來實現,那麼Vue的核心庫及其生態系統也可以滿足你的各式需求。 和其他框架一樣,Vue允許你將一個網頁分割成可重複使用的元件,每個元件都包含屬於自己的HTML、CSS、JavaScript,用來渲染網頁中對應的地方。如果我們建立了一個大型的應用,可能需要將東西分割成為各自的元件和文件,使用Vue的命令列工具,使快速初始化一個真實的工程變得非常簡單。vue init webpack my-project我們甚至可以使用Vue的單一檔案元件,它包含了各自的HTML、JavaScript以及帶有作用域的CSS或SCSS。
資料驅動(雙向資料綁定)的原理
#什麼是資料驅動
資料驅動是Vue.js最大的特色。在vue中,所謂的資料驅動就是當資料發生變化時,使用者介面會發生對應的變化,開發者不需要手動的去修改DOM。 例如,我們點擊一個button,需要元素的文字做一個「是/否」 的切換操作,在傳統的jQuery中,對於頁面修改的流程通常是:對button綁定事件,然後取得文案對應元素的dom對象,最後根據切換來修改dom對象的文字值。Vue實作資料驅動
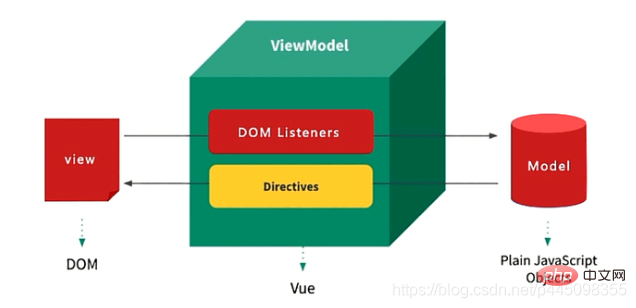
vue實作資料雙向綁定主要採用資料劫持,配合發布者-訂閱者模式的方式,透過Object.defineProperty () 來劫持各個屬性的setter 和getter ,在資料變動時發布訊息給訂閱者,觸發對應監聽回呼。
vue的数据双向绑定将MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的Model的数据变化,通过Compile来解析编译模板指令(vue中用来解析{{}}模板语法),最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到 数据变化 —> 视图更新;视图交互变化(input)—> 数据model变更 双向绑定效果。

getter和setter的理解
当打印出vue实例下的data对象里的属性,它的每个属性都有两个对应的get和set方法。顾名思义,get为取值方法,set为赋值方法。正常情况下,取值和赋值是用 obj.prop 的方式,但是这样做有一个问题,我们如何知道对象的值改变了?
我们可以把get和set理解为function,当我们调用对象的属性时,会进入到 get.属性(){…} 中,先判断对象是否有这个属性,如果没有,那么就添加一个name属性,并给它赋值;如果有name属性,那么就返回name属性。可以把get看成一个取值的函数,函数的返回值就是它拿到的值。
当给实例赋值时,会进入 set.属性(val){…} 中,形参val就是赋给属性的值,在这个函数里做了很多事情,比如双向绑定等等。因为这个值每次都要经过set,其他方式无法对该值做修改。在ES5中,对象原型有两个属性,_defineGetter_ 和 _defineSetter_ ,专门用来给对象绑定get和set。
虚拟DOM
什么是虚拟DOM
在Vue.js 2.0版本中引入了 Virtual DOM 的概念,Virtual DOM 其实就是一个以JavaScript对象(VNode节点)作为基础来模拟DOM结构的树形结构,这个树形结构包含了整个DOM结构的信息。简单来说,可以把Virtual DOM理解为一个简单的JS对象,并且最少包含标签名(tag)、属性(attrs)和子元素对象(children)三个属性。不同的框架对这三个属性的命名会有所差别。
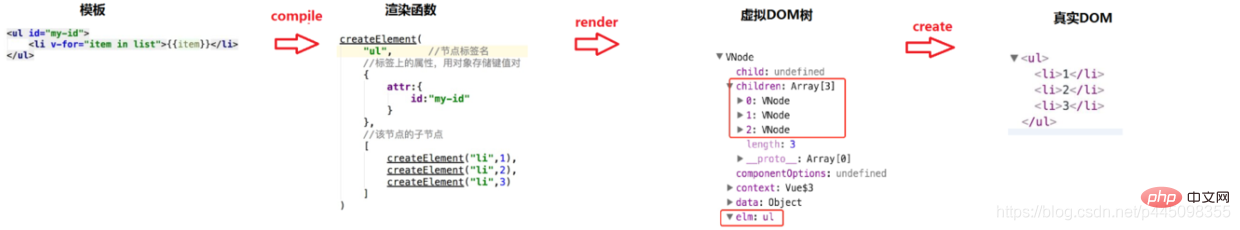
模板转换成视图的过程
通过一个简单的实例,来说明虚拟DOM到真实DOM的渲染过程:
创建模板:
<ul id="app">
<li v-for="item in list">{{item}}</li>
</ul>首先将上面的模板编译成渲染函数:
createElement(
"ul", //节点标签名
{ //标签上的属性,用对象存储键值对
attr:{
id:"app"
}
},
[ //该节点的子节点
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
)然后将上面的渲染函数,渲染出虚拟DOM树:
VNode: {
child: undefined,
children: [
VNode-0:{...},
VNode-1:{...},
VNode-2:{...}
],
elm:{...} //ul
}最后由虚拟DOM树生成真实DOM:
<ul> <li>1</li> <li>2</li> <li>3</li> </ul>
实现过程如下图:

虚拟DOM的作用
虚拟DOM的最终目标是将虚拟节点渲染到视图上。但是如果直接使用虚拟节点覆盖旧节点的话,会有很多不必要的DOM操作。例如,一个ul标签下有很多个li标签,其中只有一个li标签有变化,这种情况下如果使用新的ul去替代旧的ul,会因为这些不必要的DOM操作而造成性能上的浪费。
为了避免不必要的DOM操作,虚拟DOM在虚拟节点映射到视图的过程中,将虚拟节点与上一次渲染视图所使用的旧虚拟节点做对比,找出真正需要更新的节点来进行DOM操作,从而避免操作其他不需要改动的DOM元素。
其实,虚拟DOM在Vue.js中主要做了两件事情:
- 提供与真实DOM节点所对应的虚拟节点VNode
- 将虚拟节点VNode和旧虚拟节点oldVNode进行对比,然后更新视图
为什么要使用虚拟DOM
- 具备跨平台优势,由于Virtual DOM 是以JavaScript对象为基础而不依赖真实平台环境,所以使它具有了跨平台的能力,比如说浏览器平台、Weex、Node等。
- 操作DOM慢,JS运行效率高,可以将DOM对比操作放在JS层,提高效率。因为DOM操作的执行速度远不如JavaScript运算速度快,因此,把大量的DOM操作搬运到JavaScript中,运用patching算法来计算出真正需要更新的节点,最大限度地减少DOM操作,从而显著提高性能。Vritual DOM本质上就是在JS和DOM之间做了一个缓存,JS只操作Virtual DOM,最后把变更写入到真实DOM。
- 提高渲染性能,Virtual DOM的优势不在于单次的操作,而是在大量、频繁的数据更新下,能够对视图进行合理、高效的更新。
相关推荐:《vue.js教程》
以上是vuejs是什麼樣的框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!

