php怎麼實現定位地圖顯示
- 藏色散人原創
- 2021-09-06 09:13:132402瀏覽
php實現定位地圖顯示的方法:1、引入JS檔案;2、進行config介面注入權限驗證配置;3、修改html中點選按鈕的JS即可。

本文操作環境:windows7系統、PHP7.1版、Dell G3電腦。
php怎麼實現定位地圖顯示?
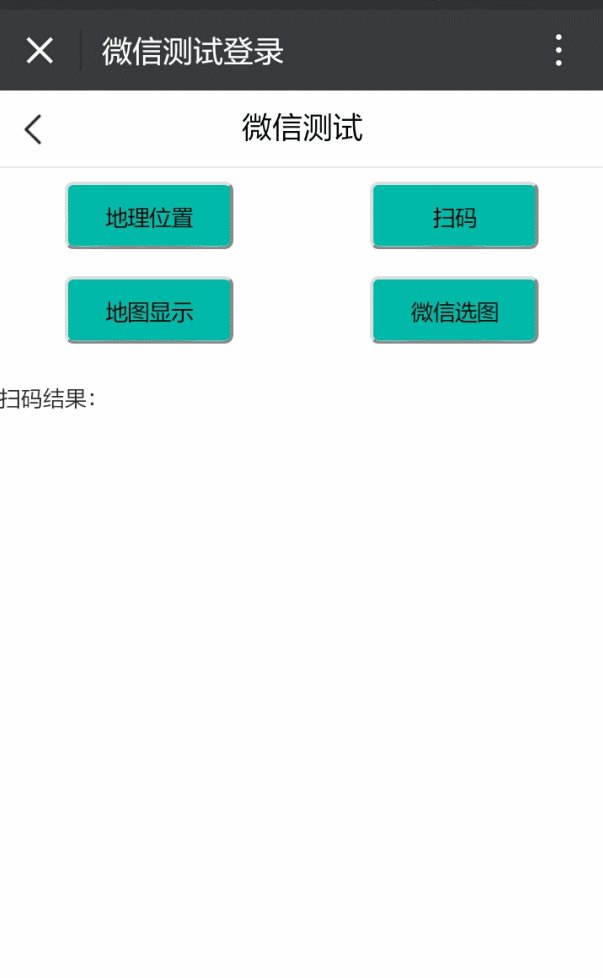
php:網頁開發實現微信JS的(定位,地圖顯示,照片選擇功能)
今天說說微信網頁開發中一下JS的功能,分享一下,希望對各位有所幫助。
前提:要有公眾號,和通過微信認證,綁定域名,得到相應信息,appid,appsecret等。
微信開發文件:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
來看看效果圖:

#
1:引入JS檔案
2:config介面注入權限驗證設定
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
wx.config({
debug: false,
appId: appid,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: [ 'openLocation', 'chooseImage'
]
});附註:所有需要使用JS-SDK的頁面必須先註入設定訊息,否則將無法呼叫(同一個url只需呼叫一次,對於變化url的SPA的web app可在每次url變化時進行呼叫,
目前Android微信客戶端不支援pushState的H5新特性,所以使用pushState來實作web app的頁面會導致簽章失敗,此問題會在Android6.2中修正)。
html中點選按鈕的JS:
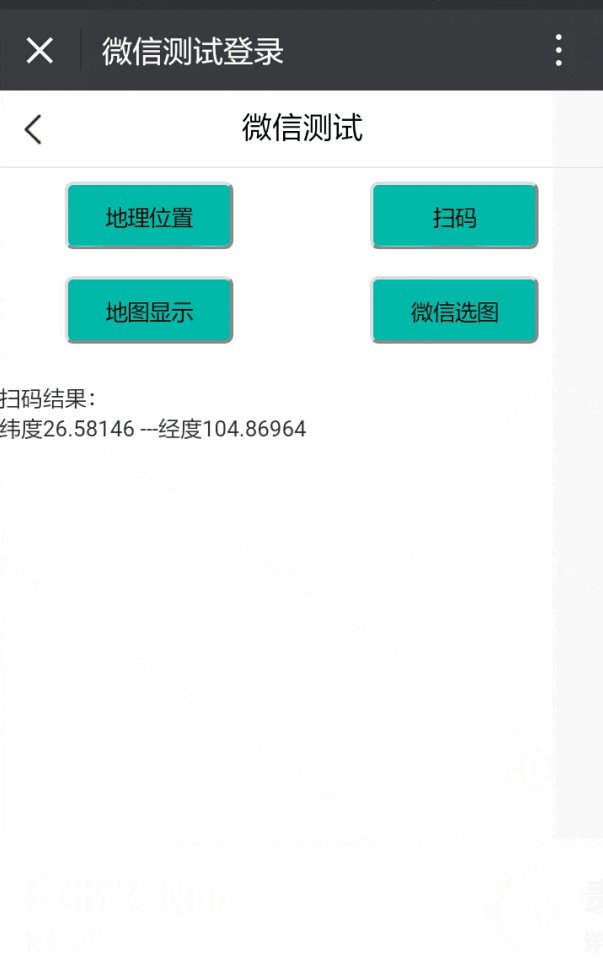
// 定位
$("#location").click(function () {
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
DSXUI.success('纬度'+latitude);
$("#qrcodevalue").text('纬度'+latitude+" ---经度"+longitude);
}
});
});
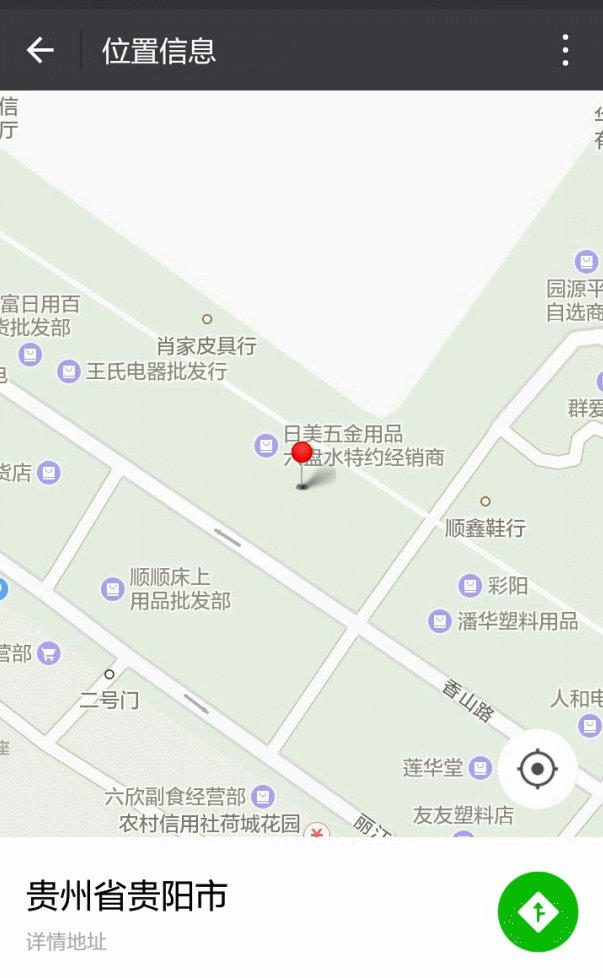
// 地图
$("#btn1").click(function () {
wx.openLocation({
latitude: 26.581379, // 纬度,浮点数,范围为90 ~ -90
longitude: 104.86983, // 经度,浮点数,范围为180 ~ -180。
name: '贵州省贵阳市', // 位置名
address: '详情地址', // 地址详情说明
scale: 22, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: 'http://h5.zhangwoo.cn/?m=weixin&c=wxtest&a=share' // 在查看位置界面底部显示的超链接,可点击跳转,没用 });
});
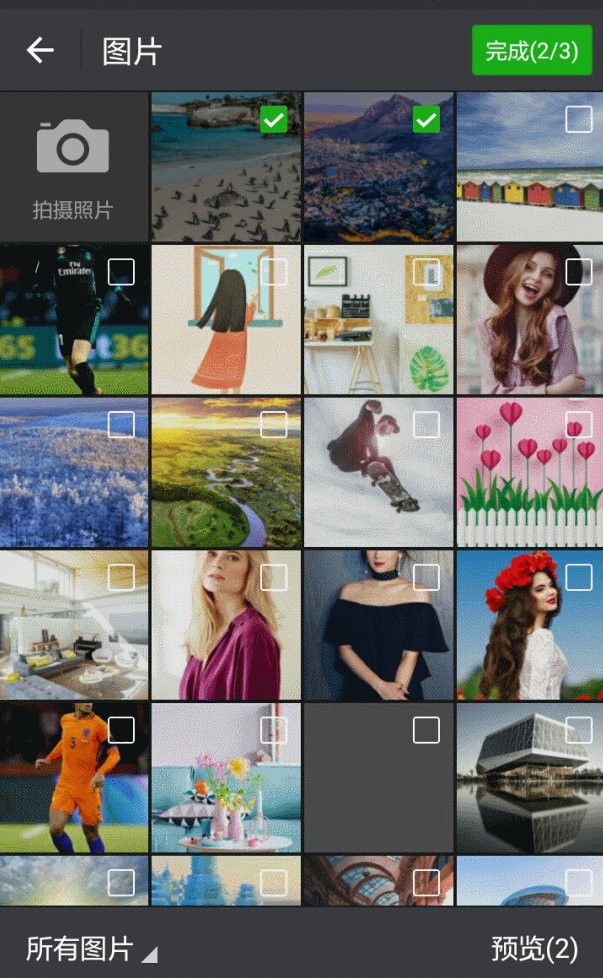
// 微信选图
$("#btn2").click(function () {
wx.chooseImage({
count: 3, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
$("#qrcodevalue").text('照片的本地ID列表'+localIds);
}
});
});註:我用到的參數 appid,appsecret等資訊在php程式碼中。
推薦學習:《PHP影片教學》
以上是php怎麼實現定位地圖顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:php 無法載入scws怎麼辦下一篇:php 無法載入scws怎麼辦

