怎麼離線安裝vue環境
- 藏色散人原創
- 2021-09-02 14:10:4316328瀏覽
離線安裝vue環境的方法:1、cmd運行指令「npm config get cache」;2、內網電腦安裝nodejs;3、內網全域安裝目錄;4、內網指令安裝離線依賴包;5、把vue項目複製到內網;6、查看全域指令是否正常即可。

本文操作環境:windows7系統、vue/cli 3.12.1版,DELL G3電腦。
怎麼離線安裝vue環境?
離線建置vue環境運行專案步驟
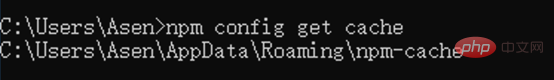
1、複製本機(外部網路電腦npm-cache快取目錄)
cmd運行指令npm config get cache

2、內網電腦安裝nodejs
U碟或光碟複製到內網電腦安裝即可
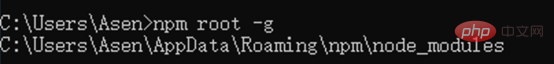
3.內網全域安裝目錄
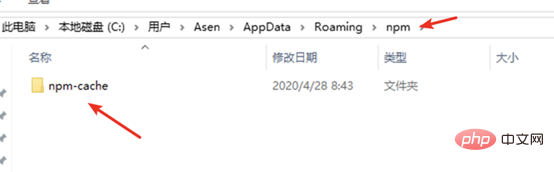
命令列運行npm root -g 查看全域安裝目錄;然後把npm-cache快取目錄複製到npm目錄裡面(如果放到同級會報錯)


#
4、內網路指令安裝離線依賴套件
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarn npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli@3
5、把vue專案複製到內部網路包括node_modules資料夾(注意mac和windows依賴套件不能共用)
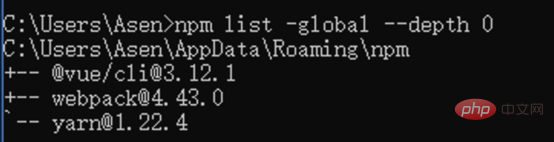
6、查看全域指令是否正常npm list -global --debth 0
# 正常
# 
異常

#解決方法:
npm root -g指令找到npm資料夾
刪除與npm目錄同級的node_modules資料夾
把npm-cache資料夾放到npm目錄裡面
執行專案 yarn run serve
相關推薦:《##vue.js教學》
以上是怎麼離線安裝vue環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vue怎麼讀取文件內容下一篇:vue怎麼讀取文件內容

