前端Crypto.jsAES加密,PHP openssl_decrypt()解密進行資料安全傳輸
- 灭绝师太原創
- 2021-08-31 11:04:164742瀏覽
前幾日做微信小程式開發,對於前後端分離的項目,如果涉及到的敏感資料比較多,我們一般採用前後端進行介面加密處理,採用的是AES BASE64 演算法加密,前端使用純JavaScript的加密演算法類別庫crypto-js進行資料加密,後端使用PHP openssl_decrypt()解密進行資料安全傳輸~
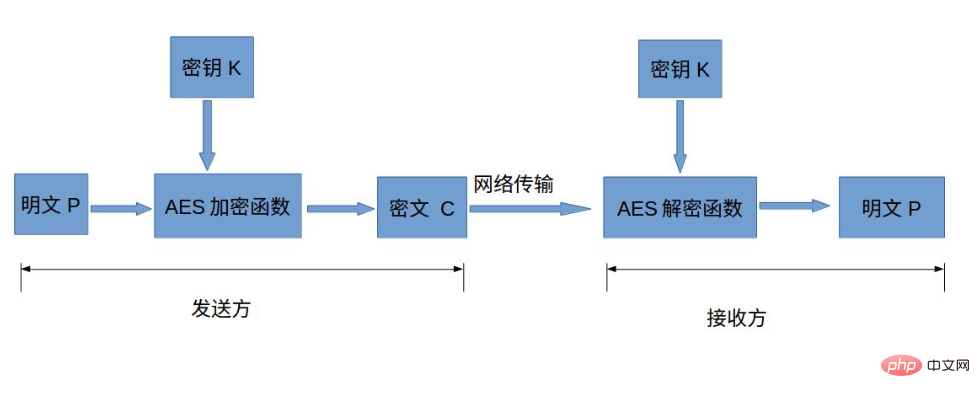
高級加密標準(AES,Advanced Encryption Standard)為最常見的對稱加密演算法(微信小程式加密傳輸就是用這個加密演算法的)。對稱加密演算法也就是加密和解密相同的金鑰,特定的加密流程如下圖:

crypto-js 安裝方式
npm install crypto-js安裝成功以後直接找到「JS」 /crypto-js.js'); uniapp app開發前後端分離api介面安全性原則 1.請求服務端取得隨機token, create_time並儲存至檔案快取中
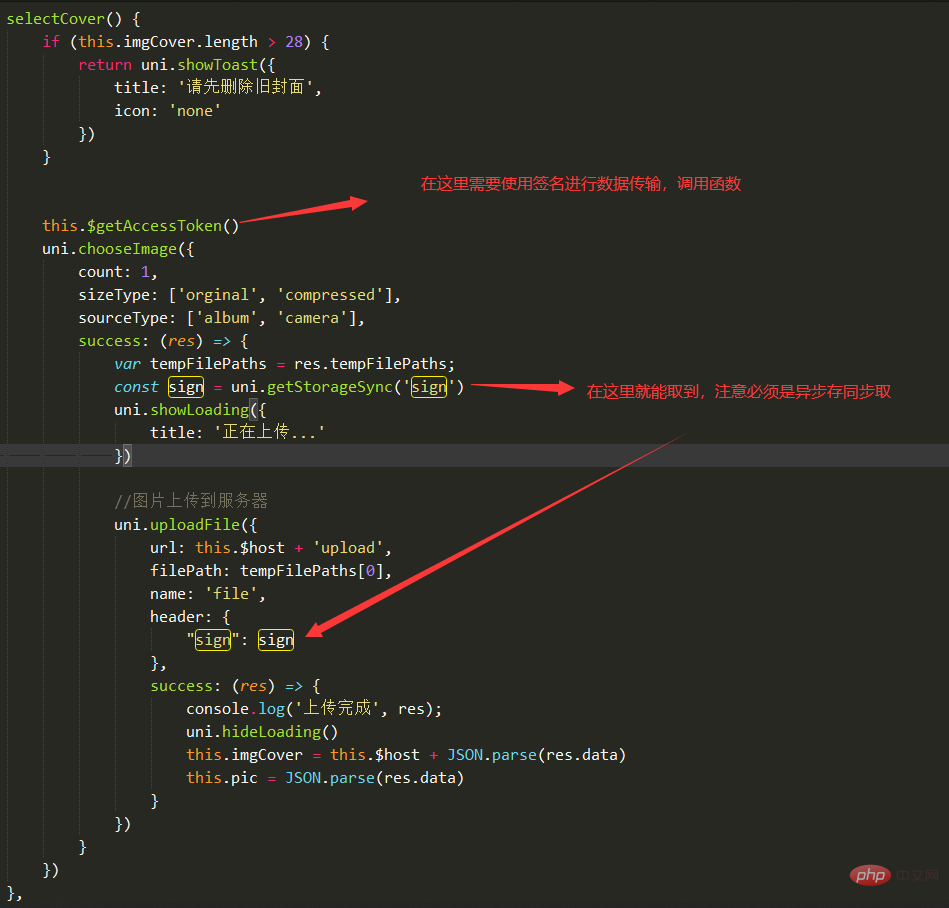
## 2. 前端拿到token,create_time使用CryptoJS加密產生簽名,放到請求頭中
3. 服務端工程師解密,完成介面時效性校驗透過後取得介面資料##
const CryptoJS = require('./crypto-js.js'); //引用AES源码js
const BASE_URL = "http://love.ouyangke.net/"
const key = CryptoJS.enc.Utf8.parse("chloefuckityoall"); //十六位十六进制数作为密钥
const iv = CryptoJS.enc.Utf8.parse('9311019310287172'); //十六位十六进制数作为非空的初始化向量
export const getAccessToken = ()=> {
uni.request({
url: BASE_URL + 'getAccessToken',
method: 'GET',
success: (res) => {
// console.log(res);
const {
data
} = res
if (data.code == 0) {
return
}
// console.log(data.token);
var encrypted = CryptoJS.AES.encrypt(JSON.stringify({
token: data.token,
create_time: data.create_time
}), key, {
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
iv: iv
}).toString()
// console.log('签名完成',encrypted );
// 记录在本地
uni.setStorage({
key:"sign",
data:encrypted
});
},
fail: (err) => {
console.log(JSON.stringify(err));
}
})
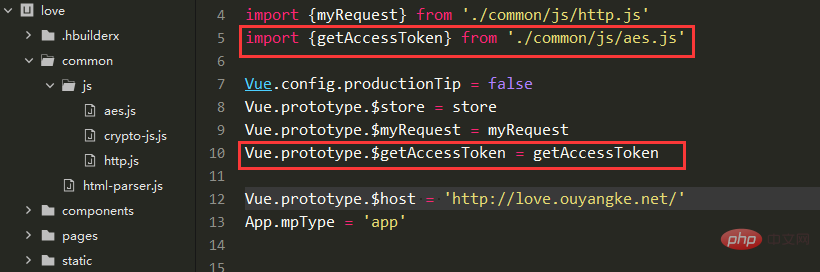
} ## 接著將封裝的getAccessToken函數註冊到vue原型上


<?php
namespace app\love\controller;
use app\BaseController;
use think\facade\Cache;
use lib\ApiAuth;
class Common extends BaseController
{
const ILLEGAL_SIGN = 'sign is illegal';
public function initialize()
{
$this->checkRequestAuth();
}
//验证方法
/**
* 检验sign的真实性
* @return bool 校验通过返回true,失败返回false
*
* 检查app每一次提交的数据是否合法
*/
public function checkRequestAuth()
{
//获取header头的某个信息sign
$sign = request()->header('sign');
$res = ApiAuth::checkSign($sign);
if(!$res)
{
echo json_encode(['status'=>0,'msg'=>self::ILLEGAL_SIGN]);
exit;
}
}
}ApiAuth.php
<?php
namespace lib;
use think\facade\Cache;
//校验类
class ApiAuth
{
// 生成签名
public static function setSign(Array $data=[])
{
ksort($data);
$sign_str = http_build_query($data);
return (new Aes())->encrypt($sign_str);
}
// 校验sign
public static function checkSign($sign)
{
// 解密sign 获取到的明文信息
$str = (new Aes())->decrypt($sign);
if(!$str)
{
return false;
}
$arr = json_decode($str,true);
$res = Cache::get($arr['token']);
if(!is_array($arr) || count($arr)!=2 || !$res)
{
return false;
}
if($res)
{
if($arr['create_time'] != $res)
{
return false;
}else{
//校验sign有效期
$cliff = time()-$arr['create_time'];
if ( $cliff > config('app.aes.api_sign_expire_time')) {
return false;
}
//验证通过,删除token
Cache::delete($arr['token']);
return true;
}
}
}
} Aes.php:
#
<?php
namespace lib;
class Aes{
private $key = null;
private $iv = null;
public function __construct(){
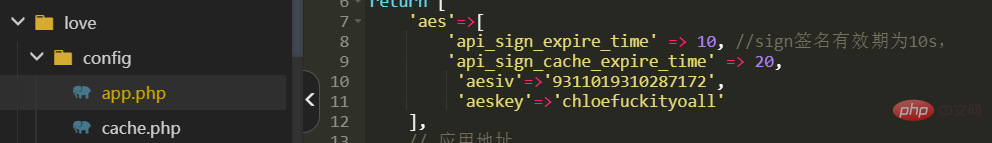
$this->iv = config('app.aes.aesiv');//这里是从配置文件中取和前端一致的iv与key
$this->key = config('app.aes.aeskey');
}
public function encrypt($plainText)
{
$data = openssl_encrypt($plainText, 'AES-128-CBC', $this->key, OPENSSL_RAW_DATA, $this->iv);
$data = base64_encode($data);
return $data;
}
public function decrypt($cipher)
{
$plainText = openssl_decrypt(base64_decode($cipher),'AES-128-CBC',$this->key,OPENSSL_RAW_DATA,$this->iv);
return $plainText;
}
}
#將設定資訊部署配置在這裡
【推薦學習:
javascript進階教學 】
】
以上是前端Crypto.jsAES加密,PHP openssl_decrypt()解密進行資料安全傳輸的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

