uniapp適配到微信小程式要注意些什麼?
- 青灯夜游轉載
- 2021-08-30 19:14:203920瀏覽
uniapp適配到微信小程式需要注意些什麼?以下這篇文章跟大家分享一些uniapp適配到微信小程式註意事項,希望對大家有幫助!

uniapp我也是第一次玩,官網說可以一次編碼,多端發布。說實話,一開始我是懷疑的。不過,走到現在,app已經開發好、h5頁面也接近完成。現在要生成小程式了,想想就很激動。 。
在hbuilderx上運行到小程序,看到了熟悉的有膠囊的登入介面我很激動,登入進去一看。結果首頁的按鈕全沒了,底部的tabbar也沒了。 。這只是第一步,已經嚴重打擊了我的信心。我有一種第一次吃螃蟹被夾住的感覺!還好uniapp還是挺可靠,最後我翻遍了社群資料,最後解決了這些問題。後面還遇到了其他的問題,我總結了一下,權當經驗分享了。一次開發,多端發布,真的名不虛傳!
一、v-if避坑
#看uniapp官方文件上,v-if是支援多端支援的。小程式上僅支援微信小程序,用hbuilderx運行到小程式後就會變成微信的指令語法wx:if。這裡有個坑,要特別注意!
v-if指令表達式
#如果指令表達式為json對象,而只要你的物件的屬性值中包含有null,那就要注意了,這裡如果你按常規做法,如下:
<view v-if="a.b"></view>
//a对象
{
"b": "ss",
"c": null
}你的程式碼運行到小程式是會有問題的,這個view元件會編譯出但是無法渲染出來,在app及h5上是可以正常顯示的。目前沒找到是什麼原因,有種說法是與js的上古時期的bug有關(typeof(null) == "object")。微信小程式的最新內核是基於他們自研的MWEB內核,應該也是基於chromium改造,不知道為啥這裡反應很不相同? !詬異中。 。
正確寫法應該是樣:
<view v-if="a.b!==null"></view>
//a对象
{
"b": "ss",
"c": null
}#二、view的zindex
這也是一個沒找到原因的坑,我原來代碼是這樣,也是app、h5正常,但是運行到小程序,不行,點了沒反應:<view><view><view @click="todo"></view></view></view>
看得出來套了幾層,最後怎麼解決的?直接把在最裡面的那個view的zindex值給稍大一些就可以了!微信小程式的套路沒太明白怎麼回事。如果你也遇到了,給zindex就可以了!
#三、綁定物件的屬性值不支援函數
#在微信小程式裡,物件的屬性值不能為函數對象,這個就很不好玩了。做前端開發常會傳遞複雜對象,像屬性值為函數也是很常見的。我這個場景是給一個table元件傳遞columns,有些欄位會有動態渲染需求,像是根據值回傳圖片、按鈕,這很常見,現在好了,無法傳函數,那我這個怎麼動態轉換呢? 我這裡提供的方案是把這些轉換函數放在一個全域混入物件中,如果全域混入了,相當於所有元件都會擁有這些函數,這裡在給table元件傳columns物件時,對應的「函數」物件只用給個函數名就行了。好了,問題來了,我table組件在解析columns物件時,怎麼透過函數名稱找到對應函數,然後再呼叫呢?本來用eval()就很容易實現,結果微信小程式連這個函數也禁用了! !行吧,已經走到這一步了,其實替代方案也是有的,看步驟!
1、全域混入#建立一個全域混入對象,當然如果你有其他的資料有用,也可以混入到計算屬性中,結構跟vue元件類似。 module.exports = {
computed: {
},
methods: {
tmtemp(row) {
if (row.tm && row.tm != null) {
return `<span style="text-align:center;">${row.tm}</span>`
} else {
return '-'
}
}
}
}
columns: [{
title: "测站编码",
// key: "stcd"
format: {
names: ["stcd"],
template: '<span style="word-break: break-all">#stcd#</span>'
}
},
{
title: '测站名称',
key: 'stnm'
},
{
title: '最后一次上报时间',
// key: 'tm',
format: {
names: ['tm'],
codeChange: true,
//传函数名
template: 'tmtemp'
}
},
{
title: '在线状态',
// key: 'onlinestate',
width: '146',
format: {
names: ['onlinestate'],
codeChange: true,
//传函数名
template: 'onlinetemp'
}
}
]###############3、eval替代方案##################這有個開源的eval函數,這裡是###位址###,把原始碼下載到本機,在tabale元件引用###import {binding} from "@/_utils/binding.js"###table元件解析的時候就這樣用:###function(row,col){
if (col.format.codeChange) {//rpneval.calCommonExp
tempHTML = binding.eval('tem($0)',[row],{tem:this[col.format.template]});
}
}简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
四、小程序分包、上传
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
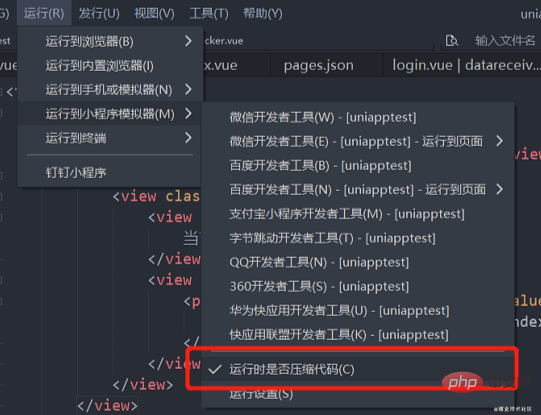
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
- 公共组件或者公共资源,就是各个包都会用到的,要放在类似components这样的公共文件里不能动
- 分包中单独用到的组件,可以放在各自的分包里
- 主包可以引用分包中的文件,分包无法引用其他分包的东西,只能引用自己包里和主包里的东西
3、static文件夹内只放静态文件
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。

像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
推荐:《uniapp教程》
以上是uniapp適配到微信小程式要注意些什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

