如何用 jQuery 為段落元素設定動畫
- 藏色散人原創
- 2021-08-27 11:40:431791瀏覽
在上一篇《如何透過jQuery為一個元素添加點擊和雙擊事件》中為大家介紹jQuery給一個元素添加點擊和雙擊事件的方法,有需要的朋友可以學習了解一下~
本文的主要內容則是跟大家介紹如何用jQuery 為段落元素設定動畫。
那麼在本文中,我們將實作點擊一個按鈕來使用 jQuery 為段落元素設定動畫,並且主要使用 animate() 方法來實現動畫效果。 animate() 方法用於更改具有 CSS 樣式的元素的狀態。此方法也可用於變更 CSS 屬性以建立所選元素的動畫效果。
下面我們直接上程式碼:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#GFG").animate({
opacity: 0.5,
fontSize: "3em",
}, 1000);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: #ff311f;">
PHP中文网
</h1>
<h3>
如何用jQuery为段落元素设置动画?
</h3>
<p id="GFG">
PHP中文网是你最佳的学习平台!
</p>
<button>点击这里!</button>
</body>
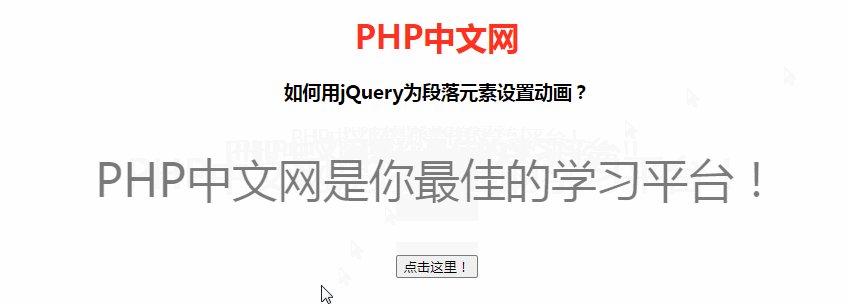
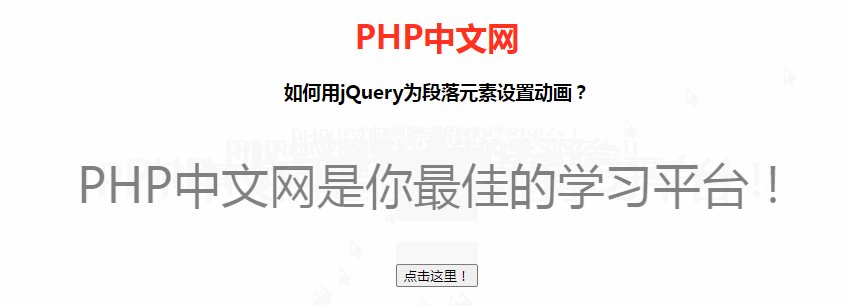
</html>效果如下:

這裡需要大家掌握的就是animate()方法:
animate() 方法執行CSS 屬性集的自訂動畫。該方法透過 CSS 樣式將元素從一個狀態改變為另一個狀態。 CSS屬性值是逐漸改變的,這樣就可以創造出動畫效果。只有數字值可建立動畫(例如 "margin:30px")。字串值無法建立動畫(例如 "background-color:red")。
→附註:請使用 " =" 或 "-=" 來建立相對動畫。
animate()的語法如下:
(selector).animate({styles},speed,easing,callback)參數styles是必要的:規定產生動畫效果的一個或多個 CSS 屬性/值。
注意:當與 animate() 方法一起使用時,該屬性名稱必須是駝峰寫法: 您必須使用 paddingLeft 代替 padding-left,marginRight 代替 margin-right,依此類推。
參數speed是可選的:規定動畫的速度。
可能的值:
毫秒
#"slow"
- ## "fast"
- "swing" - 在開頭/結尾移動慢,在中間移動快 ##" linear" - 勻速移動
- 提示:擴充功能外掛程式中提供更多可用的easing 函數。
參數callback是可選的:animate 函數執行完之後,要執行的函數。
最後推薦給大家推薦《
JavaScript基礎教學》《jquery影片教學》~歡迎大家學習~#
以上是如何用 jQuery 為段落元素設定動畫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

