使用JavaScript從陣列中刪除最後一項(3種方法)
- 藏色散人原創
- 2021-08-26 15:15:3910981瀏覽
在上一篇文章《JavaScript限制輸入框只允許整數和小數點(兩種方法)》中給大家介紹了怎麼用javascript實現限制輸入框只允許整數和小數點,感興趣的朋友可以去學習了解~
本文將要講解的內容則是教大家如何使用JavaScript從陣列中刪除最後一項。
下面我將透過3個範例來解釋使用JavaScript從陣列中刪除最後一項的方法:
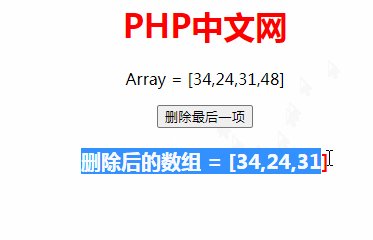
第一個範例程式碼:
#註:此範例使用splice() 方法從陣列中刪除最後一項。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:red;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:red;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.splice(-1, 1);
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
</html>執行結果如下:

#JavaScript Array splice() 方法向/從陣列中新增/刪除項目,然後返回被刪除的項目;此方法會改變原始陣列。
第二個範例程式碼:
註:此範例使用pop() 方法從陣列中刪除最後一項。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:orange;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:orange;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.pop();
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
</html>運行結果如下:

#JavaScript Array pop()方法將刪除arrayObject的最後一個元素,把陣列長度減1,並且傳回它刪除的元素的值。如果陣列已經為空,則 pop() 不改變數組,並傳回 undefined 值。
第三個程式碼範例:
#附註:此範例不會從陣列中刪除最後一項,而是使用slice() 方法傳回一個已刪除項目的新陣列。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:pink;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:pink;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
el_down.innerHTML =
"删除后的数组 = [" + array.slice(0, -1) + "]";
}
</script>
</body>
</html>執行結果如下:

#JavaScript Array slice() 方法可從現有的陣列中傳回選定的元素,slice()方法可提取字串的某個部分,並以新的字串傳回被提取的部分; slice() 方法不會改變原始陣列。
最後推薦給大家推薦《JavaScript基礎教學#」~歡迎大家學習~
以上是使用JavaScript從陣列中刪除最後一項(3種方法)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

