純CSS3怎麼為文字添加背景圖
- 青灯夜游原創
- 2021-08-24 18:46:023022瀏覽
在之前的文章《手把手教你使用CSS3實現按鈕懸停閃爍動態特效》中,我們介紹使用CSS3給按鈕添加動態效果,實現一個按鈕懸停閃亮陰影動畫效果的方法,有興趣的朋友可以去了解~
今天我們我們來看看使用CSS3怎麼為文字添加背景圖,讓文字變得生動好看!在我們想要創建一個較大的文字標題,但不想使用普通又枯燥的顏色來修飾時,非常有用!
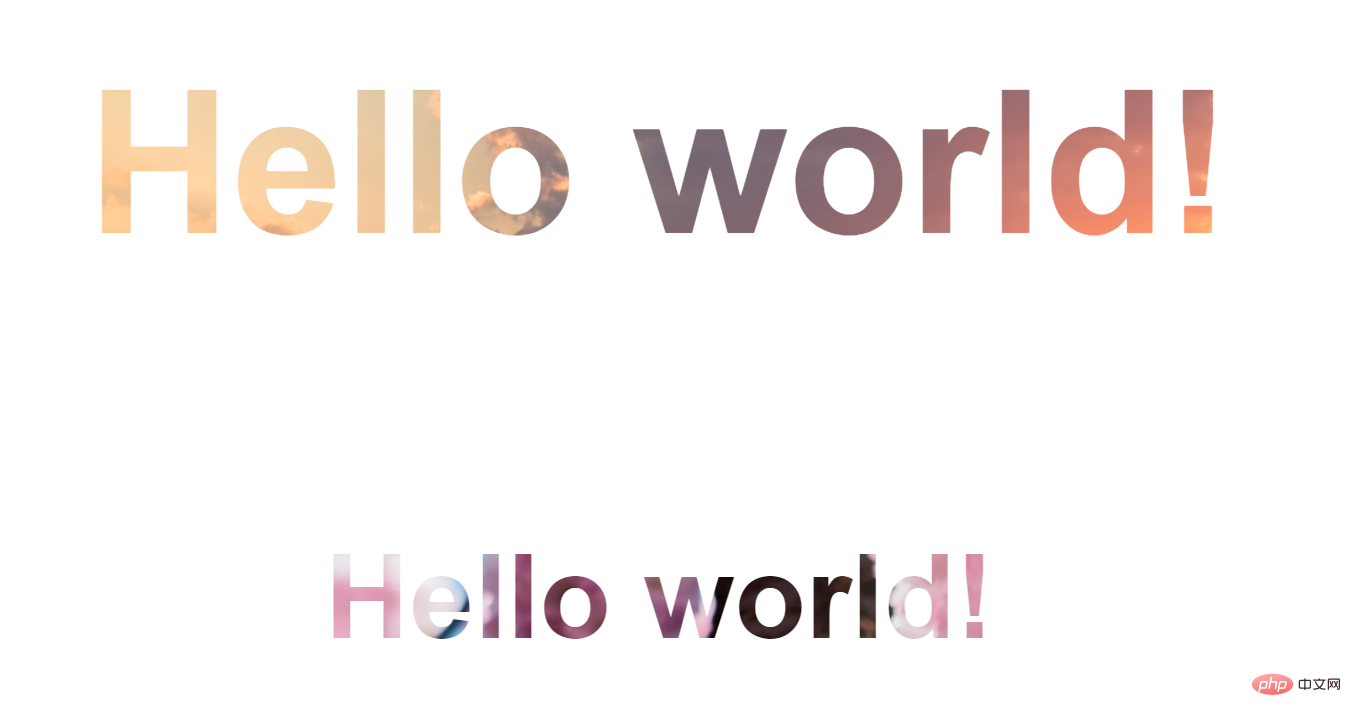
我們先來看看效果圖:

下面我們來研究一下是怎麼實現這個效果的:
首先是HTML部分,定義兩個標題
<body> <h1>Hello world!</h1> <h3>Hello world!</h3> </body>

#然後開始定義css樣式來進行修飾:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
} 
最後就是為文字加入背景圖片:
#將文字原本的顏色設定為transparent透明,然後利用background-image屬性為文字加上背景圖片
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
}
#發現效果是這樣的,不如人意。這是因為缺少了一個關鍵屬性background-clip。 background-clip屬性是一個CSS3新屬性,要加入前綴來相容其他瀏覽器
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
ok,大功告成!下面附上完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>
</html>因為我們使用的是靜態圖片,所以是文字背景圖效果也是靜態的。如果使用動圖會有動態效果:
h3 {
background-image: url("https://img.php.cn/upload/image/161/146/599/1629799857734746.gif"),
url("https://img.php.cn/upload/image/817/380/291/1629799861847258.gif");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
PHP中文網平台有非常多的影片教學資源,歡迎大家學習《css影片教學 》!
以上是純CSS3怎麼為文字添加背景圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

