分享五個好用的VueUse函數,一起用起來吧!
- 醉折花枝作酒筹轉載
- 2021-08-13 17:39:163301瀏覽
VueUse是Anthony Fu大佬的開源項目,它為Vue的開發者提供了大量用於Vue2和Vue3的基本Composition API實用工具函數。
它有幾十個用於常見開發人員用例的解決方案,例如追蹤ref更改,檢測元素可見性,簡化常見Vue模式,鍵盤/滑鼠輸入等。這是真正節省開發時間的好方法,因為我們不必自己親手添加所有這些標準功能,拿來主義,用就對了(再次感謝大佬的付出)。
我喜歡VueUse函式庫,因為它在決定提供哪些實用工具時真正把開發者放在第一位,而且它是一個維護良好的函式庫,因為它與Vue的當前版本保持同步。
VueUse 有哪些實用方法?
如果你想看到每一個實用程式的完整列表,建議去看看官方文件。但總結一下,VueUse 中有9種類型的函數。
Animation(動畫) - 包含易於使用的過渡、逾時和計時功能
Browser (瀏覽器) - 可以用於不同的螢幕控制項、剪貼簿、首選項等等
Component (元件) - 為不同的元件方法提供簡寫
Sensors (感測器) - 用來監聽不同的DOM事件、輸入事件和網路事件
State (狀態) - 管理使用者狀態(全域,本地存儲,會話儲存)
Utility (實用方法)--不同的實用方法,如getters、conditionals、ref synchronization等。
Watch --更高級的觀察器類型,如可暫停的觀察器、放棄的觀察器和條件觀察器
其它- 事件、WebSockets和Web workers 的不同類型的功能
將Vueuse 安裝到Vue 專案中
#VueUse的最大特點之一是,它只用一個套件就能相容Vue2 和Vue3!
安裝VueUse有兩種選擇:npm或CDN
npm i @vueuse/core # yarn add @vueuse/core
<script src="https://unpkg.com/@vueuse/shared"></script> <script src="https://unpkg.com/@vueuse/core"></script>
推薦使用NPM,因為它更容易理解,但如果我們使用CDN, 可能透過window.VueUse 來存取。
使用npm,可以透過解構的方式來獲得想要的方法:
import { useRefHistory } from '@vueuse/core'useRefHistory 追蹤響應式資料的變化
#useRefHistory追蹤對ref 所做的每一個改變,並將其儲存在一個陣列中。這樣我們能夠輕鬆為應用程式提供撤銷和重做功能。
來看一個範例,在該範例中,我們做一個能夠撤銷的文字區域
第一步是在沒有VueUse 的情況下建立我們的基本元件--使用ref、 textarea、以及用來撤銷和重做的按鈕。
<template>
<p>
<button> Undo </button>
<button> Redo </button>
</p>
<textarea v-model="text"/>
</template>
<script setup>
import { ref } from 'vue'
const text = ref('')
</script>
<style scoped>
button {
border: none;
outline: none;
margin-right: 10px;
background-color: #2ecc71;
color: white;
padding: 5px 10px;;
}
</style>接著,導入useRefHistory,然後透過 useRefHistory從 text 提取history、undo和redo屬性。
import { ref } from 'vue'
import { useRefHistory } from '@vueuse/core'
const text = ref('')
const { history, undo, redo } = useRefHistory(text)每當我們的ref發生變化,更新history屬性時,就會觸發一個監聽器。
為了看看底層做了什麼,我們把 history 內容印出來。並在單擊對應按鈕時呼叫 undo 和redo函數。
- {{ entry }}
還有不同的選項,為這個功能增加更多的功能。例如,我們可以深入追蹤 reactive 對象,並像這樣限制 history 記錄的數量。
const { history, undo, redo } = useRefHistory(text, {
deep: true,
capacity: 10,
})onClickOutside 關閉 modal
onClickOutside 偵測在一個元素以外的任何點擊。根據我的經驗,這個功能最常見的使用是關閉任何模態或彈出視窗。
通常,我們希望我們的模態屏蔽網頁的其餘部分,以吸引用戶的注意和限制錯誤。然而,如果他們確實點擊了模態之外,我們希望它關閉。
要做到這一點,只有兩個步驟。
為要偵測的元素建立一個模板參考
#使用這個模板ref運行onClickOutside
這是一個簡單的元件,使用onClickOutside彈出視窗。
<template>
<button @click="open = true"> Open Popup </button>
<div class="popup" v-if='open'>
<div class="popup-content" ref="popup">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis aliquid autem reiciendis eius accusamus sequi, ipsam corrupti vel laboriosam necessitatibus sit natus vero sint ullam! Omnis commodi eos accusantium illum?
</div>
</div>
</template>
<script setup>
import { ref } from 'vue'
import { onClickOutside } from '@vueuse/core'
const open = ref(false) // state of our popup
const popup = ref() // template ref
// whenever our popup exists, and we click anything BUT it
onClickOutside(popup, () => {
open.value = false
})
</script>
<style scoped>
button {
border: none;
outline: none;
margin-right: 10px;
background-color: #2ecc71;
color: white;
padding: 5px 10px;;
}
.popup {
position: fixed;
top: ;
left: ;
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: rgba(, , , 0.1);
}
.popup-content {
min-width: 300px;
padding: 20px;
width: 30%;
background: #fff;
}
</style>useVModel 簡化 v-model 的綁定。
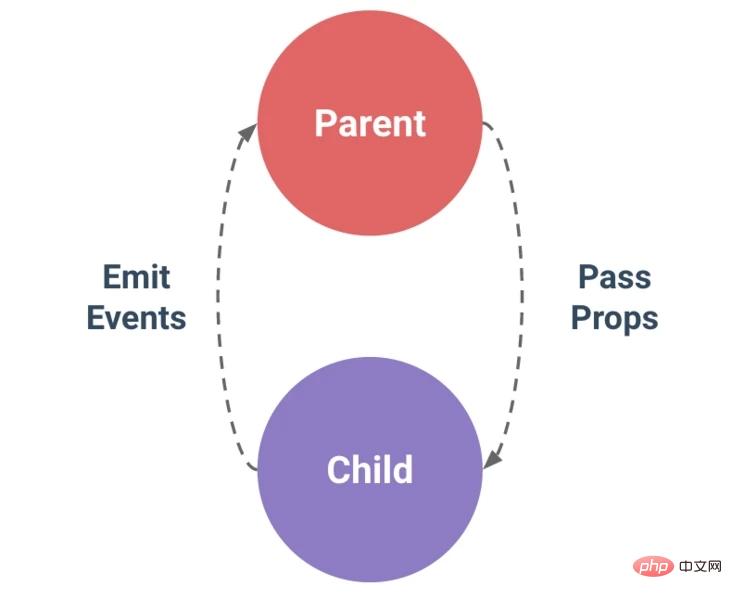
Vue開發者的一個常見用例是為一個元件建立一個自訂的v-model綁定。這也要求我們的元件接受一個 value 作為 prop,每當這個 value 被修改,我們的元件就會向父類別發出一個 update 事件。

useVModel函數將其簡化為只使用標準的ref語法。假設我們有一個自訂的文字輸入,試圖為其文字輸入的值建立一個v-model。通常情況下,我們必須接受一個 value的 prop,然後發出一個 change 事件來更新父元件中的資料值。
我們可以使用useVModel,把它當作一個普通的ref,而不是使用ref並呼叫props.value和update:value。這有助於減少我們需要記住的不同語法的數量!
<template>
<div>
<input
type="text"
:value="data"
@input="update"
/>
</div>
</template>
<script>
import { useVModel } from '@vueuse/core'
export default {
props: ['data'],
setup(props, { emit }) {
const data = useVModel(props, 'data', emit)
console.log(data.value) // equal to props.data
data.value = 'name' // equal to emit('update:data', 'name')
const update = (event) => {
data.value = event.target.value
}
return {
data,
update
}
},
}
</script>每当需要访问value时,我们只需调用.value,useVModel将从我们的组件 props 中给我们提供值。而每当改变对象的值时,useVModel 会向父组件发出一个更新事件。
下面是父组件的一个简单示例
<template>
<div>
<p> {{ data }} </p>
<custom-input
:data="data"
@update:data="data = $event"
/>
</div>
</template>
<script>
import CustomInput from './components/CustomInput.vue'
import { ref } from 'vue'
export default {
components: {
CustomInput,
},
setup () {
const data = ref('hello')
return {
data
}
}
}使用 intersectionobserver 跟踪元素的可见性
当确定两个元素是否重叠时,useIntersectionObserver 是非常强大的。这方面的一个很好的用例是检查一个元素在视口中是否当前可见。
基本上,它检查目标元素与根元素/文档相交的百分比。如果这个百分比超过了某个阈值,它就会调用一个回调,确定目标元素是否可见。
useIntersectionObserver提供了一个简单的语法来使用IntersectionObserver API。我们所需要做的就是为我们想要检查的元素提供一个模板ref。
默认情况下,IntersectionObserver将以文档的视口为根基,阈值为0.1--所以当这个阈值在任何一个方向被越过时,我们的交集观察器将被触发。
示例:我们有一个假的段落,只是在我们的视口中占据了空间,目标元素,然后是一个打印语句,打印我们元素的可见性。
<template>
<p> Is target visible? {{ targetIsVisible }} </p>
<div class="container">
<div class="target" ref="target">
<h1>Hello world</h1>
</div>
</div>
</template>
<script>
import { ref } from 'vue'
import { useIntersectionObserver } from '@vueuse/core'
export default {
setup() {
const target = ref(null)
const targetIsVisible = ref(false)
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
},
)
return {
target,
targetIsVisible,
}
},
}
</script>
<style scoped>
.container {
width: 80%;
margin: auto;
background-color: #fafafa;
max-height: 300px;
overflow: scroll;
}
.target {
margin-top: 500px;
background-color: #1abc9c;
color: white;
padding: 20px;
}
</style>运行后,对应的值会更新:
我们还可以为我们的 Intersection Observer 指定更多的选项,比如改变它的根元素、边距(计算交叉点时对根的边界框的偏移)和阈值水平。
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
},
{
// root, rootMargin, threshold, window
// full options in the source: https://github.com/vueuse/vueuse/blob/main/packages/core/useIntersectionObserver/index.ts
threshold: 0.5,
}
)同样重要的是,这个方法返回一个 stop 函数,我们可以调用这个函数来停止观察交叉点。如果我们只想追踪一个元素在屏幕上第一次可见的时候,这就特别有用。
在这段代码中,一旦targetIsVisible被设置为true,observer 就会停止,即使我们滚动离开目标元素,我们的值也会保持为 true 。
const { stop } = useIntersectionObserver(
target,
([{ isIntersecting }], observerElement) => {
targetIsVisible.value = isIntersecting
if (isIntersecting) {
stop()
}
},
)使用 useTransition 做个数字加载动画
useTransition是整个VueUse库中我最喜欢的函数之一。它允许我们只用一行就能顺利地在数值之间进行过渡。
我们可以通过三个步骤来做到这一点。
初始化一个 ref 变量 count ,初始值为 0
使用 useTransition 创建一个变量 output
改变 count 的值
import { ref } from 'vue'
import { useTransition, TransitionPresets } from '@vueuse/core'
const count = ref(0)
const output = useTransition(count , {
duration: 3000,
transition: TransitionPresets.easeOutExpo,
})
count.value = 5000
</script>然后在 template 中显示 output 的值:
<template>
<h2>
<p> Join over </p>
<p> {{ Math.round(output) }}+ </p>
<p>Developers </p>
</h2>
</template>
<script setup>
import { ref } from 'vue'
import { useTransition, TransitionPresets } from '@vueuse/core'
const count = ref(0)
const output = useTransition(count, {
duration: 3000,
transition: TransitionPresets.easeOutExpo,
})
count.value = 5000
</script>我们还可以使用useTransition 转换整个数字数组。 使用位置或颜色时,这非常有用。 使用颜色的一个很好的技巧是使用计算的属性将RGB值格式化为正确的颜色语法。
<template>
<h2 :style="{ color: color } "> COLOR CHANGING </h2>
</template>
<script setup>
import { ref, computed } from 'vue'
import { useTransition, TransitionPresets } from '@vueuse/core'
const source = ref([, , ])
const output = useTransition(source, {
duration: 3000,
transition: TransitionPresets.easeOutExpo,
})
const color = computed(() => {
const [r, g, b] = output.value
return `rgb(${r}, ${g}, ${b})`
})
source.value = [255, , 255]
</script>总结
这不是VueUse的完整指南。这些只是我平常比较常用的函数,还有很多好用的函数,大家可以自行到官网去学习使用。
【相关推荐:《vue.js教程》】
以上是分享五個好用的VueUse函數,一起用起來吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

