如何透過js程式刪除陣列重複項(忽略大小寫敏感)
- 藏色散人原創
- 2021-08-11 17:58:211922瀏覽
本文將介紹如何透過javascript刪除陣列中的重複項,並且要求忽略大小寫敏感。那麼對於該問題,大家有沒有自己的實現想法呢?
例如我先給一個範例陣列:[1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6],該陣列中明顯有重複的數值,那麼各位自己先動手實現刪除重複項吧!
下面我將給大家分享兩種js刪除數組中重複項的實作方法,各位可以參考參考:
##第一個方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
function removeDuplicates(num) {
var x,
len=num.length,
out=[],
obj={};
for (x=0; x<len; x++) {
obj[num[x]]=0;
}
for (x in obj) {
out.push(x);
}
return out;
}
var Mynum = [1, 2, 2, 4, 5, 4, 7, 8, 7, 3, 6];
result = removeDuplicates(Mynum);
console.log(Mynum);
console.log(result);
</script>
</body>
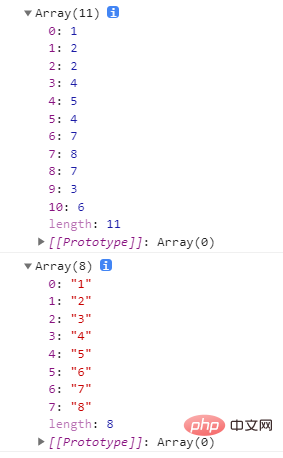
</html>結果如下圖:

第二個方法:
程式碼如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//从JavaScript数组中删除重复项
const nums = [1, 2, 2, 3, 1, 2, 4, 5, 4, 2, 6];
console.log([...new Set(nums)])
</script>
</body>
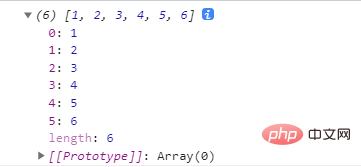
</html>結果如下:

JavaScript中Set物件的介紹(附範例)》《介紹JavaScript中...擴充運算子的常用方法》文章。
最後推薦給大家最新、最全面的《javascript基礎教學》~快來學習吧!
以上是如何透過js程式刪除陣列重複項(忽略大小寫敏感)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

