之前的文章《學習中值得了解html網頁的基本結構(總結)》中,給大家介紹了一個html基本結構具體非常清楚,有了這個保證你不會顛倒四。以下下篇文章跟大家分享一下html網頁中如何實現居中效果,有需要的朋友可以參考一下。

html居中的元素可以分類為【行內】-【塊狀】-【行內塊狀】
常用的塊狀元素:<div> <p> </p>
<h1>.....<h6> <ol> </ol>
<ul> <dl> <table> <address>ul> </address>
<dl> <table> <address> ; <blockquote> <form>
<p>常用的行內元素:<code><a> <span> <br> <i> <em> <strong> <label> <q> <cite> <code> <var></var>
常用的行內區塊狀元素:<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/551/855/470/1628698039773572.jpg?x-oss-process=image/resize,p_40" class="lazy" alt="html網頁中如何實現居中效果(程式碼分享)" > <input>

區塊級元素指定:使用text-align:center就無效了。 如果需要設定居中,透過設定左右兩邊的margin值為「auto
通常有三種方式來實作居中
1、透過table
2、設定 display: inline
3、設定position:relative
標籤讓標題居中
<p align="center">关关和鸣的雎鸠,栖息在河中的小洲</p>程式碼效果

img圖片居中的方法
#一般來說可以用CSS中的「text-align:center屬性,margin:0 auto
img定義一個父標籤,讓這個父標籤裡面的內容居中,那麼img自然就居中
<p align="center">img……</p>input輸入框居中的方法
#
style="text-align:center; "input外部巢狀div,設定div內部元素居中的方法
<div align="center"> <input value="帐号"size="20"> </div>html網頁中如何實作居中效果程式碼範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>网页制作</title>
<style>
*{padding: 0;margin: 0;}
.news{width: 1080px;height: 200px;margin: 0 auto;}
.left_1{width: 200px;height: 150px;float: left;padding: 10px;}
.left_2{width: 200px;height: 150px;float: left;margin-top: 10px;}
.center{width: 200px;height: 150px;float: left;padding: 10px;}
.right_1{width: 200px;height: 150px;float: left;margin-top: 10px;}
.right_2{width: 200px;height: 150px;float: left;padding: 10px;}
a{ display: block; text-align: center;}
a:hover{color:#00FF00;text-decoration: underline;}
input.text{text-align:center;padding:10px 20px;width:300px;}
</style>
</head>
<body>
<style type="text/css">
.mydiv{
width:100%;
height:500px;
text-align:center;
}
</style>
<div style="width:960px; margin:0 auto; height:auto:">
<p style="text-align:center;"><img src="/static/imghwm/default1.png" data-src="487.jpg" class="lazy" / alt="html網頁中如何實現居中效果(程式碼分享)" ></p>
</div>
<div class="mydiv">
<div class="reserch">
<div input style="text-align:center;"><input type="text";></div>
<button style="height:22px;width: 80px;text-align:center;">php搜一下</button>
</div>
<div class="news">
<div class="left_1">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="5454.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="html網頁中如何實現居中效果(程式碼分享)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
<div class="left_2">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="html網頁中如何實現居中效果(程式碼分享)" class="lazy" style="max-width:90%" style="max-width:90%" / alt="html網頁中如何實現居中效果(程式碼分享)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
<div class="center">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="79.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="html網頁中如何實現居中效果(程式碼分享)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
<div class="right_1">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="89.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="html網頁中如何實現居中效果(程式碼分享)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
<div class="right_2">
<a href="http://www.php.cn/" target="_blank"><img src="/static/imghwm/default1.png" data-src="877.jpg" class="lazy" style="max-width:90%" style="max-width:90%" / alt="html網頁中如何實現居中效果(程式碼分享)" ></a>
<a href="http://www.php.cn/" target="_blank">图片链接</a>
</div>
</div>
</body>
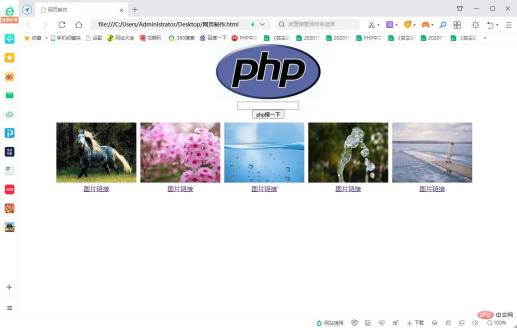
</html>程式碼效果圖

推薦學習:Html影片教學
####以上是html網頁中如何實現居中效果(程式碼分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AM
為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外觀和功能
 Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AM
Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AMalt屬性是HTML中標籤的重要部分,用於提供圖片的替代文本。 1.當圖片無法加載時,alt屬性中的文本會顯示,提升用戶體驗。 2.屏幕閱讀器使用alt屬性幫助視障用戶理解圖片內容。 3.搜索引擎索引alt屬性中的文本,提高網頁的SEO排名。
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。
 HTML行動:網站結構的示例May 05, 2025 am 12:03 AM
HTML行動:網站結構的示例May 05, 2025 am 12:03 AMHTML用於構建結構清晰的網站。 1)使用標籤如、、定義網站結構。 2)示例展示了博客和電商網站的結構。 3)避免常見錯誤如標籤嵌套不正確。 4)優化性能通過減少HTTP請求和使用語義化標籤。
 您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AM
您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





